Introduction :
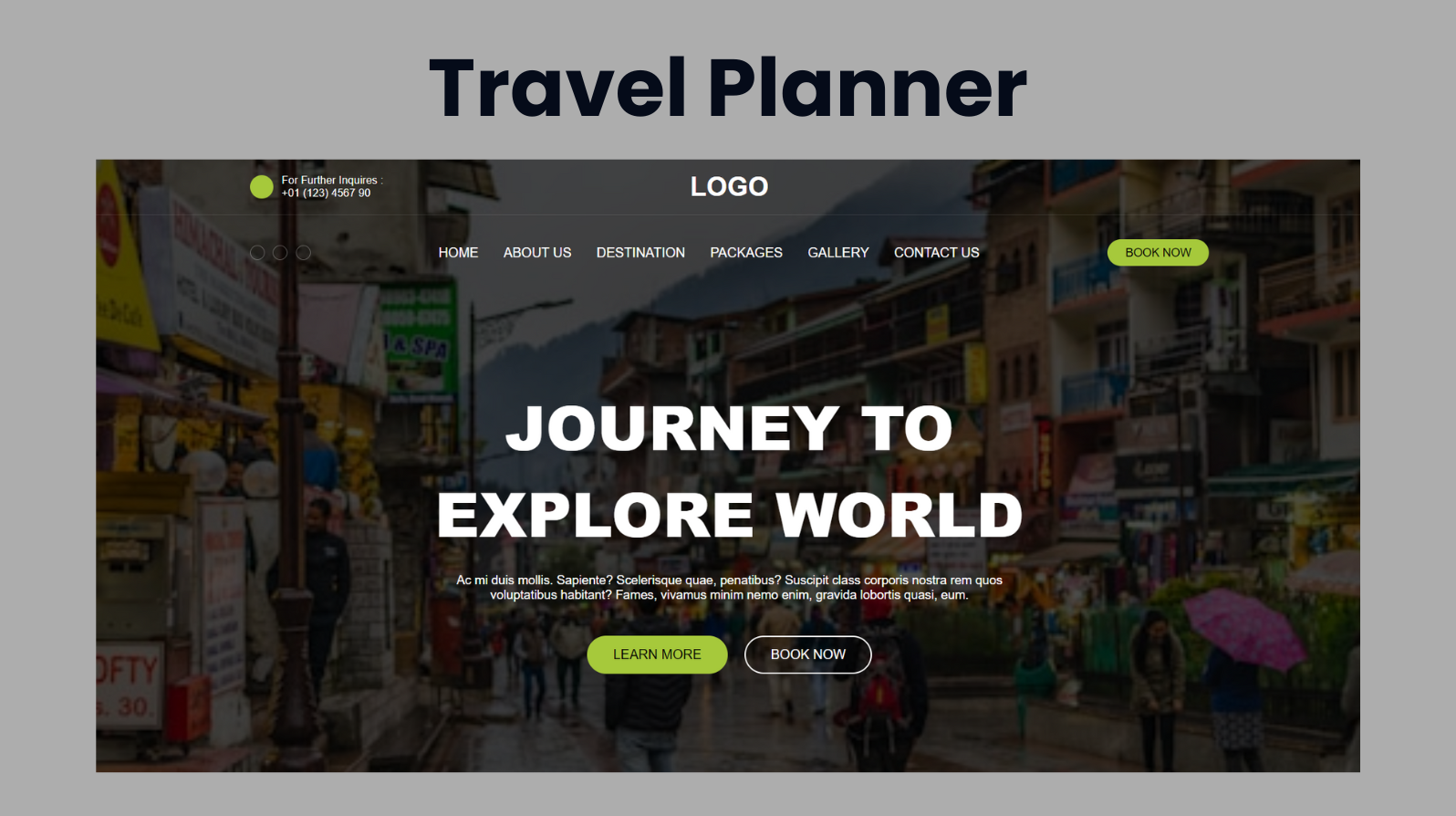
The Travel Planner website is designed to help users explore and book travel destinations. It includes features such as viewing popular destinations, searching for tours, checking available packages, viewing a gallery of travel photos, and contacting the service provider. The site is built using HTML for structure, CSS for styling, and JavaScript for interactive features.
This project aims to develop a comprehensive, responsive, and visually appealing website that prioritizes user experience and seamless interaction. The website is designed to cater to a broad audience, ensuring accessibility and ease of navigation across different devices. By leveraging modern web development techniques and adhering to best practices, this project not only meets current standards but also anticipates future needs and trends in web design.
Objectives
Enhanced User Experience (UX): The primary goal is to create a user-centric design that enhances user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction with the website. This is achieved through intuitive navigation, clear layout, and responsive design.
Responsive Design: Ensuring the website is fully responsive and functions flawlessly across various devices, including desktops, tablets, and mobile phones. This involves using flexible grids, media queries, and scalable images to maintain a consistent look and feel regardless of screen size.
Scalable and Maintainable Code: The project emphasizes the importance of clean, modular, and maintainable code. By using CSS custom properties and reusable classes, the design system is easily scalable and can be efficiently maintained and updated over time.
Visual Appeal: The website aims to be visually engaging by using a consistent color palette, typography, and imagery. The design elements are chosen to convey the brand’s message effectively while maintaining aesthetic appeal.
Key Features and Components
Custom Properties for Theming: At the heart of the stylesheet are custom properties (CSS variables), defined within the
:rootpseudo-class. These variables, such as colors and font sizes, allow for easy customization and theming, ensuring a cohesive design system that can be easily updated.Global Reset and Reusable Styles: A global CSS reset ensures consistency across different browsers by normalizing default styles. Reusable styles for common elements like buttons, containers, and headings promote consistency and reduce redundancy throughout the site.
Component-Specific Styles: The stylesheet includes tailored styles for various components:
- Header: Designed to remain fixed at the top, with dynamic states such as a sticky header upon scrolling.
