Responsive Filterable Image Gallery using HTML, CSS & Javascript
Responsive Filterable Image Gallery is used on various websites to sort images by category. In this article, I am going to show you how to create a Responsive Filterable Image Gallery with the help of HTML CSS, and javascript.
Filterable Image Gallery is a popular web element that is used around various websites. It is a kind of image gallery where a large number of images are neatly arranged together. The notable point is that all the images can be sorted by category here. There is a navigation bar where all the categories are sorted. When clicking on any one of those categories. Then all the images in that category are seen and the rest of the images are hidden. As a result, the user can easily find the images of his choice.
This type of design is mainly used in many websites where a lot of images are put together. However, in this case, I have created this Filterable Image Gallery using Pure JavaScript.
Video Tutorial of Responsive Filterable Image Gallery
If you do not understand what I am saying then you can watch the video tutorial below. This video will help you to know better how I made this design.
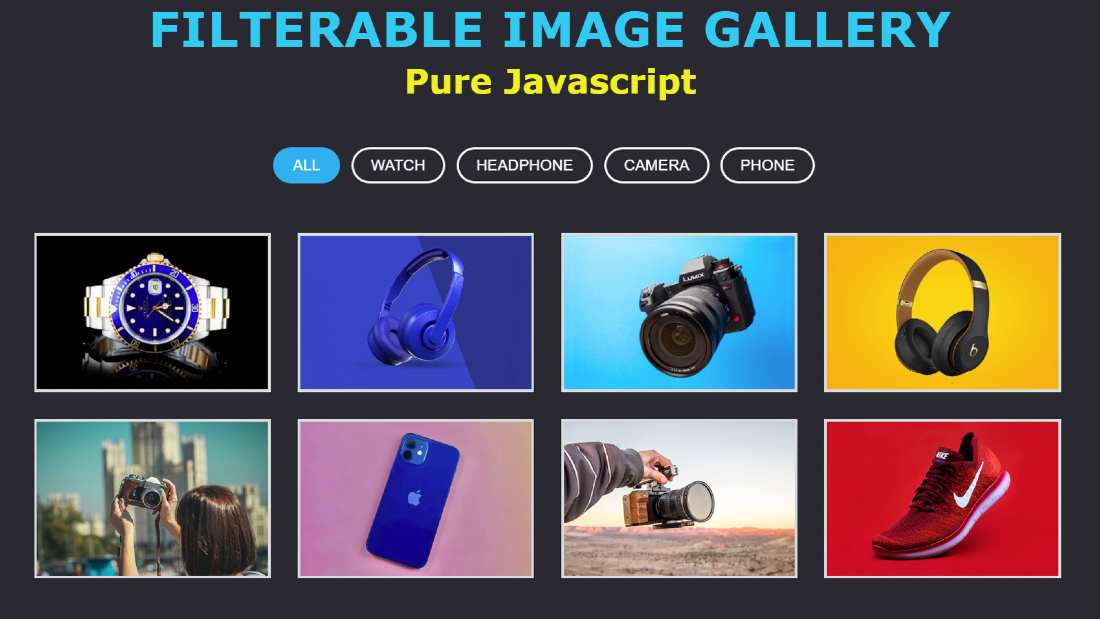
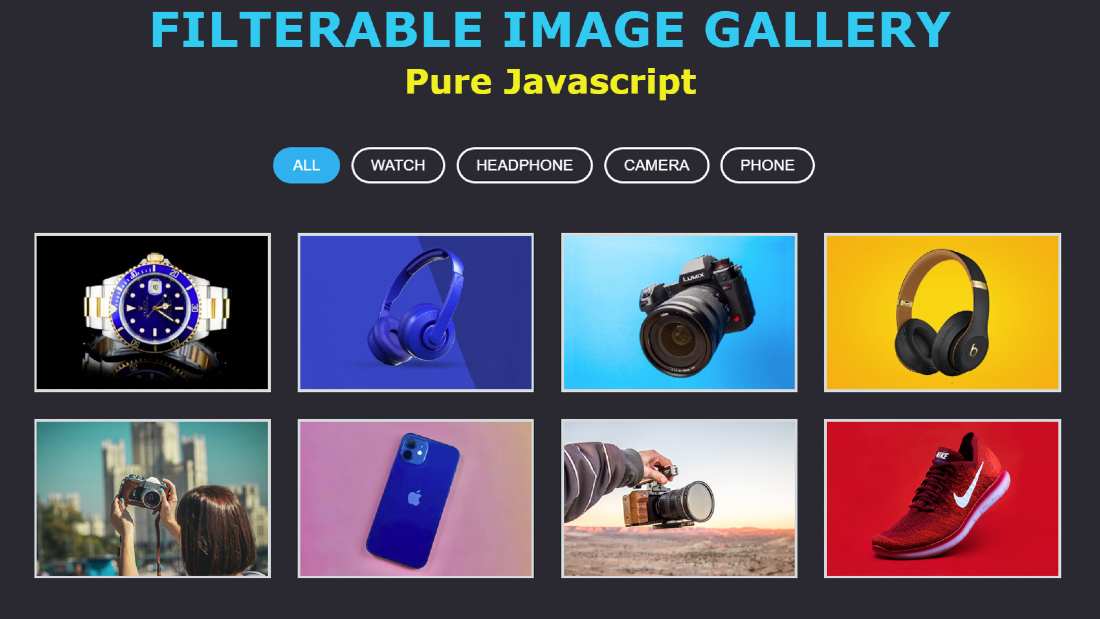
Hopefully, you have learned how to make it from the video tutorial above. As you can see above, I first created a navigation bar on a web page. Where I created five-category buttons. Here I have used a total of 9 images. I have used different categories of images here.
You can add many more images with these 9 images if you want. In the category in the navigation bar, you can see the image related to the category you click on. In the same way, when you click on another category, the images of that category will be seen and the rest will be hidden. I made it fully responsive so that it can be used on all devices.
I hope you understand how this Responsive Filterable Image Gallery works. But for better understanding, I have given the live demo below. This live demo will help you get a live experience of this design.
See the Pen
by Foolish Developer (@fghty)
on CodePen.