In this article, you will learn how to create an animated search bar using only HTML and CSS programming code. The search bar plays a significant role in the case of websites. In any case, the search bar is used to search for any item or category.
Such designs are very easy to make. There are many types of search bars. Some search bars are pop-ups, some are fixed, and in some cases animated or hover effects are added.
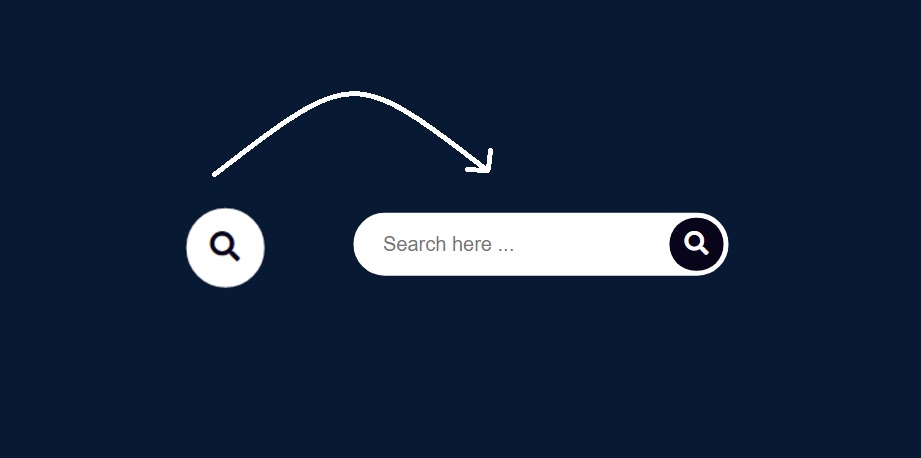
The search bar tutorial that I will show in this article is the animated search bar. In this case, only the search icon can be seen under normal conditions.
Animated Search Bar HTML CSS
When the mouse is moved or clicked on it, the complete search bar will be seen, i.e. the search bar will be enlarged in size. This design is made using only HTML and CSS code.
If you want to watch the live demo, you can watch the live demo using the demo button below the article and download the required source code.
See the Pen
Animated Search bar by Foolish Developer (@fghty)
on CodePen.
How to create an animated search bar
If you want to know step by step and completely know which programming code to use to create an element, you can follow the tutorial below. Here I show you how I made it with complete step-by-step pictures.
Step 1: Create the basic structure of the search bar
If you want to create it, first you need to create an HTML file and copy and paste the HTML structure below into that file. Complete information on where to add any code is given in that structure.
Step 2: Create the structure of the search bar
The following programming codes have been used to construct this search bar. An icon has been taken here and a place to input has been created. In the meantime, I have used placeholders using the following codes.
Step 3: Add css code and design icon and search bar
I designed that icon of CSS code below. Normally only icons can be seen in this search bar.
Step 4: Add hover effect to this search icon
I have done the most important work of the search icon using the following codes. This means that when you move the mouse over the search icon, the search icon increases in size. I used my own programming code to do this.
In this case, when you mouse over or click on the search icon, the search icon will increase by 320px. However, you can increase or decrease the amount of this px if you want.
Hopefully from this article, you have learned how to make a search bar. If you have any problems, you can definitely comment.