Introduction :
The Ticket Management System is a web application designed to facilitate the booking and management of tickets. The system allows users to input their details to book a ticket and provides functionality to view and manage the booking history. The application is built using HTML for the structure, CSS for styling, and JavaScript for dynamic behavior and interactivity.
It is a comprehensive web-based application designed to streamline the process of booking and managing tickets. This system serves as a practical tool for users who need to manage reservations efficiently, providing a user-friendly interface for both booking new tickets and viewing booking history. The application leverages the latest web technologies, ensuring a seamless and interactive experience.
The system is built using HTML for structuring the web content, CSS for enhancing the visual presentation, and JavaScript for implementing the interactive functionalities. The combination of these technologies results in a robust and responsive application that meets the needs of modern web users.
The core functionality of the Ticket Management System includes a form for inputting ticket details such as name, seat number, travel date, departure location, and destination. Users can submit this form to book a ticket, which is then stored and displayed in a dynamic history section. This history section allows users to review their past bookings, providing a comprehensive overview of all ticket transactions.
Moreover, the system includes features for managing the ticket history, such as viewing and deleting records. The view history functionality is designed to toggle the display of the ticket history section, making it easy for users to switch between booking new tickets and reviewing past bookings. The delete functionality allows users to remove specific tickets from the history, ensuring that the system remains organized and up-to-date.
