Simple Digital Clock Javascript is a great UI design. You can create this kind of digital clock with the help of basic HTML, CSS, and javascript.
In this article, I am going to show you how to create a simple digital clock using HTML, CSS, and JavaScript code. I have shown many more types of analog and digital clocks before. In the meantime, I have made more such clocks where I have added dates and months along with time.
We know that clocks are both analog and digital. Digital watches are much easier to make than analog watches. If you know basic HTML and CSS JavaScript you can easily create such a design. This is basically the role of JavaScript code. HTML and CSS have also been used to design and structure.
This clock has the opportunity to view hours, minutes, and seconds. There are also AM and PM options.
Video Tutorial of Simple Digital Clock Javascript
If you want to know how it is made, you can watch the video tutorial below. In this video, I have shown step by step how I made this Simple Digital Clock using HTML, CSS, and javascript code.
Hopefully, you have learned from the above video tutorial how I made this digital clock. I made a small box on a web page as you saw in the video above.
I used black as the background color of the box and used a border all around to make it brighter. Then I made this clock work using JavaScript code.
First I took the current time from the device using JavaScript’s new Date () method. Then I updated it every one second or 1000 milliseconds using setTimeout. Use the demo section below to see a live experience of how this works.
See the Pen
digital clock 3 by Foolish Developer (@fghty)
on CodePen.
Hopefully, you have learned how to make this javascript digital clock from the video and demo section above.
How to Make a Digital Clock using javascript
If you are a beginner and want to know how I made it then be sure to follow the tutorial below. If you want the required source code, you will find the code in the demo section above.
Also below the article, I have given a download button with the help of which you can download the necessary source codes.
Step 1: Design the web page
First I designed the webpage using the following CSS code. I have used blue as the background color here. Margin-top 150px is used to place the clock in the middle of the webpage.
Step 2: Create the basic structure
The following HTML code created the basic structure of the digital clock and the CSS code designed it. I have used only one line of HTML code in this complete digital clock. Then I made a small box using the CSS code below.
Here I have used the width: 400px and height: 100px of the box. I used the background color black and used text color # 2ed9f7. If you have seen the demo above, you will understand that a white border has been used around this box.
I used border: 5px solid #ededee to make it. I used font-size: 60px to make the text a little bigger.
Step 3: Activate digital clock with JavaScript code
We have designed the above and now we will implement this digital clock with the help of JavaScript. As I said before it was not taken from any server while using here. It only receives time from your device once and then updates the time every second. I received time from the device using the new Date () method. Then we store it in a variable called currentTime.
Similarly, we get hours, minutes, and seconds from the device using getHours (), getMinutes (), and getSeconds (). Then we store the received times in variables called h, m, s respectively.
Now I have created the options of AM and PM here. First I saved am by default in a variable called diem. Then added PM through the condition below. In other words, there are some conditions below. If you meet those conditions, you will use PM instead of Clock AM.
Now I have added zero in the case of a number of times. Many times we see a number of times as an example 02:09:04 in this case one by one 0 has been used. The following codes have been used to add zeros before that time.
Here the condition is given that when the time of the hour, minute, and second will be a number i.e. less than 10 than zero will be added to that time.
Now I have set a constant of clockDisplay. clockDisplay This is the digital clock ID function that I added to the HTML code. Since we cannot use any ID or class function directly in JavaScript, I have set a constant of it.
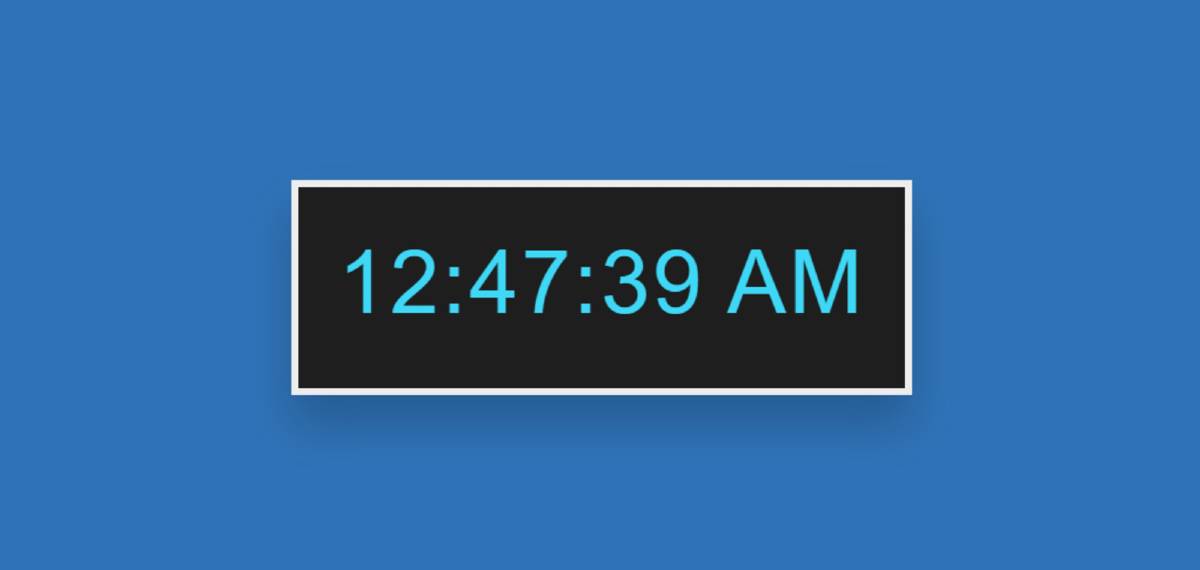
Now I have formatted how to view time in a webpage using textContent. Here I first gave the option to see the time in hours, minutes, and seconds and used a colon (:) in between each time. At the end of it all, I added the option of AM and PM.
Now using setTimeout I have been instructed to update this digital clock every 1000 milliseconds.
Final Javascript Code:
As you can see in the image above, now the digital clock is ready to show the exact time.
Below I have given the complete JavaScript code which will help you to better understand the structure of JavaScript code.
Hopefully, you have learned from the above tutorial how I made this digital clock with the help of HTML CSS, and JavaScript. In the meantime, I have created another type of JavaScript digital clock where I have added dates.
You must comment on how you like this design. If there is any problem then you can definitely let me know by commenting. Below I have given the download button which you can use to download the source code required to enhance this simple digital clock.