- Hero Section: Features a full-width background image with an overlay and centered text to make a strong visual impact.
- Tour Search: A visually vibrant section encouraging user interaction through well-defined form elements.
- Popular Section: Uses card layouts to showcase popular content effectively.
Footer and Call-to-Action (CTA) Sections: The footer provides a consistent end-of-page experience with clear links and contact information, while the CTA sections are designed to prompt user action with vibrant colors and clear typography.
Interactive Elements: Buttons and links include hover and focus states to enhance the user experience by providing visual feedback during interactions, making the website more engaging and interactive.
Media Queries for Responsiveness: Media queries are used to adjust the layout and styles based on the device’s screen size, ensuring optimal readability and functionality across all devices.
Utility Classes: Utility classes like
.overlayand.go-topprovide essential functionalities such as overlay effects and “back to top” buttons, enhancing usability and user navigation.
Technological Stack
- HTML5: Structuring the content semantically to ensure accessibility and SEO.
- CSS3: Styling the website with advanced features such as custom properties, flexbox, and grid layouts.
- JavaScript: Enhancing interactivity and dynamic content loading.
- Responsive Frameworks: Utilizing frameworks like Bootstrap or custom media queries to ensure the design adapts seamlessly to different devices.
Explanation :
HTML
The HTML file defines the structure of the webpage. Here’s an overview of the main sections:
- Header: Contains the navigation bar, logo, and contact information.
- Hero Section: The main banner of the site with a call-to-action.
- Tour Search Section: Allows users to search for destinations, specify the number of people, and select check-in/check-out dates.
- Popular Destinations Section: Showcases popular travel destinations with images and descriptions.
- Packages Section: Lists travel packages available for booking.
- Gallery Section: Displays a gallery of travel photos from previous travelers.
- CTA Section: Encourages users to contact the service provider.
- Footer: Contains contact information, a newsletter subscription form, and additional links like Privacy Policy, Terms & Conditions, and FAQ.
CSS:
Custom Properties
At the core of this stylesheet are custom properties, defined within the :root pseudo-class. These variables allow for easy theming and maintenance of the site’s design. For example:
- Colors: Variables like
--united-nations-blue,--bright-navy-blue, and--black-coraldefine a color palette that ensures a cohesive color scheme across the site. - Typography: Variables such as
--ff-poppinsand--fs-1to--fs-8define font families and sizes, ensuring consistent typography styling.
2. Global Resets
The CSS reset section aims to create a level playing field across different browsers by:
- Setting
marginandpaddingto zero. - Applying
box-sizing: border-boxto all elements to include padding and border in the element’s total width and height. - Removing default list styles and text decorations.
3. Reused Styles
This section includes reusable utility classes that can be applied to various elements to maintain consistency and avoid redundancy:
.containerclass adds padding for responsive design..btn,.btn-primary, and.btn-secondaryclasses define button styles for primary and secondary actions.- Heading classes like
.h1,.h2, and.h3ensure consistent heading styles.
4. Component-Specific Styles
Several sections, such as #HEADER, #HERO, #TOUR SEARCH, and #POPULAR, contain styles tailored to specific components of the webpage:
- Header: The header section includes styles for both static and dynamic states, such as when it becomes sticky upon scrolling.
- Hero Section: The hero section styles are designed to make a strong visual impact, featuring a full-width background image with an overlay and centered text.
- Tour Search: This section uses a vibrant background and well-defined form elements to encourage user interaction.
- Popular Section: Includes card styles that showcase popular content with attention-grabbing visuals and well-organized information.
5. Footer and CTA Styles
The footer and call-to-action (CTA) sections are styled to provide a consistent end-of-page experience:
- Footer: Uses dark background colors and appropriate spacing to distinguish itself from the main content while maintaining readability.
- CTA: Designed with vibrant colors and clear typography to prompt user action effectively.
6. Media Queries
The stylesheet includes media queries to ensure the design is responsive and adapts to different screen sizes:
- At
min-width: 580px, styles adjust for better readability and layout on larger screens. - Additional breakpoints can be added to further refine the design across various devices.
7. Interactive Elements
Interactive elements such as buttons and links include hover and focus states to enhance the user experience by providing visual feedback during interactions.
8. Utility Classes for Layout and Structure
Classes like .overlay and .go-top provide essential functionalities such as overlay effects and “back to top” buttons, enhancing the site’s usability.
This CSS is a comprehensive solution for modern web design, combining flexibility, maintainability, and responsiveness. It leverages CSS custom properties and modular styles to create a scalable design system that can be easily modified and extended as needed.
SOURCE CODE :
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" href="style.css"> <script src="index.js" defer></script> </head>
<body>
<header class="header" data-header>
<div class="overlay" data-overlay></div>
<div class="header-top">
<div class="container">
<a href="tel:+01123456790" class="helpline-box">
<div class="icon-box">
</div>
<div class="wrapper">
<p class="helpline-title">For Further Inquires :</p><div class='code-block code-block-9' style='margin: 8px 0; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2145094925886663"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2145094925886663"
data-ad-slot="7515873849"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<p class="helpline-number">+01 (123) 4567 90</p>
</div>
</a>
<a href="#" class="logo">
Logo
</a>
<div class="header-btn-group">
<button class="search-btn" aria-label="Search">
</button>
<button class="nav-open-btn" aria-label="Open Menu" data-nav-open-btn>
</button>
</div>
</div>
</div>
<div class="header-bottom">
<div class="container">
<ul class="social-list">
<li>
<a href="#" class="social-link">
</a>
</li>
<li>
<a href="#" class="social-link">
</a>
</li>
<li>
<a href="#" class="social-link">
</a>
</li>
</ul>
<nav class="navbar" data-navbar>
<div class="navbar-top">
<a href="#" class="logo">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/logo-blue.svg" alt="Tourly logo">
</a>
<button class="nav-close-btn" aria-label="Close Menu" data-nav-close-btn>
</button>
</div>
<ul class="navbar-list">
<li>
<a href="#home" class="navbar-link" data-nav-link>home</a>
</li>
<li>
<a href="#" class="navbar-link" data-nav-link>about us</a>
</li>
<li>
<a href="#destination" class="navbar-link" data-nav-link>destination</a>
</li>
<li>
<a href="#package" class="navbar-link" data-nav-link>packages</a>
</li>
<li>
<a href="#gallery" class="navbar-link" data-nav-link>gallery</a>
</li>
<li>
<a href="#contact" class="navbar-link" data-nav-link>contact us</a>
</li>
</ul>
</nav>
<button class="btn btn-primary">Book Now</button>
</div>
</div>
</header>
<main>
<article>
<section class="hero" id="home">
<div class="container">
<h2 class="h1 hero-title">Journey to explore world</h2>
<p class="hero-text">
Ac mi duis mollis. Sapiente? Scelerisque quae, penatibus? Suscipit class corporis nostra rem
quos
voluptatibus habitant?