The user interface is carefully crafted to be intuitive and visually appealing. The use of modern CSS techniques ensures that the application looks good on a variety of devices and screen sizes, enhancing the overall user experience. The interactive elements, powered by JavaScript, provide a dynamic and responsive feel, making the application both functional and engaging.
In summary, the Ticket Management System is an efficient, user-friendly web application designed to facilitate the booking and management of tickets. It integrates the essential aspects of web development—structure, style, and interactivity—into a cohesive and effective solution for managing ticket reservations.
Explanation :
The Ticket Management System is a thoughtfully designed web application that facilitates the seamless booking and management of tickets. This system is a perfect example of how web technologies can be integrated to create a user-friendly and efficient solution for handling reservations. The application’s primary components—HTML, CSS, and JavaScript—work together to deliver a cohesive and responsive user experience.
Structure and Layout
The HTML (HyperText Markup Language) forms the backbone of the Ticket Management System. It provides the structural framework that organizes the content on the web page. The key elements of the HTML structure include a form for ticket booking and a table for displaying ticket history.
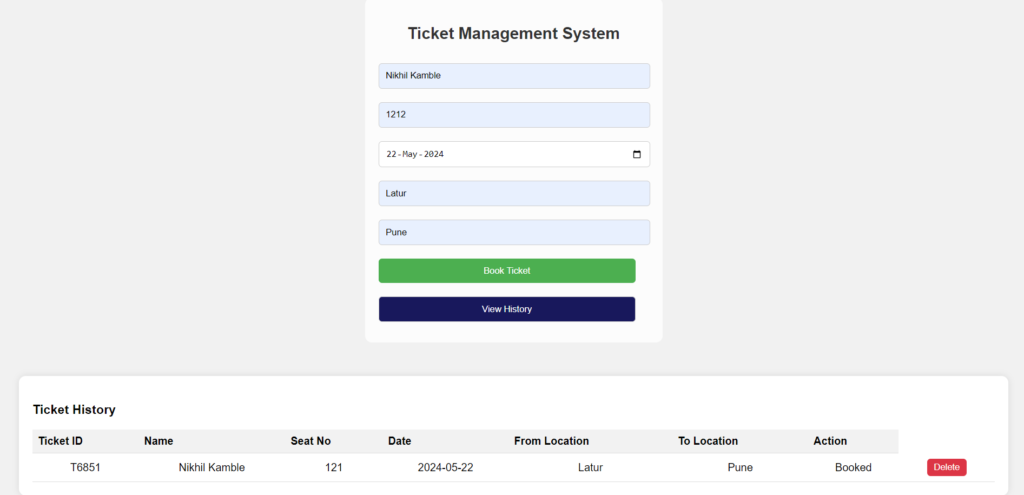
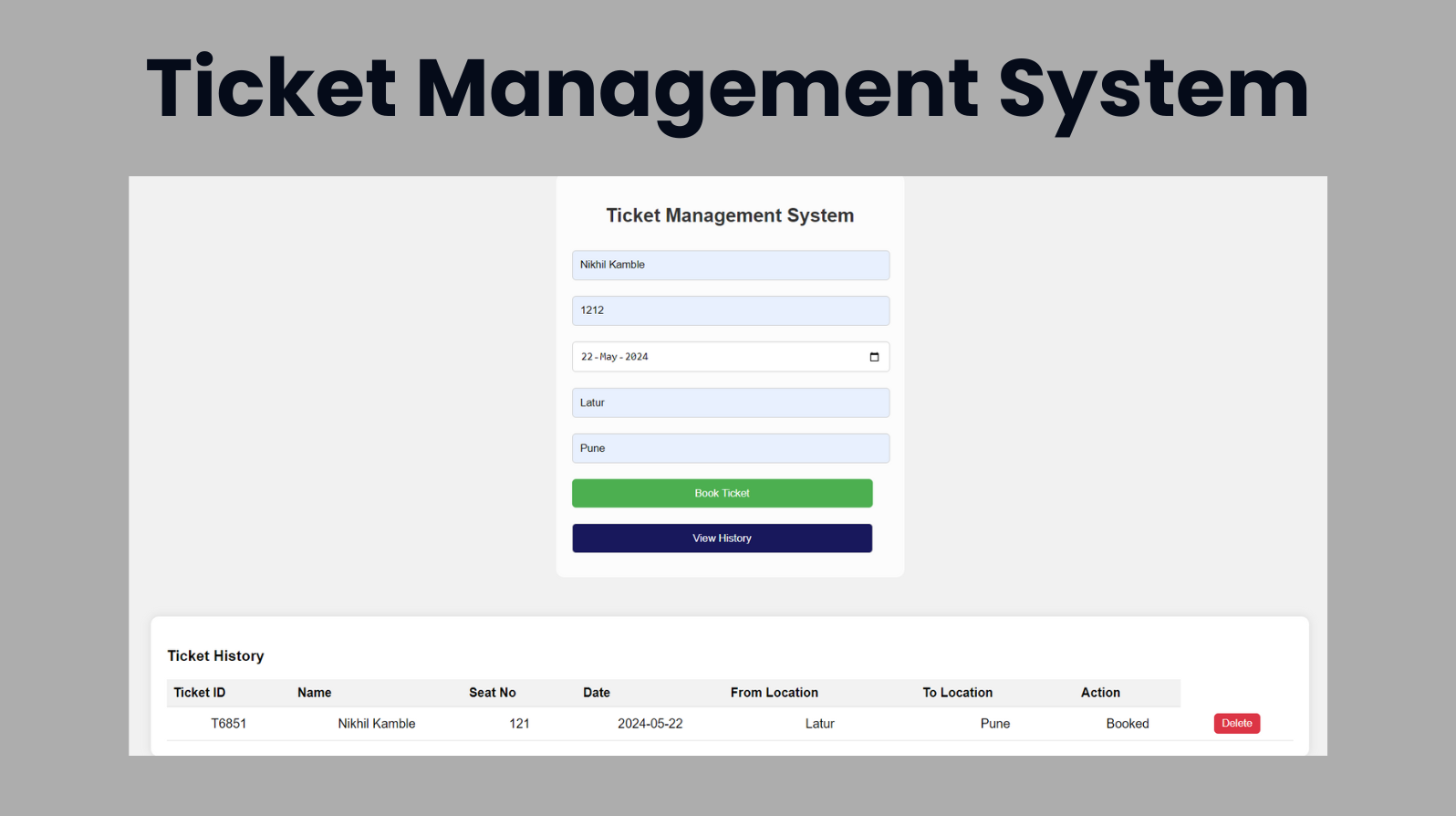
The form consists of input fields where users can enter their name, seat number, travel date, and the locations they are traveling from and to. This form is crucial for collecting the necessary information to book a ticket. The HTML structure ensures that all elements are logically organized and easily accessible, enhancing the overall usability of the application.
