If you want to create a Simple Digital Clock using JavaScript then this tutorial is for you. There are many types of digital clock tutorials available on the Internet. However, this design is made in the easiest way.
I used only three lines of JavaScript to create this simple digital clock. I have already created many types of JavaScript clocks. If you want to create an advanced and stylish digital clock then you can search this blog.
However, there are many beginners who want a very simple design. This simple JavaScript digital clock tutorial would be perfect for them. Here I have given step by step tutorial and required source code.
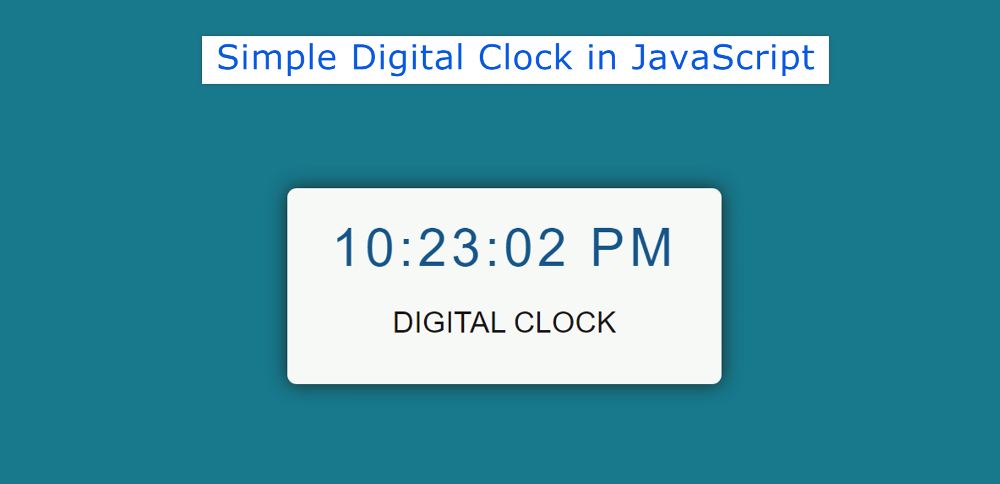
JavaScript Digital Clock
If you want to know how Working Digital Clockworks then be sure to follow the demo section below. Here you will find the required preview and source code.
See the Pen
Untitled by Shantanu Jana (@shantanu-jana)
on CodePen.
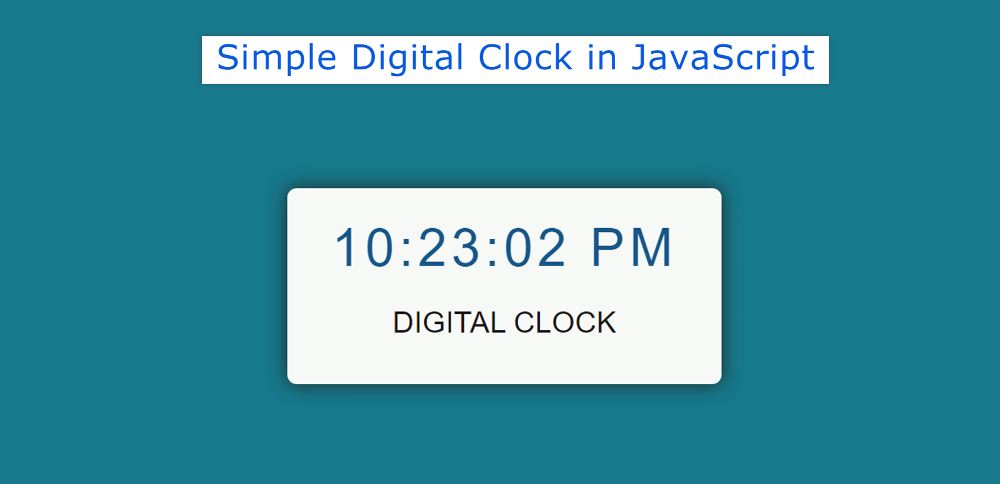
As you can see, I have created a box on top of a web page. In this box, first, you can see the time, then you can see a text. During this time you will see the time in hours, minutes, and seconds.
It has AM and PM options. I have already created a digital clock with the date. If you need to show the date with your time, you can see that design.
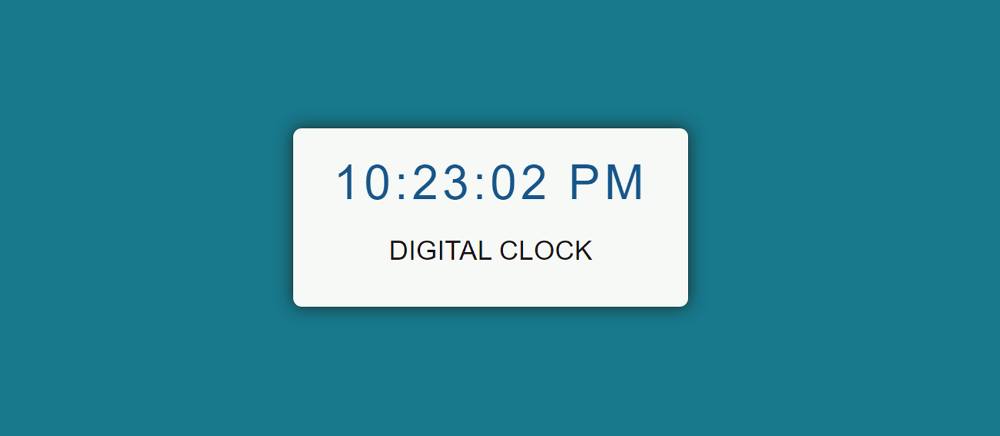
Create a digital clock using Javascript
Some HTML, some CSS, and 3-line JavaScript have been used for designing. The current time has been taken from your device using the newDate () method. newDate () is a JavaScript method that will take the current time from your device.
1: Basic structure of the clock
First, a box is created using the following HTML CSS. In this box, you can see all the information related to time.
I designed the webpage with the code below and then designed the box. This box has no specific width height. This will determine the amount of content and the size of the padding.
2: Create time viewing area
Time viewing has been created using the following HTML CSS. Time cannot be seen now because it has to be executed by JavaScript.
Now I have added a heading in the box. That text is not part of the digital clock. It is used only for design.
3. Activate Digital Clock with JavaScript
Now, this digital clock has been implemented using only three lines of JavaScript. First I set a constant of the time viewing place. Because I can’t use any HTML element directly in JavaScript.
Then using setInterval I added all the calculations. Here the time is set at 1000 milliseconds. That means it will be updated every 1 second while staying here.
Digital Clock HTML Code
Hopefully, you didn’t have any trouble understanding the code above. Since the above codes are step by step, you may have difficulty using them. So below I put all the code together. You can copy those codes directly and use them in your work.
See the Pen
Untitled by Shantanu Jana (@shantanu-jana)
on CodePen.
Hopefully, the tutorial above has helped you to know how to easily create a digital clock. If there is any difficulty, you can definitely comment. Earlier I shared tutorials on many types of an advanced digital clock.
Those who are non-technical can download the code. Please comment on how you like this JavaScript Digital Clock.