Fames, vivamus minim nemo enim, gravida lobortis quasi, eum.
</p><div class='code-block code-block-10' style='margin: 8px 0; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2145094925886663"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2145094925886663"
data-ad-slot="2051606518"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<div class="btn-group">
<button class="btn btn-primary">Learn more</button>
<button class="btn btn-secondary">Book now</button>
</div>
</div>
</section>
<section class="tour-search">
<div class="container">
<div class="input-wrapper">
<label for="destination" class="input-label">Search Destination*</label>
</div>
<div class="input-wrapper">
<label for="people" class="input-label">Pax Number*</label>
</div>
<div class="input-wrapper">
<label for="checkin" class="input-label">Checkin Date**</label>
</div>
<div class="input-wrapper">
<label for="checkout" class="input-label">Checkout Date*</label>
</div>
<button type="submit" class="btn btn-secondary">Inquire now</button>
</div>
</section>
<section class="popular" id="destination">
<div class="container">
<p class="section-subtitle">Uncover place</p>
<h2 class="h2 section-title">Popular destination</h2>
<p class="section-text">
Fusce hic augue velit wisi quibusdam pariatur, iusto primis, nec nemo, rutrum. Vestibulum cumque
laudantium.
Sit ornare
mollitia tenetur, aptent.
</p><div class='code-block code-block-11' style='margin: 8px 0; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2145094925886663"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2145094925886663"
data-ad-slot="2653407594"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<ul class="popular-list">
<li>
<div class="popular-card">
<figure class="card-img">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/popular-1.jpg" alt="San miguel, italy"
loading="lazy">
</figure>
<div class="card-content">
<div class="card-rating">
</div>
<p class="card-subtitle">
<a href="#">Italy</a>
</p>
<h3 class="h3 card-title">
<a href="#">San miguel</a>
</h3>
<p class="card-text">
Fusce hic augue velit wisi ips quibusdam pariatur, iusto.
</p><div class='code-block code-block-12' style='margin: 8px 0; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2145094925886663"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2145094925886663"
data-ad-slot="8617014868"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
</div>
</div>
</li>
<li>
<div class="popular-card">
<figure class="card-img">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/popular-2.jpg" alt="Burj khalifa, dubai"
loading="lazy">
</figure>
<div class="card-content">
<div class="card-rating">
</div>
<p class="card-subtitle">
<a href="#">Dubai</a>
</p>
<h3 class="h3 card-title">
<a href="#">Burj khalifa</a>
</h3>
<p class="card-text">
Fusce hic augue velit wisi ips quibusdam pariatur, iusto.
</p>
</div>
</div>
</li>
<li>
<div class="popular-card">
<figure class="card-img">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/popular-3.jpg" alt="Kyoto temple, japan"
loading="lazy">
</figure>
<div class="card-content">
<div class="card-rating">
</div>
<p class="card-subtitle">
<a href="#">Japan</a>
</p>
<h3 class="h3 card-title">
<a href="#">Kyoto temple</a>
</h3>
<p class="card-text">
Fusce hic augue velit wisi ips quibusdam pariatur, iusto.
</p>
</div>
</div>
</li>
</ul>
<button class="btn btn-primary">More destintion</button>
</div>
</section>
<section class="package" id="package">
<div class="container">
<p class="section-subtitle">Popular Packeges</p>
<h2 class="h2 section-title">Checkout Our Packeges</h2>
<p class="section-text">
Fusce hic augue velit wisi quibusdam pariatur, iusto primis, nec nemo, rutrum. Vestibulum cumque
laudantium.
Sit ornare
mollitia tenetur, aptent.
</p>
<ul class="package-list">
<li>
<div class="package-card">
<figure class="card-banner">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/packege-1.jpg"
alt="Experience The Great Holiday On Beach" loading="lazy">
</figure>
<div class="card-content">
<h3 class="h3 card-title">Experience The Great Holiday On Beach</h3>
<p class="card-text">
Laoreet, voluptatum nihil dolor esse quaerat mattis explicabo maiores, est
aliquet porttitor! Eaque,
cras, aspernatur.
</p>
<ul class="card-meta-list">
<li class="card-meta-item">
<div class="meta-box">
<p class="text">7D/6N</p>
</div>
</li>
<li class="card-meta-item">
<div class="meta-box">
<p class="text">pax: 10</p>
</div>
</li>
<li class="card-meta-item">
<div class="meta-box">
<p class="text">Malaysia</p>
</div>
</li>
</ul>
</div>
<div class="card-price">
<div class="wrapper">
<p class="reviews">(25 reviews)</p>
<div class="card-rating">
</div>
</div>
<p class="price">
$750
<span>/ per person</span>
</p>
<button class="btn btn-secondary">Book Now</button>
</div>
</div>
</li>
<li>
<div class="package-card">
<figure class="card-banner">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/packege-2.jpg"
alt="Summer Holiday To The Oxolotan River" loading="lazy">
</figure>
<div class="card-content">
<h3 class="h3 card-title">Summer Holiday To The Oxolotan River</h3>
<p class="card-text">
Laoreet, voluptatum nihil dolor esse quaerat mattis explicabo maiores, est
aliquet porttitor! Eaque,
cras, aspernatur.