The ticket history section, also defined in HTML, includes a table that displays all previously booked tickets. Each ticket entry in the table includes essential details such as the ticket ID, name, seat number, date, and travel locations. This organized display allows users to quickly review their past bookings and manage them effectively.
Styling and Presentation
CSS (Cascading Style Sheets) is employed to style the HTML elements, making the application visually appealing and easy to navigate. The use of CSS ensures that the web page looks modern and professional. The background image and color scheme are chosen to provide a pleasant visual experience without distracting users from the primary functionality.
The form elements and buttons are styled to be uniform and aesthetically pleasing, ensuring a consistent look and feel throughout the application. Hover effects and transitions on buttons improve interactivity and provide visual feedback to users, enhancing their engagement with the application.
The ticket history section is styled to be clean and readable. The use of borders, padding, and background colors in the table ensures that each ticket entry is easily distinguishable, allowing users to quickly scan through their booking history.
Interactivity and Functionality
JavaScript adds the dynamic and interactive features that make the Ticket Management System functional and engaging. Upon submitting the booking form, JavaScript captures the input data, creates a ticket object, and stores it in an array. This process ensures that all ticket information is collected and managed efficiently.
JavaScript also handles the display of the ticket history. When users choose to view their booking history, the script dynamically updates the table with the stored ticket data. This real-time update capability ensures that users always have access to the most current information without needing to refresh the page.
Another critical function managed by JavaScript is the deletion of tickets. Each ticket entry in the history table includes a delete button. When clicked, JavaScript removes the corresponding ticket from the array and updates the display. This functionality ensures that users can manage their bookings effectively, keeping the history section organized and relevant.
User Experience
The combination of HTML, CSS, and JavaScript in the Ticket Management System is designed to create an intuitive and seamless user experience. The straightforward layout and clear form fields ensure that users can easily book tickets without confusion. The visual styling provided by CSS makes the application look professional and appealing, encouraging users to engage with the system.
The dynamic functionalities powered by JavaScript ensure that the application responds quickly to user actions, providing immediate feedback and a sense of control. Users can book tickets, view their history, and manage their bookings without encountering delays or complicated procedures.
The JavaScript code for the Ticket Management System is designed to handle the dynamic aspects of ticket booking and management, including form submission, data storage, and interaction with the ticket history.
Initial Setup and Event Handling
The script begins by ensuring that all code is executed only after the DOM is fully loaded. This is accomplished using the DOMContentLoaded event listener. This event listener guarantees that the JavaScript functions have access to all HTML elements, preventing errors caused by trying to manipulate elements that have not yet been created.
Variable Initialization
Several key variables are initialized to reference important elements in the HTML document:
ticketForm: This variable holds the form element where users input their ticket details.ticketHistory: This variable references the section of the document that displays the ticket history.historyTableBody: This variable points to thetbodyelement within the ticket history table, where ticket data will be dynamically inserted.viewHistoryBtn: This variable holds the button element that users click to toggle the visibility of the ticket history section.tickets: An array that stores ticket objects. Each object represents a booked ticket with details such as ID, name, seat number, date, departure location, and destination.
Form Submission Handling
When the form is submitted, the JavaScript code captures the input data, prevents the default form submission behavior, and creates a new ticket object. The object includes a unique ID (generated using the current timestamp) and all the details provided by the user. This ticket object is then added to the tickets array.
Displaying Tickets
After a new ticket is added to the array, the displayTickets function is called. This function updates the ticket history table by clearing any existing rows and repopulating it with the current data from the tickets array. Each ticket is displayed in a new row within the table, and a delete button is added to each row to allow for ticket removal.
Viewing and Hiding Ticket History
The viewHistoryBtn button toggles the visibility of the ticket history section. When the button is clicked, the JavaScript code checks the current display state of the ticket history section and toggles it between ‘block’ (visible) and ‘none’ (hidden). This allows users to easily switch between viewing their ticket history and booking new tickets.
Deleting Tickets
Each row in the ticket history table includes a delete button. When a delete button is clicked, an event listener captures the event and identifies the corresponding ticket ID. The JavaScript code then filters the tickets array to remove the ticket with the matching ID and calls displayTickets again to refresh the table, removing the deleted ticket from the display.
