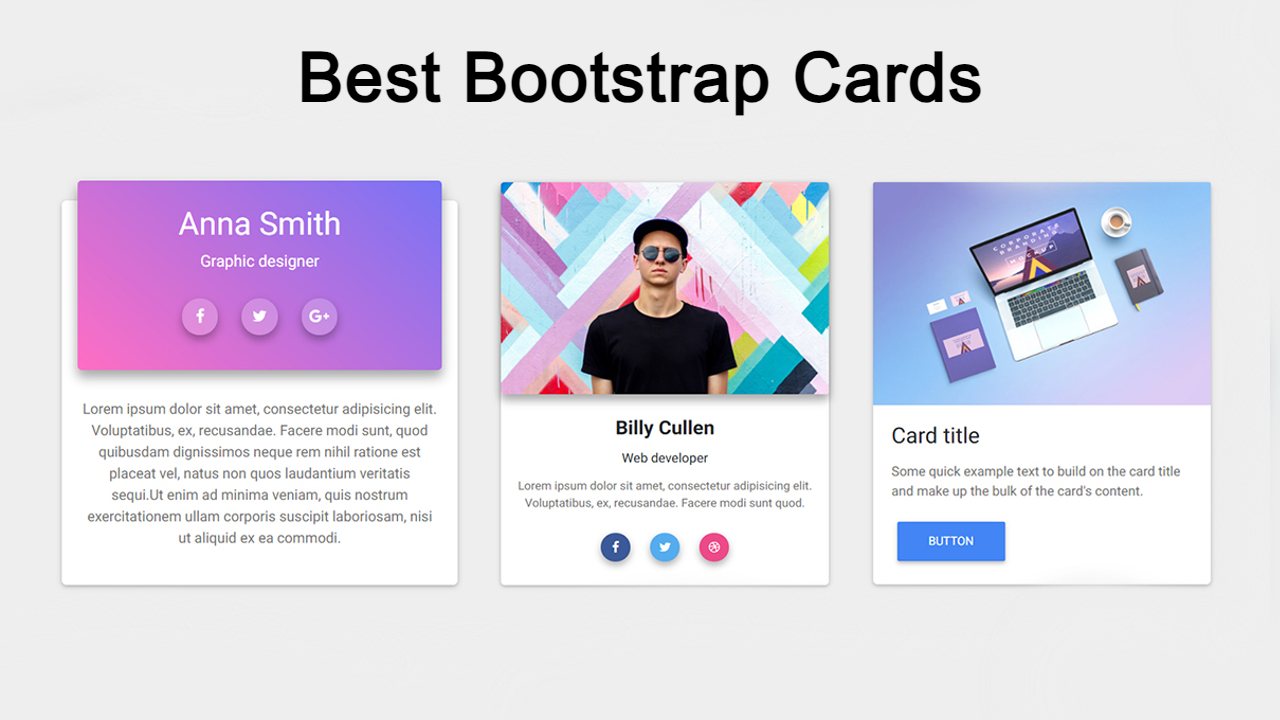
In this article you will find many best Bootstrap Cards designs which will make your project more attractive.
Many times we have to use our cards in different places of the website in terms of design or in arranging any text or image beautifully. In that case we need Responsive Bootstrap Cards.
From simple text blocks to complex media layouts, Bootstrap Cards offer flexibility and customization options to meet diverse design requirement. I have previously created another collection of CSS cards. If you want Best CSS cards then you can see those designs.
In this article, we’ll delve into the top 45 Bootstrap Cards available, highlighting their features, functionalities, and design elements that make them stand out in modern web design. let’s go
1 Scrolling Bootstrap Card Carousel
These cards will act like a carousel photo gallery when clicked on the last card in that particular row
| Code by – | Kreig Durham |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
2 Bootstrap Responsive Card thumbnail
These cards are responsive and can be used in any device, they have a button which says “READ MORE”.
| Code by – | Wisnu ST |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
3 Bootstrap card grid
There are 6 cards in this and they are placed in a gird, it is also responsive and good looking, these cards can be used anywhere
| Code by – | david echeverri |
| Demo & Download | Click here For Code |
| Language Used – | HTML |
| External link / Dependencies | Yes |
| Responsive | Yes |
4 Bootstrap Card Grid with Background Image
These cards have a background image and they also have a cool hover effect which is turned on when you hover over them with mouse
| Code by – | Oz Coruhlu |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
5 Bootstrap Card Grid List
This is a grid list of cards, in this grid you can see cards of different sizes and they all have different colors.
| Code by – | bubblesphere |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
6 Bootstrap Card Grid
This is another good grid cards, these cards are responsive and good looking, they can be used as a product card also.
| Code by – | Nikki Peel |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
7 Card Hover Expand Body
This card has amazing hover effect, when you take your mouse to the cards it moves up and the text become visible.
| Code by – | alphardex |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
8 Bootstrap cards
This is very good looking card, when you hover this card, then the card lifts and looks like 3d, it has the use of CSS Shadows
| Code by – | Nihar Bheemanathi |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
9 Bootstrap card tile layout
These cards are looking awesome, they are different in size but are arranged in perfect distance, can be used anywhere.