</p>
<ul class="card-meta-list">
<li class="card-meta-item">
<div class="meta-box">
<p class="text">7D/6N</p>
</div>
</li>
<li class="card-meta-item">
<div class="meta-box">
<p class="text">pax: 10</p>
</div>
</li>
<li class="card-meta-item">
<div class="meta-box">
<p class="text">Malaysia</p>
</div>
</li>
</ul>
</div>
<div class="card-price">
<div class="wrapper">
<p class="reviews">(20 reviews)</p>
<div class="card-rating">
</div>
</div>
<p class="price">
$520
<span>/ per person</span>
</p>
<button class="btn btn-secondary">Book Now</button>
</div>
</div>
</li>
<li>
<div class="package-card">
<figure class="card-banner">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/packege-3.jpg"
alt="Santorini Island's Weekend Vacation" loading="lazy">
</figure>
<div class="card-content">
<h3 class="h3 card-title">Santorini Island's Weekend Vacation</h3>
<p class="card-text">
Laoreet, voluptatum nihil dolor esse quaerat mattis explicabo maiores, est
aliquet porttitor! Eaque,
cras, aspernatur.
</p>
<ul class="card-meta-list">
<li class="card-meta-item">
<div class="meta-box">
<p class="text">7D/6N</p>
</div>
</li>
<li class="card-meta-item">
<div class="meta-box">
<p class="text">pax: 10</p>
</div>
</li>
<li class="card-meta-item">
<div class="meta-box">
<p class="text">Malaysia</p>
</div>
</li>
</ul>
</div>
<div class="card-price">
<div class="wrapper">
<p class="reviews">(40 reviews)</p>
<div class="card-rating">
</div>
</div>
<p class="price">
$660
<span>/ per person</span>
</p>
<button class="btn btn-secondary">Book Now</button>
</div>
</div>
</li>
</ul>
<button class="btn btn-primary">View All Packages</button>
</div>
</section>
<section class="gallery" id="gallery">
<div class="container">
<p class="section-subtitle">Photo Gallery</p>
<h2 class="h2 section-title">Photo's From Travellers</h2>
<p class="section-text">
Fusce hic augue velit wisi quibusdam pariatur, iusto primis, nec nemo, rutrum. Vestibulum cumque
laudantium.
Sit ornare
mollitia tenetur, aptent.
</p>
<ul class="gallery-list">
<li class="gallery-item">
<figure class="gallery-image">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/gallery-1.jpg" alt="Gallery image">
</figure>
</li>
<li class="gallery-item">
<figure class="gallery-image">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/gallery-2.jpg" alt="Gallery image">
</figure>
</li>
<li class="gallery-item">
<figure class="gallery-image">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/gallery-3.jpg" alt="Gallery image">
</figure>
</li>
<li class="gallery-item">
<figure class="gallery-image">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/gallery-4.jpg" alt="Gallery image">
</figure>
</li>
<li class="gallery-item">
<figure class="gallery-image">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/images/gallery-5.jpg" alt="Gallery image">
</figure>
</li>
</ul>
</div>
</section>
<section class="cta" id="contact">
<div class="container">
<div class="cta-content">
<p class="section-subtitle">Call To Action</p>
<h2 class="h2 section-title">Ready For Unforgatable Travel. Remember Us!</h2>
<p class="section-text">
Fusce hic augue velit wisi quibusdam pariatur, iusto primis, nec nemo, rutrum. Vestibulum
cumque
laudantium. Sit ornare
mollitia tenetur, aptent.
</p>
</div>
<button class="btn btn-secondary">Contact Us !</button>
</div>
</section>
</article>
</main>
<footer class="footer">
<div class="footer-top">
<div class="container">
<div class="footer-brand">
<p class="footer-text">
Urna ratione ante harum provident, eleifend, vulputate molestiae proin fringilla, praesentium
magna conubia
at
perferendis, pretium, aenean aut ultrices.
</p>
</div>
<div class="footer-contact">
<h4 class="contact-title">Contact Us</h4>
<p class="contact-text">
Feel free to contact and reach us !!
</p>
<ul>
<li class="contact-item">
<a href="tel:+01123456790" class="contact-link">+01 (123) 4567 90</a>
</li>
<li class="contact-item">
<a href="mailto:info.tourly.com" class="contact-link">info.tourly.com</a>
</li>
<li class="contact-item">
<address>3146 Koontz, California</address>
</li>
</ul>
</div>
<div class="footer-form">
<p class="form-text">
Subscribe our newsletter for more update & news !!
