Introduction :
URL shortener is a web-based tool that allows users to convert long URLs into shortened versions. This is particularly useful for sharing links where character space is limited or for simplifying complex URLs for easier recall.
In the digital age, where information is abundant and attention spans are short, the ability to communicate effectively and efficiently is paramount. This is where this URL shortener application comes into play. It serves as a digital tool that addresses the need for concise communication, especially in the realm of web addresses.
A URL shortener is a web service that converts long URLs into manageable, shortened links. These shortened links are easier to share, especially on platforms where character count is limited, such as Twitter. They also make for cleaner, more aesthetically pleasing presentations, as they don’t overwhelm the viewer with lengthy strings of characters.
This application is not just about trimming down URLs; it’s about enhancing user experience and facilitating smoother online interactions. By providing a quick and simple way to shorten links, users can focus more on the content they’re sharing rather than the unwieldy URLs that accompany it.
The application is built using the foundational web technologies: HTML, CSS, and JavaScript. HTML lays the groundwork, creating the structure and defining the content of the web page. CSS steps in to style this content, giving it form and personality. JavaScript then breathes life into the page, making it interactive and capable of performing tasks—in this case, shortening URLs.
At its core, the application embodies the principles of web development, combining structure, style, and functionality to solve a real-world problem. It’s a testament to the power of code and its ability to create tools that are not only useful but also intuitive and accessible to a wide audience.
In essence, your URL shortener application is a bridge between the complex, often chaotic world of web addresses and the simplicity that users crave. It’s a tool that empowers users to communicate more effectively, reinforcing the idea that in our fast-paced, hyper-connected world, simplicity is key.
Explanation :
Our application is a web-based tool that allows users to convert long URLs into shortened versions. This is particularly useful for sharing links where character space is limited or for simplifying complex URLs for easier recall.
HTML Structure
The HTML structure is straightforward. It includes:
- A
DOCTYPEdeclaration to define the document type and version of HTML. - The
htmlelement with alangattribute specifying the language as English. - A
headsection containing meta tags for character set and viewport settings, a title, and a link to the CSS stylesheet. - A
bodysection with adivcontainer that includes:- A label and paragraph providing instructions to the user.
- An input field for users to enter the URL they wish to shorten.
- A button that triggers the
shortURL()function when clicked. - A
divwhere the result (shortened URL) will be displayed.
CSS Styling
The CSS defines the visual appearance of the application:
- A reset rule for margin, padding, and box-sizing.
- A font-family set globally.
- The
bodystyled to center the content and set a background color. - The
.containerstyled as a flex container to organize its children vertically. - Styling for the label, input field, button, and result display to make them visually appealing.
- Media queries to adjust the layout responsively for smaller screens.
JavaScript Logic
The JavaScript provides the core functionality of the application:
- The
shortURL()function is an asynchronous function that:- Retrieves the user’s input from the input field.
- Sends a request to the
tinyurl.comAPI to create a shortened URL. - If the response is successful, it displays the shortened URL as a clickable link.
- If there’s an error, it displays an error message.
Purpose of Functions
shortURL(): This is the main function that handles the URL shortening process. It uses modern JavaScript features likeasync/awaitfor asynchronous operations and template literals for string interpolation.
Explanation in Detail
When a user enters a URL and clicks the “Short Url” button, the shortURL() function is called. This function:
- Grabs the value from the input field.
- Constructs a request to the
tinyurl.comAPI with the entered URL. - Waits for the response using the
awaitkeyword. - Checks if the response is OK (status code 200-299).
- If successful, it converts the response to text and updates the
innerHTMLof theresultdiv with the shortened URL. - If not successful, it displays an error message.