SOURCE CODE :
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ticket Management</title>
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" href="style.css">
</head>
<body>
<div class="background-img">
<div class="ticket-section">
<form id="ticket-form">
<h2>Ticket Management System</h2>
<input type="text" id="name" placeholder="Name" required><br>
<input type="text" id="seat" placeholder="Seat No" required><br>
<input type="date" id="date" required><br>
<input type="text" id="from" placeholder="From Location" required><br>
<input type="text" id="to" placeholder="To Location" required><br>
<input type="submit" value="Book Ticket">
</form>
<button id="view-history-btn">View History</button>
</div>
</div>
<div id="ticket-history" style="display: none;">
<h3>Ticket History</h3>
<table id="history-table">
<thead>
<tr>
<th>Ticket ID</th>
<th>Name</th>
<th>Seat No</th>
<th>Date</th>
<th>From Location</th>
<th>To Location</th>
<th>Action</th>
</tr>
</thead>
<tbody id="history-table-body">
</tbody>
</table>
</div> <script type="litespeed/javascript" data-src="index.js"></script> <script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/d684f2456a32da9a020c2374cd9038b2.js?ver=48ee7"></script></body>
</html>
CSS (style.css)
body {
font-family: Arial, sans-serif;
background-color: #f1f1f1;
padding: 20px;
background-image: url('tkt.jpg');
background-size: cover;
background-position: center;
height: 100vh;
}
.background-img {
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
border-radius: 10px;
max-width: 400px;
margin: 50px auto;
}
h2 {
text-align: center;
color: #333;
}
.ticket-section {
max-width: 400px;
margin: 0 auto;
}
input[type="text"], input[type="date"], input[type="submit"] {
width: calc(100% - 20px);
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
}
input[type="submit"]:hover {
background-color: #45a049;
}
#ticket-history {
margin-top: 20px;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
display: none;
}
#view-history-btn{
background-color:rgb(24, 24, 92);
color: white;
cursor: pointer;
transition: background-color 0.3s;
width: calc(100% - 20px);
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
#history-table {
width: 100%;
border-collapse: collapse;
}
#history-table th, #history-table td {
padding: 8px;
border-bottom: 1px solid #ddd;
}
#history-table th {
background-color: #f2f2f2;
text-align: left;
}
#history-table td {
text-align: center;
}
.delete-btn {
background-color: #dc3545;
color: white;
border: none;
border-radius: 5px;
padding: 5px 10px;
cursor: pointer;
}
JavaScript (index.js)
document.getElementById("ticket-form").addEventListener("submit", function(event) {
event.preventDefault();
// Gather user input
var name = document.getElementById("name").value;
var seat = document.getElementById("seat").value;
var date = document.getElementById("date").value;
var from = document.getElementById("from").value;
var to = document.getElementById("to").value;
// Generate ticket ID (simple demonstration)
var ticketId = "T" + Math.floor(Math.random() * 10000);
// Add ticket details to history table
var tableBody = document.getElementById("history-table-body");
var newRow = tableBody.insertRow();
newRow.innerHTML = "<td>" + ticketId + "</td><td>" + name + "</td><td>" + seat + "</td><td>" + date + "</td><td>" + from + "</td><td>" + to + "</td><td>Booked</td><td><button class='delete-btn' data-ticket-id='" + ticketId + "'>Delete</button></td>";
// Display alert for successful booking and generated ticket ID
alert("Ticket with ID " + ticketId + " has been booked successfully.");
document.getElementById("ticket-form").reset();
});
document.getElementById("view-history-btn").addEventListener("click", function() {
document.getElementById("ticket-history").style.display = "block";
});
document.getElementById("ticket-history").addEventListener("click", function(event) {
if (event.target.classList.contains('delete-btn')) {
var ticketIdToDelete = event.target.getAttribute('data-ticket-id');
// Delete ticket logic (for demonstration, we'll remove the row from table)
event.target.closest('tr').remove();
alert("Ticket with ID " + ticketIdToDelete + " has been deleted.");
}
});
OUTPUT :