</p>
<button type="submit" class="btn btn-secondary">Subscribe</button>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="container">
<p class="copyright">
© 2024 <a href="">Developergtm</a>. All rights reserved
</p>
<ul class="footer-bottom-list">
<li>
<a href="#" class="footer-bottom-link">Privacy Policy</a>
</li>
<li>
<a href="#" class="footer-bottom-link">Term & Condition</a>
</li>
<li>
<a href="#" class="footer-bottom-link">FAQ</a>
</li>
</ul>
</div>
</div>
</footer>
<a href="#top" class="go-top" data-go-top>
</a> <script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/d684f2456a32da9a020c2374cd9038b2.js?ver=0b958"></script></body>
</html>
CSS (style.css)
:root {
/**
* colors
*/
--united-nations-blue: hsl(214, 56%, 58%);
--bright-navy-blue: hsl(214, 57%, 51%);
--spanish-gray: hsl(0, 0%, 60%);
--black-coral: hsl(225, 8%, 42%);
--oxford-blue: hsl(208, 97%, 12%);
--yale-blue: hsl(214, 72%, 33%);
--blue-ncs: hsl(197, 100%, 36%);
--gunmetal: hsl(206, 34%, 20%);
--gainsboro: hsl(0, 0%, 88%);
--cultured: hsl(0, 0%, 98%);
--white: hsl(0, 0%, 100%);
--black: hsl(0, 0%, 0%);
--onyx: hsl(0, 0%, 25%);
--jet: hsl(0, 0%, 20%);
/**
* typography
*/
--ff-poppins: "Poppins", sans-serif;
--ff-montserrat: "Montserrat", sans-serif;
--fs-1: calc(20px + 3.5vw);
--fs-2: calc(18px + 1.6vw);
--fs-3: calc(16px + 0.45vw);
--fs-4: 15px;
--fs-5: 14px;
--fs-6: 13px;
--fs-7: 12px;
--fs-8: 11px;
--fw-500: 500;
--fw-600: 600;
--fw-700: 700;
--fw-800: 800;
/**
* transition
*/
--transition: 0.25s ease-in-out;
/**
* spacing
*/
--section-padding: 60px;
/**
* border-radius
*/
--radius-15: 15px;
--radius-25: 25px;
}
/*-----------------------------------*\
* #RESET
\*-----------------------------------*/
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
a,
img,
span,
input,
label,
button,
ion-icon {
display: block;
}
input,
button {
background: none;
border: none;
font: inherit;
}
button {
cursor: pointer;
}
input {
width: 100%;
}
ion-icon {
pointer-events: none;
}
html {
font-family: var(--ff-poppins);
scroll-behavior: smooth;
}
body {
background: var(--white);
}
/*-----------------------------------*\
* #REUSED STYLE
\*-----------------------------------*/
.container {
padding-inline: 15px;
}
.btn {
color: var(--white);
text-transform: uppercase;
font-size: var(--fs-5);
border-radius: 100px;
padding: var(--padding, 8px 18px);
border: var(--border-width, 2px) solid transparent;
transition: var(--transition);
}
.btn-primary {
background: hsl(74.77deg 57% 51%);
color: black;
}
.btn-primary:is(:hover, :focus) {
background: hsl(75, 48%, 49%);
}
.btn-secondary {
border-color: var(--white);
}
.btn-secondary:is(:hover, :focus) {
background: hsla(0, 0%, 100%, 0.1);
}
.h1,
.h2,
.h3 {
font-weight: var(--fw-800);
font-family: var(--ff-montserrat);
text-transform: uppercase;
}
.h1 {
color: var(--white);
font-size: var(--fs-1);
}
.h2,
.h3 {
color: var(--gunmetal);
}
.h2 {
font-size: var(--fs-2);
}
.h3 {
font-size: var(--fs-3);
font-weight: var(--fw-700);
}
.section-subtitle {
color: var(--bright-navy-blue);
font-size: var(--fs-5);
text-transform: uppercase;
font-family: var(--ff-montserrat);
margin-bottom: 8px;
}
.section-title {
margin-bottom: 15px;
}
.section-text {
color: var(--black-coral);
margin-bottom: 30px;
}
.card-text {
color: var(--black-coral);
font-size: var(--fs-5);
}
/*-----------------------------------*\
* #HEADER
\*-----------------------------------*/
.header {
position: absolute;
top: 0;
left: 0;
width: 100%;
padding-top: 61px;
z-index: 4;
}
.header-top {
position: absolute;
top: 0;
left: 0;
width: 100%;
transition: var(--transition);
border-bottom: 1px solid hsla(0, 0%, 100%, 0.1);
padding-block: 15px;
z-index: 1;
}
.header.active .header-top {
position: fixed;
background: var(--gunmetal);
}
.header-top .container {
display: grid;
grid-template-columns: repeat(3, 1fr);
justify-items: flex-start;
align-items: center;
}
.helpline-box .wrapper {
display: none;
}
.helpline-box .icon-box {
background: hsl(74.77deg 57% 51%);
padding: 6px;
border-radius: 50%;
color: var(--white);
}
.helpline-box .icon-box ion-icon {
--ionicon-stroke-width: 40px;
}
.header-top .logo {
margin-inline: auto;
margin-inline: auto;
font-size: 2rem;
color: white;
font-weight: 600;
text-transform: uppercase;
}
.header-top .logo img {
max-width: 100px;
}
.header-btn-group {
justify-self: flex-end;
display: flex;
align-items: center;
gap: 10px;
color: var(--white);
}
.search-btn,
.nav-open-btn {
font-size: 30px;
color: inherit;
}
.search-btn {
font-size: 20px;
}
.header-bottom {
border-bottom: 1px solid hsla(0, 0%, 100%, 0.1);
}
.header-bottom .container {
display: flex;
justify-content: space-between;
align-items: center;
padding-block: 15px;
}
.social-list {
display: flex;
align-items: center;
gap: 5px;
}
.social-link {
color: var(--white);
padding: 8px;
border: 1px solid hsla(0, 0%, 100%, 0.3);
border-radius: 50%;
font-size: 15px;
transition: var(--transition);
}
.social-link:is(:hover, :focus) {
background: hsla(0, 0%, 100%, 0.2);
}
.header .btn {
--padding: 4px 20px;
}
.header .navbar {
position: fixed;
top: 0;
