Tired of searching for the best Bootstrap Product cards?
No worries, you have come to the right place. In this article you will find many modern designs of Bootstrap Product cards.
Product cards play a pivotal role in e-commerce websites, portfolios, blogs, and various other web applications. Product cards can be created in many ways but the most popular way is using Bootstrap.
I have already created a collection of Bootstrap Cards. There are different types of Bootstrap Cards. But this collection has only product cards. With Bootstrap, you can easily implement and customize product cards to suit the specific needs and aesthetics of your projects.
So you are ready to find the best bootstrap product cards for your project from this article
1 GSAP Product price range slider
This is a great product card, when you hover on a card the rest of the cards will become blur so that you can focus on the only one
| Code by – | Henry Fuerst |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
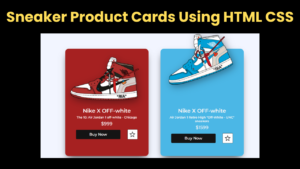
2 Product Card Ui Design
These cards are very good looking and has a amazing hover effect, when you hover over them the name of the shoe become visible
| Code by – | Sanket Bodake 🇮🇳 |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
3 Card UI with pseudo element area link
This is responsive and very good looking, these cards have a hover effect which lights the card up with green color
| Code by – | Aharito |
| Demo & Download | Click here For Code |
| Language Used – | Pug, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
4 Product Card Bootstrap 5
This is a product card with bootstrap which is very good looking and simple to create, it has some icons and price with “Add to Card” button
| Code by – | Coding Yaar |
| Demo & Download | Click here For Code |
| Language Used – | HTML |
| External link / Dependencies | Yes |
| Responsive | Yes |
5 Product Preview Card
This is a product card preview, in this card you can see the name of the card with description and prices
| Code by – | ABHAY |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
6 Products / Services / Portfolios With Image Carousels / Sliders
This card is sliding automatically on its own and has amazing animations in it, its a simple project for beginners
| Code by – | Nathan S.R. |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
7 HTML CSS Product Card
This is a very simple but very good looking card which has the name of the product with a image and the price
| Code by – | Coding Yaar |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
8 Bootstrap 5 Product Card (Bootstrap Horizontal Card #2)
These cards are aligned in a column and they are horizontal cards which looks good and each card has its different color
| Code by – | Coding Yaar |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
9 Product Card
This card is very basic and simple but very good looking at the same time, this has the product name and description with price
| Code by – | Toufiq Gilani Rabbu |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
10 Product UI Card
This card has a image with serial no. and the description and product name with the price also, this is responsive
| Code by – | Uzair Zafar |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
11 Coursera Product Card
This is a product card in which you can see the image, and some text this is very simple to create and can be used anywhere
| Code by – | Superv1sor |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | No |
12 Codepen Product Card
This is product card in which you can see background image with text on it, it also has some icons which looks great
| Code by – | Tapio |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | No |
13 Responsive Product Cards With Rotate Animation
This is a responsive product card which a rotation animation when you move to small screen, this is a good looking card
| Code by – | Mohammad Jarab’ah ‖ محمد الجرابعة |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
14 Nike Product Card With Animations (clone)
This is very good looking card, this has some of the best animations which a product card should have
| Code by – | Mohammad Jarab’ah ‖ محمد الجرابعة |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
15 Simple product card
This product card it very simple to create and looks good too, this card is responsive and can be used in any screen size
| Code by – | LoqmanOuagague |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
16 Multiple product cards
There are lots of product cards, which are responsive also, they are very easy and simple to create using CSS
| Code by – | Michael Bajar |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
17 Product Card Design with html & css
This card has the image and some text under it with some buttons, there is a buy now and cancel button also
| Code by – | Nikhil27bYt |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
18 Product Cards
These cards are so beautiful and good looking they also have a hover effect which zooms them when hovered
| Code by – | drei |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
19 Hover-effect-card
These cards are responsive and has a hover effect, which makes some icons and name pop out from the bottom
| Code by – | Kesavaraj |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
20 Product Display Card #3 with Material Design [ELEMENTS]
This card is good looking and has a image with text in the background in a bold font, with a button that say “Explore”
| Code by – | Radu Bratan |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | No |
21 Product Display Card #1 with Hovering Image and Material Design [ELEMENTS]
This card is very good looking and has the image with the text and price, with the country and time at the bottom of the card
| Code by – | Radu Bratan |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | No |
22 Hover For Product Info
At first you will only see a image but when you hover that image the information comes on the screen at looks better
| Code by – | Siddharth Hubli |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
23 Bootstrap 4 Product Card
This cards have some icons and a image with heading and description which some buttons to choose color and buy
| Code by – | cristina |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
24 Product Cards Using Bootstrap
These are some good looking product cards with images and text below them, there is prices mentioned too, it is responsive
| Code by – | Rabiul Islam |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
25 Bootstrap Product Cards
These cards have a amazing hover effect which changes the images, and its very good looking.
| Code by – | Anusha |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
26 E-commerce product card responsive v.2 – Bootstrap 5
These cards are good looking and has a hover effect which zooms when hovered over the mouse, it is responsive
| Code by – | Stefano |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
27 BOOTSTRAP PRODUCT CARD DESIGN
This card is very simple to create and has the hover effect animation which pops the text out from the bottom of the card
| Code by – | ayman |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
28 E-commerce product card responsive minimal v.3 – Bootstrap 5
These cards are responsive and has the some hover effects on the “buy now” button, it has a image and some text under it
| Code by – | Stefano |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
29 Cards bootstrap
These cards are responsive and some cool hover effects which looks very good, there are multiple cards with different animations
| Code by – | Caroline Rodrigues |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
30 Clothing Shop Product Card
These cards are so simple to create, they are responsive and has some icons and buttons which makes it look more interactive
| Code by – | Ksenia |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Hopefully you have found the best bootstrap card design according to your choice from this collection of amazing bootstrap product cards.
Did you know I have already created a collection of Shopping Cart Templates. So if you are planning to build an eCommerce website then you must check them out.
Bootstrap empower developers to craft compelling product displays that captivate audiences and drive conversions. So Foolish Developer has already shared many types of bootstrap collection for you like Bootstrap Buttons, Bootstrap Accordions, Full Screen Menu etc.
So check out the Foolish Developer website for more design like bootstrap product cards and stay connected with us.