Hello enthusiastic developers, do you also want to listen to ” JUST LOOKING LIKE A WOWW!!!” 😂for your webpage when users see it, we are here with another amazing and useful blog on CSS Cards examples. We collect the best examples from resources like codepen and present them here so that you can learn new ways of web development and use them in your upcoming projects.
30+ Projects Using HTML and CSS
CSS cards
Cards are containers that store information creatively in a very organized way. With simple CSS cards webpage might look boring so developers can add the below shown cards to make it more engaging and interactive. Here we have amazing CSS card ideas to make your webpage a little enhanced.

1. 3D Card Hover
These amazing Cards made by using HTML and CSS are going to enhance your webpage. They provide a 3D card hover effect and are super attractive.
2. Expanding card page transition effect
The below-represented codepen shows the Expanding card page transition effect made by using HTML, CSS, and JS.
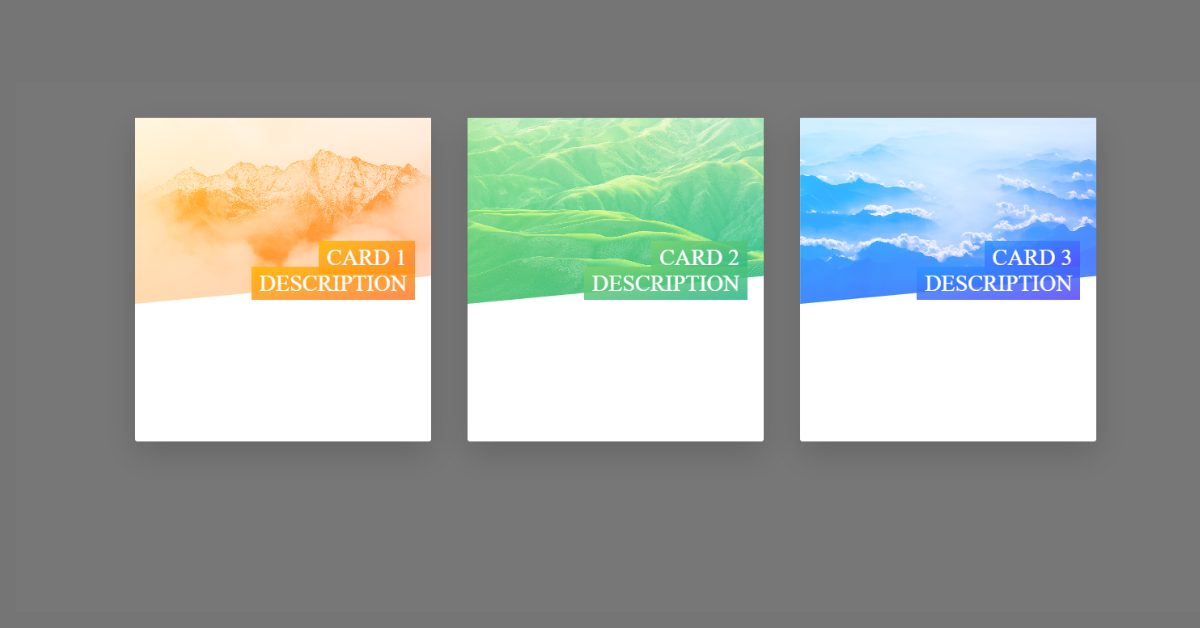
3. Beautiful CSS Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML, CSS, and Javascript. These cards are going to enhance your webpage and will make it much more interactive.
4. News Cards – CSS only
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
5. Parallax Flipping Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
6. Parallax Tilt Effect Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML, CSS, and Javascript. These cards are going to enhance your webpage and will make it much more interactive.
7. Card Hover Interactions
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
8. CSS Filter Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
9. FlexBox Exercise #4 – Same height cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
10. Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
11. Player/User Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
12. Card hover
The below represented codepen shows beautiful and amazing CSS cards made by using HTML, CSS, and Javascript. These cards are going to enhance your webpage and will make it much more interactive.
13. Card Effect | Swiper JS
The below represented codepen shows beautiful and amazing CSS cards made by using HTML, CSS, and Javascript. These cards are going to enhance your webpage and will make it much more interactive.
14. Blog Posts Card Layout – Code The Web
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
15. Expanding flex cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML, CSS, and Javascript. These cards are going to enhance your webpage and will make it much more interactive.
16. Responsive Card Grid Layout
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
17. Card Hover
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
18. Pokemon Card Holo Effect
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
19. Flip Card
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
20. Cards stack/fan in CSS3 with some jQuery
The below represented codepen shows beautiful and amazing CSS cards made by using HTML, CSS, and Javascript. These cards are going to enhance your webpage and will make it much more interactive.
21. 3D Flip Card Effect
The below represented codepen shows beautiful and amazing CSS cards made by using HTML, CSS, and Javascript. These cards are going to enhance your webpage and will make it much more interactive.
22. hovering cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
23. Simple Parallax Card
The below represented codepen shows beautiful and amazing CSS cards made by using HTML, CSS, and Javascript. These cards are going to enhance your webpage and will make it much more interactive.
24. Playing with CSS variables
The below represented codepen shows beautiful and amazing CSS cards made by using HTML, CSS, and Javascript. These cards are going to enhance your webpage and will make it much more interactive.
25. Animated Card – CSS
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
26. Creative Cards CSS
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
27. Creative cards – HTML & CSS
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
28. Creative Cards Effects with PureCSS
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
29. Smaller Creative Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
30. The Creative cards section affects glassmorphism
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
31. Creative Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
32. Card Inspirations (#8) – Meet the team
33. Creative Card Design
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
34. Online Tutorials / CSS Creative Card Hover Effects | Html CSS
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
35. Card Inspirations (#3) – Magic Hover Card
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
36. CSS Responsive Card Hover Effects HTML5 & CSS3
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
37. Creative Card UI
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
38. Responsive Creative Card
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
39. Card Inspiration (#7) – Projects
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
40. Creative Card
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
41. Creative Card
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
42. 3D Creative Card using CSS only
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
43. Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
44. Creative Card 2
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
45. 3D animated cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
46. Beautiful CSS Cards
47. CSS3 Card
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
48. Animated Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
49. Animated Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
50. Responsive Animated Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
51. Animated Cards
The below represented codepen shows beautiful and amazing CSS cards made by using HTML and CSS. These cards are going to enhance your webpage and will make it much more interactive.
Read Also : 50+ Resume templates using HTML (Free Code + demo)
So, you saw many different varieties of css card templates that are very beneficial for web development learners whether you are a beginner or a professional. You can add them whenever you are proceeding with a creative card on your website. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!