right: -300px;
width: 100%;
max-width: 300px;
height: 100%;
background: var(--white);
visibility: hidden;
pointer-events: none;
transition: 0.15s ease-in;
z-index: 3;
}
.navbar.active {
right: 0;
visibility: visible;
pointer-events: all;
transition: 0.25s ease-out;
}
.navbar-top {
display: flex;
justify-content: space-between;
align-items: center;
padding: 40px 15px;
}
.navbar-top .logo img {
width: 150px;
}
.nav-close-btn {
font-size: 20px;
color: var(--bright-navy-blue);
}
.nav-close-btn ion-icon {
--ionicon-stroke-width: 80px;
}
.navbar-list {
border-top: 1px solid hsla(0, 0%, 0%, 0.1);
}
.navbar-list li {
border-bottom: 1px solid hsla(0, 0%, 0%, 0.1);
}
.navbar-link {
padding: 15px 20px;
color: var(--jet);
font-weight: var(--fw-500);
font-size: var(--fs-4);
transition: var(--transition);
text-transform: capitalize;
}
.navbar-link:is(:hover, :focus) {
color: var(--bright-navy-blue);
}
.overlay {
position: fixed;
inset: 0;
background: var(--black);
opacity: 0;
pointer-events: none;
z-index: 2;
transition: var(--transition);
}
.overlay.active {
opacity: 0.7;
pointer-events: all;
}
/*-----------------------------------*\
* #HERO
\*-----------------------------------*/
.hero {
background-image: url("https://images.unsplash.com/photo-1516406742981-2b7d67ec4ae8?w=500&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxzZWFyY2h8MTB8fG1hbmFsaXxlbnwwfHwwfHx8MA%3D%3D");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-color: hsla(0, 0%, 0%, 0.7);
background-blend-mode: overlay;
display: grid;
place-items: center;
min-height: 600px;
text-align: center;
padding-top: 125px;
}
.hero-title {
margin-bottom: 20px;
}
.hero-text {
color: var(--white);
font-size: var(--fs-5);
margin-bottom: 40px;
}
.btn-group {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
gap: 10px;
}
/*-----------------------------------*\
* #TOUR SEARCH
\*-----------------------------------*/
.tour-search {
background: hsl(74.77deg 57% 51%);
padding-block: var(--section-padding);
}
.tour-search-form .input-label {
color: var(--black);
font-size: var(--fs-4);
margin-left: 20px;
margin-bottom: 10px;
}
.tour-search-form .input-field {
background: var(--white);
padding: 10px 15px;
font-size: var(--fs-5);
border-radius: 50px;
}
.tour-search-form .input-field::placeholder {
color: var(--spanish-gray);
}
.tour-search-form .input-field::-webkit-datetime-edit {
color: var(--spanish-gray);
text-transform: uppercase;
}
.tour-search-form .input-wrapper {
margin-bottom: 15px;
}
.tour-search .btn {
width: 100%;
--border-width: 1px;
font-weight: var(--fw-600);
margin-top: 35px;
}
/*-----------------------------------*\
* #POPULAR
\*-----------------------------------*/
.popular {
padding-block: var(--section-padding);
}
.popular-list,
.popular-list>li:not(:last-child) {
margin-bottom: 30px;
}
.popular-card {
position: relative;
overflow: hidden;
border-radius: var(--radius-25);
height: 430px;
}
.popular-card .card-img {
height: 100%;
}
.popular-card .card-img img {
width: 100%;
height: 100%;
object-fit: cover;
}
.popular-card .card-content {
position: absolute;
bottom: 20px;
left: 20px;
right: 20px;
background: var(--white);
border-radius: var(--radius-25);
padding: 20px;
}
.popular-card .card-rating {
background: hsl(74.77deg 57% 51%);
color: var(--white);
position: absolute;
top: 0;
right: 25px;
display: flex;
align-items: center;
gap: 1px;
transform: translateY(-50%);
padding: 6px 10px;
border-radius: 20px;
font-size: 14px;
}
.popular-card .card-subtitle {
color: var(--blue-ncs);
font-size: var(--fs-6);
text-transform: uppercase;
margin-bottom: 8px;
}
.popular-card .card-title {
margin-bottom: 5px;
}
.popular-card :is(.card-subtitle, .card-title)>a {
color: inherit;
}
.popular .btn {
margin-inline: auto;
}
/*-----------------------------------*\
* #PACKAGE
\*-----------------------------------*/
.package {
padding-block: var(--section-padding);
}
.package-list {
margin-bottom: 40px;
}
.package-list>li:not(:last-child) {
margin-bottom: 30px;
}
.package-card {
background: var(--cultured);
overflow: hidden;
border-radius: 15px;
}
.package-card .card-banner {
height: 250px;
}
.package-card .card-banner img {
width: 100%;
height: 100%;
object-fit: cover;
}
.package-card .card-content {
padding: 30px 20px;
}
.package-card .card-title {
margin-bottom: 15px;
}
.package-card .card-text {
line-height: 1.6;
margin-bottom: 20px;
}
.card-meta-list {
background: var(--white);
max-width: max-content;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
padding: 8px;
box-shadow: 0 0 5px hsla(0, 0%, 0%, 0.15);
border-radius: 50px;
}
.card-meta-item {
position: relative;
}
.card-meta-item:not(:last-child)::after {
content: "";
position: absolute;
top: 4px;
right: -1px;
bottom: 4px;
width: 1px;
background: hsla(0, 0%, 0%, 0.3);
}
.meta-box {
display: flex;
justify-content: center;
align-items: center;
gap: 5px;
padding-inline: 9px;
color: var(--black-coral);
font-size: var(--fs-8);
}
.meta-box>ion-icon {
color: var(--bright-navy-blue);
font-size: 13px;
}
.package-card .card-price {
background: var(--united-nations-blue);
color: var(--white);
