Random Password Generator is a simple JavaScript application that automatically generates passwords. This type of application uses a variety of numbers, symbols, letters, etc. to create solid and strong passwords.
In this article, I am going to show you how you can easily build a random password generator system using HTML CSS, and JavaScript code. I haven’t used any JQuery plugins or JavaScript libraries here. I have already created many more types of JavaScript projects (web elements and applications).
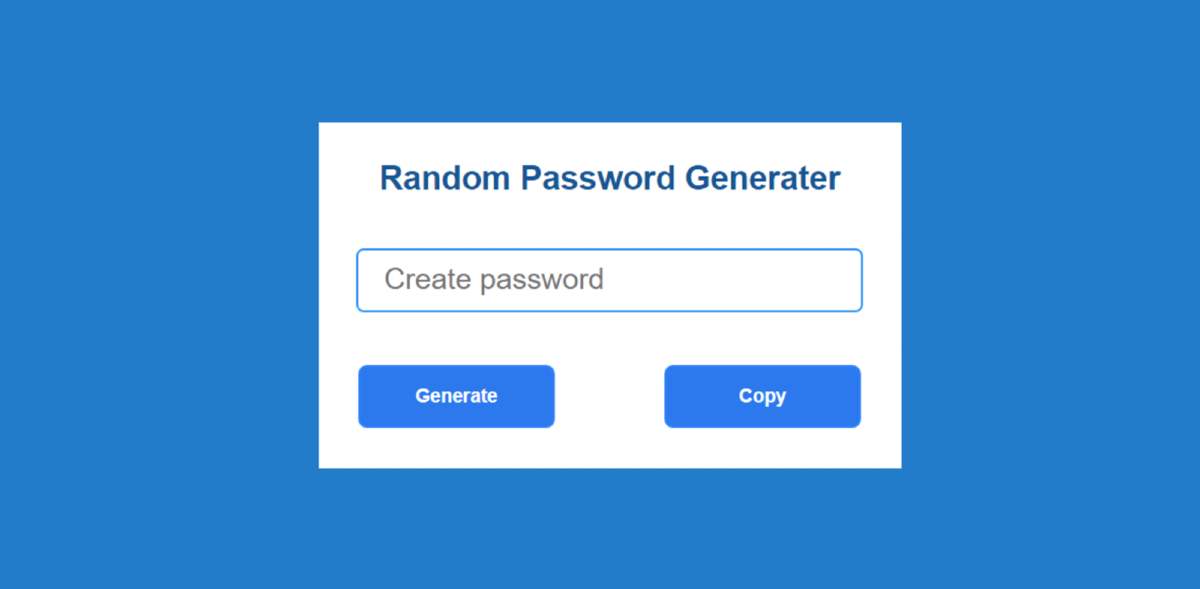
However, this is the first time I am going to make such a random password generator. As you can see in the picture above, I first painted the background of a web page blue. Then I made a small box on that page. First of all, I added a text in that box.
Below that is a small display or input where the password can be generated. I also made two buttons at the bottom. One of those buttons will generate a password and the other will copy the password.
JavaScript Random Password Generator
If you do not understand what I am saying then you can definitely watch the video tutorial below. From this video, you can learn how I created this system (random password generator javascript).
We have added different types of elements such as numbers, characters, symbols using varchars. This time the characters will be connected to each other to create a different password each time.
Below is a live demo that will help you learn how it (JavaScript Password Generator) works. Here you will find the required source code that you can copy and use in your project. If you are a beginner then you must follow the tutorial below to know how I made one.
See the Pen
Untitled by Foolish Developer (@fghty)
on CodePen.
How to Build a Random Password Generator
I used JavaScript’s Math.floor and Math.random method to create this. I have added numbers, different symbols, and alphabets to this password. Here we have used different types of loops which will create different passwords each time.
First of all, you create an HTML file (index.html) and a CSS file (index.css). Here I have not created any JavaScript file (index.js) separately. However, you can create separate JavaScript files if you want.
Step 1: Create a box in the webpage
The box was created on everyone’s first web page. Which will be created using the following HTML and CSS code. Here I have used the background color of web page # 0581ca. You can use any other background color if you want.
I have used white as the background color of the box. In this case, we did not specify a specific height or size of the box, it will depend on the amount of content.
Step 2: Add headings or titles
Now we will add a heading to this box. I have used the following HTML and CSS codes for this. I have used the font size of this heading as 26px and color # 015a96. I used text-align: center to place the text in the middle of the box.
Step 3: Create a display using input
I made a small display using input. It will be seen where different passwords will be generated each time. I have used the height of this input 50 px and the width 400 px.
I used border-radius: 6px to make it slightly round. Used border: 2px solid rgb (13, 152, 245) to make it brighter.
Step 4: Create two buttons using Html and CSS
I made the following two buttons to generate and copy the password. I have set the height of these two buttons to 50 px and the width to 150 px.
I have used the background color blue and the text color white. I used margin-left: 85px to create the distance between the two buttons.
Step 5: Activate the password generator using JavaScript code
So far we have only designed it (random password generator javascript). This time we will make it work with the help of JavaScript. First I set a variable of the password (input id). Now we will make this system function using function genPassword.
In varchars, I have added different numbers, numbers, symbols, etc. These symbols and numbers associated with each other will create random passwords.
I have determined the number of passwords using var passwordLength. Here I have used 12 which will create a password with 13 (12 + 1) characters each time. You can increase the amount if you want
Here Math.random () will help to create a random password.
Then at the end of all, I will show this password in the input box. I used the ID password of the input and set a constant of that ID. Now I will show the condition made above in the input box through that constant.
Now I will make the copy button in the design effective. As you have seen before, there is an option to click on which all the passwords will be copied. This copy button is directly connected to that input. Whatever is written in the input box will be copied with the help of that copy button.
Similarly, now we have determined the variable of the ID of the input box. Then I activated the button using document.execCommand.
Final JavaScript code
If you have difficulty understanding then you can watch the video tutorial above which will help you to understand better. I have already made more designs like random password generators. You can see those if you want. Please let us know in the comments how you like this tutorial.
Hopefully from this article, you have learned how to create a javascript Password Generator. I have made many more types of login forms before, you can see those designs if you want.