This application is a great example of how HTML, CSS, and JavaScript work together to create a functional and user-friendly web tool. The HTML provides the structure, the CSS adds style, and the JavaScript adds interactivity and connects to external services to perform the URL shortening task. The use of modern JavaScript features like fetch for network requests and async/await for handling asynchronous code makes the code clean and readable. The application also demonstrates good practices like responsive design for different screen sizes and user feedback on operation success or failure. Well done on putting together a neat project! 👍
SOURCE CODE:
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Url-shortner</title>
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" href="style.css">
</head>
<body>
<div class="container">
<label for="url">Url Shortner.</label>
<p>Generate a short url and redirect to<br>the
when a user click on the short Url</p><div class='code-block code-block-9' style='margin: 8px 0; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2145094925886663"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2145094925886663"
data-ad-slot="7515873849"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<input type="text" id="url" placeholder="Enter Your Url">
<button onclick="shortURL()" id="btn">Short Url</button>
<div id="result"></div>
</div> <script type="litespeed/javascript" data-src="Script.js"></script> <script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/d684f2456a32da9a020c2374cd9038b2.js?ver=0b958"></script></body>
</html>
CSS (Style.css)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
body {
background-color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
padding-top: 8rem;
}
.container {
display: flex;
flex-direction: column;
padding: 40px;
justify-content: center;
align-items: center;
gap: 10px;
width: 60vw;
}
label {
font-size: 2rem;
padding: 5px;
color: rgb(96, 49, 49);
}
#url {
padding: 10px;
border-radius: 30px;
border: none;
width: 60%;
background-color: #dadada;
}
#url::placeholder {
text-align: center;
font-size: 14px;
}
button {
padding: 10px;
width: 30%;
border-radius: 50px;
border: none;
background-color: #3ec24b;
color: white;
}
#result {
padding-top: 3rem;
display: block;
flex-direction: column;
color: rgb(0, 0, 0);
}
p {
color: rgb(0, 0, 0);
}
/*-------------Media---querie----------------------*/
@media screen and (max-width: 500px) {
label {
font-size: 1rem;
}
#url {
width: 100%;
}
button {
width: 60%;
}
}
@media screen and (max-width: 370px) {
label {
font-size: 1rem;
}
#url {
width: 100%;
}
button {
width: 60%;
}
}
JavaScript (index.js)
async function shortURL() {
const Url = document.getElementById("url").value;
const response = await fetch(`https://tinyurl.com/api-create.php?url=${encodeURIComponent(Url)}`);
if (response.ok) {
const data = await response.text();
document.getElementById('result').innerHTML = `
shortend URL : <a href="${data}" target="_blank">${data}</a>`;
}
else {
document.getElementById('result').innerHTML = "Error shortening"
}
}
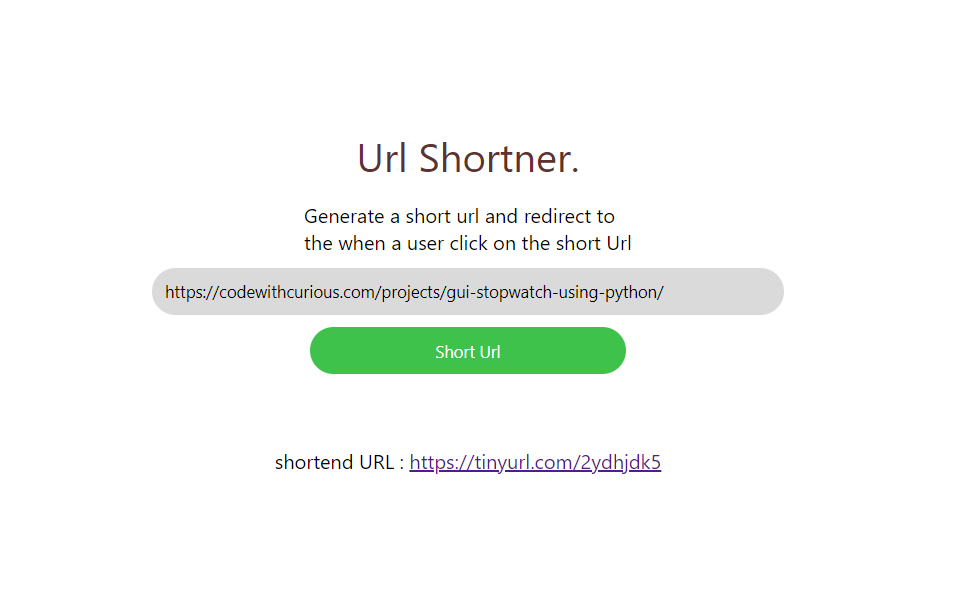
OUTPUT :