padding: 25px 20px;
text-align: center;
}
.package-card .card-price .wrapper {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
gap: 5px 15px;
margin-bottom: 10px;
}
.package-card .card-price .reviews {
font-size: var(--fs-5);
}
.package-card .card-rating {
display: flex;
justify-content: center;
align-items: center;
gap: 1px;
font-size: 14px;
}
.package-card .card-rating ion-icon:last-child {
color: hsl(0, 0%, 80%);
}
.package-card .price {
font-size: var(--fs-2);
font-family: var(--ff-montserrat);
font-weight: var(--fw-800);
margin-bottom: 20px;
}
.package-card .price span {
font-size: var(--fs-7);
font-weight: initial;
}
.package .btn {
margin-inline: auto;
}
/*-----------------------------------*\
* #GALLERY
\*-----------------------------------*/
.gallery {
padding-block: var(--section-padding);
}
.gallery-list {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 10px;
}
.gallery-image {
width: 100%;
height: 100%;
border-radius: var(--radius-15);
overflow: hidden;
}
.gallery-item:nth-child(3) {
grid-area: 1 / 2 / 3 / 3;
}
.gallery-image img {
width: 100%;
height: 100%;
object-fit: cover;
}
/*-----------------------------------*\
* #CTA
\*-----------------------------------*/
.cta {
background: hsl(74.77deg 57% 51%);
padding-block: var(--section-padding);
}
.cta :is(.section-subtitle, .section-title, .section-text) {
color: var(--white);
}
.cta .section-text {
font-size: var(--fs-5);
}
/*-----------------------------------*\
* #FOOTER
\*-----------------------------------*/
.footer-top {
background: var(--gunmetal);
padding-block: var(--section-padding);
color: var(--gainsboro);
}
.footer-brand {
margin-bottom: 30px;
}
.footer-brand img {
width: 180px;
}
.footer-brand .logo {
margin-bottom: 20px;
}
.footer-text {
font-size: var(--fs-5);
line-height: 1.7;
}
.footer-contact {
margin-bottom: 30px;
}
.contact-title {
position: relative;
font-family: var(--ff-montserrat);
font-weight: var(--fw-500);
margin-bottom: 30px;
}
.contact-title::after {
content: "";
position: absolute;
bottom: -10px;
left: 0;
width: 50px;
height: 2px;
background: hsl(74.77deg 57% 51%);
}
.contact-text {
font-size: var(--fs-5);
margin-bottom: 15px;
max-width: 200px;
}
.contact-item {
display: flex;
justify-content: flex-start;
align-items: center;
gap: 10px;
margin-bottom: 10px;
}
.contact-item ion-icon {
--ionicon-stroke-width: 40px;
}
.contact-link,
address {
font-style: normal;
color: var(--gainsboro);
font-size: var(--fs-5);
}
.contact-link:is(:hover, :focus) {
color: var(--white);
}
.form-text {
font-size: var(--fs-5);
margin-bottom: 20px;
}
.footer-form .input-field {
background: var(--white);
font-size: var(--fs-5);
padding: 15px 20px;
border-radius: 100px;
margin-bottom: 10px;
}
.footer-form .btn {
width: 100%;
}
.footer-bottom {
--gunmetal: hsl(205, 36%, 17%);
background: var(--gunmetal);
padding-block: 20px;
text-align: center;
}
.copyright {
color: var(--gainsboro);
font-size: var(--fs-5);
margin-bottom: 10px;
}
.copyright a {
color: inherit;
display: inline-block;
}
.copyright a:is(:hover, :focus) {
color: var(--white);
}
.footer-bottom-list {
display: flex;
align-items: center;
justify-content: center;
gap: 21px;
}
.footer-bottom-list>li {
position: relative;
}
.footer-bottom-list>li:not(:last-child)::after {
content: "";
position: absolute;
top: 3px;
right: -10px;
bottom: 3px;
width: 1px;
background: hsla(0, 0%, 100%, 0.2);
}
.footer-bottom-link {
color: var(--gainsboro);
font-size: var(--fs-7);
transition: var(--transition);
}
.footer-bottom-link:is(:hover, :focus) {
color: var(--white);
}
/*-----------------------------------*\
* #GO TO TOP
\*-----------------------------------*/
.go-top {
position: fixed;
bottom: 15px;
right: 15px;
width: 35px;
height: 35px;
background: hsl(74.77deg 57% 51%);
color: var(--white);
display: grid;
place-items: center;
font-size: 18px;
border-radius: 6px;
box-shadow: 0 1px 3px hsla(0, 0%, 0%, 0.5);
opacity: 0;
transform: translateY(10px);
visibility: hidden;
transition: var(--transition);
}
.go-top.active {
opacity: 0.8;
transform: translateY(0);
visibility: visible;
}
.go-top:is(:hover, :focus) {
opacity: 1;
}
/*-----------------------------------*\
* #MEDIA QUERIES
\*-----------------------------------*/
/**
* responsive for larger than 580px screen
*/
@media (min-width: 580px) {
/**
* REUSED STYLE
*/
.container {
max-width: 580px;
margin-inline: auto;
}
.btn {
--fs-5: 16px;
--padding: 12px 30px;
}
section:not(.cta) :is(.section-subtitle, .section-title, .section-text) {
text-align: center;
}
.section-text {
margin-bottom: 40px;
}
.card-text {
--fs-5: 15px;
}
/**
* HEADER
*/
.header {
padding-top: 83px;
}
.helpline-box .icon-box {
padding: 14px;
}
.header-top .logo img {
max-width: unset;
}
.search-btn {
font-size: 30px;
}
.nav-open-btn {
font-size: 40px;
}
.header .btn {
--fs-5: 14px;
--padding: 6px 20px;
}
/**
* HERO
*/
.hero {
min-height: 800px;
padding-top: 85px;
}
.hero-text {
--fs-5: 15px;
}
.btn-group {
gap: 20px;
}
/**
* TOUR SEARCH
*/
.tour-search-form {
display: grid;
grid-template-columns: 1fr 1fr;
align-items: flex-end;
gap: 15px;
}
.tour-search-form .input-wrapper {
margin-bottom: 0;
}
.tour-search-form .input-field {
padding: 16px 20px;
}
.tour-search .btn {
grid-column: span 2;
margin-top: 20px;
}
/**
* POPULAR
*/
.popular-card .card-content {
right: auto;
}
/**
* FOOTER
*/
.footer .container {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 30px;
}
.footer-form {
grid-column: span 2;
}
.footer-bottom {
text-align: left;
}
.copyright {
margin-bottom: 0;
}
.footer-bottom-list {
justify-content: flex-end;
}
}
/**
* responsive for larger than 768px screen
*/
@media (min-width: 768px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-5: 15px;
}
/**
* REUSED STYLE
*/
.container {
max-width: 800px;
}
.section-text {
max-width: 60ch;
margin-inline: auto;
}
/**
* HEADER
*/
.helpline-box {
display: flex;
justify-content: flex-start;
align-items: center;
gap: 10px;
}
.helpline-box .wrapper {
display: block;
color: var(--white);
font-size: var(--fs-6);
}
.social-list {
gap: 10px;
}
/**
* POPULAR
*/
.popular-list {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 30px;
margin-bottom: 50px;
}
.popular-list>li:not(:last-child) {
margin-bottom: 0;
}
.popular-card .card-content {
right: 20px;
}
/**
* PACKAGE
*/
.package-list {
margin-bottom: 50px;
}
.package-list>li:not(:last-child) {
margin-bottom: 40px;
}
.package-card {
display: grid;
grid-template-columns: 1.3fr 1.5fr 1fr;
}
.package-card .card-banner {
height: 100%;
}
.package-card .card-content {
padding: 40px;
}
.package-card .card-price {
display: grid;
place-content: center;
}
.package-card .card-price .wrapper {
margin-bottom: 15px;
}
/**
* GALLERY
*/
.gallery {
padding-bottom: calc(var(--section-padding * 2));
}
.gallery-list {
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
.gallery-image {
border-radius: var(--radius-25);
}
/**
* CTA
*/
.cta .container {
display: flex;
justify-content: space-between;
align-items: center;
}
.cta-content {
width: calc(100% - 225px);
}
.cta .section-text {
margin-inline: 0;
}
/**
* FOOTER
*/
.form-wrapper {
display: flex;
justify-content: flex-start;
align-items: center;
gap: 20px;
}
.footer-form .input-field {
margin-bottom: 0;
}
.footer-form .btn {
width: max-content;
}
}
/**
* responsive for larger than 992px screen
*/
@media (min-width: 992px) {
/**
* REUSED STYLE
*/
.container {
max-width: 1050px;
}
/**
* HEADER
*/
.header.active .header-top {
position: unset;
background: unset;
}
.nav-open-btn,
.navbar-top {
display: none;
}
.header-bottom {
border-bottom: none;
}
.header.active .header-bottom {
position: fixed;
top: 0;
left: 0;
width: 100%;
background: var(--white);
color: var(--onyx);
box-shadow: 0 2px 5px hsla(0, 0%, 0%, 0.08);
transition: var(--transition);
}
.header-bottom .container {
padding-block: 0;
}
.header .navbar {
all: unset;
}
.navbar-list {
border-top: none;
display: flex;
justify-content: center;
align-items: center;
}
.navbar-list li {
border-bottom: none;
}
.navbar-link:hover {
color: black;
background: hsl(74.77deg 57% 51%);
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
}
.navbar-link {
color: var(--white);
--fs-4: 16px;
font-weight: unset;
text-transform: uppercase;
padding: 20px 15px;
}
.header.active .navbar-link {
color: var(--onyx);
}
.header.active .navbar-link:is(:hover, :focus) {
color: var(--bright-navy-blue);
}
.header.active .social-link {
color: var(--onyx);
border-color: hsla(0, 0%, 0%, 0.15);
}
.overlay {
display: none;
}
/**
* HERO
*/
.hero .container {
max-width: 740px;
}
/**
* TOUR SEARCH
*/
.tour-search-form {
grid-template-columns: repeat(5, 1fr);
}
.tour-search .btn {
--padding: 15px;
grid-column: unset;
margin-top: 0;
}
/**
* POPULAR
*/
.popular-list {
grid-template-columns: repeat(3, 1fr);
}
/**
* PACKAGE
*/
.meta-box {
--fs-8: 13px;
}
.meta-box>ion-icon {
font-size: 15px;
}
/**
* CTA
*/
.cta .section-title {
max-width: 25ch;
}
/**
* FOOTER
*/
.footer-top .container {
grid-template-columns: repeat(3, 1fr);
gap: 50px;
}
.footer-form {
grid-column: unset;
}
.form-wrapper {
flex-direction: column;
}
.footer-form .btn {
width: 100%;
}
}
/**
* responsive for larger than 1200px screen
*/
@media (min-width: 1200px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* spacing
*/
--section-padding: 100px;
}
/**
* REUSED STYLE
*/
.container {
max-width: 1180px;
}
}
JavaScript (index.js)
'use strict';
/**
* navbar toggle
*/
const overlay = document.querySelector("[data-overlay]");
const navOpenBtn = document.querySelector("[data-nav-open-btn]");
const navbar = document.querySelector("[data-navbar]");
const navCloseBtn = document.querySelector("[data-nav-close-btn]");
const navLinks = document.querySelectorAll("[data-nav-link]");
const navElemArr = [navOpenBtn, navCloseBtn, overlay];
const navToggleEvent = function (elem) {
for (let i = 0; i = 200) {
header.classList.add("active");
goTopBtn.classList.add("active");
} else {
header.classList.remove("active");
goTopBtn.classList.remove("active");
}
});
OUTPUT :




![Read more about the article Number Guessing Game in React JS [Step By Step]](https://foolishdeveloper.com/wp-content/uploads/2023/05/maxresdefault-300x169.webp)