| Code by – | Matt Ruddick |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
11 Bootstrap Card
This bootstrap card has heading and a paragraph under it, you can use the image of your choice also.
| Code by – | Dave Stearns |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
12 Animated Bootstrap card deck
These cards have amazing animation when you load the page, these cards has a background image.
| Code by – | Chiel Reijnen |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS, JS |
| External link / Dependencies | Yes |
| Responsive | No |
13 Bootstrap Card Variation
This is a card with image and a heading and paragraph under it and there is a button in the center of this card.
| Code by – | Nicola Pressi |
| Demo & Download | Click here For Code |
| Language Used – | Haml, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
14 Rotating Bootstrap Card
This card rotates in 3D when click on the “READ MORE” button, this card has good animation and is responsive
| Code by – | Jesus Rodriguez |
| Demo & Download | Click here For Code |
| Language Used – | Pug, Sass, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
15 Bootstrap Card
These cards are made to give ratings about movies and web shows, and these cards can be used in a movie website.
| Code by – | Fatih |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
16 Bootstrap Card Example
These cards are simple but very good looking and are responsive and can be used in any device and screen size
| Code by – | Jason |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
17 Bootstrap card examples
There are a lots of cards, from image to text everything is available, and they all look good and have different colors.
| Code by – | corbpie |
| Demo & Download | Click here For Code |
| Language Used – | HTML |
| External link / Dependencies | Yes |
| Responsive | Yes |
18 Bootstrap Card Image Hover Effect
These cards are good looking and has hover effect which turns the image of the card and make it look better.
| Code by – | Corey |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
19 Bootstrap card
This card can be used as a hotel website card, as it has a image of bed which turns when hovered with mouse.
| Code by – | Aleksander K |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
20 Bootstrap 4 Card Skewed Style
This is a Skewed style card, which means it is skewed by default, it also has an image and a heading.
| Code by – | Kreig Durham |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS, JS |
| External link / Dependencies | Yes |
| Responsive | No |
21 Overlay Profile Cards
These cards are profile cards and they have a overlay which shows the name of the profile photo.
| Code by – | Rick |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
22 Bootstrap Card Slider with Arrows
These cards have a arrow in the sides, when clicked on those arrow the cards moves and it act like a slider.
| Code by – | aenorton |
| Demo & Download | Click here For Code |
| Language Used – | HTML, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
23 Bootstrap Card header and footer
These cards have a header in which the heading exist and the footer in which the links and paragraph stays.
| Code by – | Elen |
| Demo & Download | Click here For Code |
| Language Used – | HTML |
| External link / Dependencies | Yes |
| Responsive | Yes |
24 Bootstrap Card Layout
These cards are responsive and has separate card for image and separate for the text and paragraph.
| Code by – | Michael Peterman |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
25 Bootstrap Card – expandable information
This card is expandable as it has a button and when click on that button the card expands and shows the text
| Code by – | Alexander |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
26 Lista Ordenada
This is a list of cards which tells us some information, this card style can be used to explain something step-by-step
| Code by – | fabio |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
27 Custom Bootstrap Card
This card has a image at the top and a box with paragraph the bottom, the image also has a cool hover effect.
| Code by – | Abdulrahman |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
28 Bootstrap card deck with animated modal
This is a deck of the cards where a image with heading and paragraph is given and the card has a hover effect.
| Code by – | Nihar Bheemanathi |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
29 Bootstrap Card Grid
There are different types of cards, some of them has hover effects and some of them has text with buttons.
| Code by – | Ken Lane |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, Babel |
| External link / Dependencies | Yes |
| Responsive | Yes |
30 Bootstrap cards reveal text on hover
These are responsive cards available with the image size and has a cool hover effect which is activated when you hover the mouse
| Code by – | Gommaar Delneste |
| Demo & Download | Click here For Code |
| Language Used – | Pug, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
31 Card
This card has particle animation within itself, it has a heading and paragraph with a button at the bottom of the card
| Code by – | Kianoush Mahboob |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
32 Customize Bootstrap Card
This is a good looking card with image and heading with paragraph, this also has an button which has animation when clicked
| Code by – | Nirajan Basnet |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | No |
33 Pure Bootstrap Card with Text Overlay on Image
This card is amazing, it has a text overlay on a image and a heading and paragraph at the bottom of the card.
| Code by – | Jitendra Nirnejak |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
34 Bootstrap Card bordered
These cards have lots of design according to your needs and they all looks good, this is responsive too
| Code by – | Elen |
| Demo & Download | Click here For Code |
| Language Used – | HTML |
| External link / Dependencies | Yes |
| Responsive | Yes |
35 Bootstrap card hover animation
These cards have responsiveness and has images with text, the text get overlay when you hover them with mouse
| Code by – | ElYolanda Goexen |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
36 Bootstrap card- masonry
These cards have different design according to your needs, you can select any card from this, they are responsive
| Code by – | Rosemary Jason |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
37 Bootstrap Card Flipcard (CSS)
This is a flipcard which means that this card will flip 360 deg when you hover on it with your mouse cursor.
| Code by – | Robert Koons |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
38 Bootstrap Card
This card has an image with heading and text at the bottom, it also has date and views in the bottom.
| Code by – | Willy |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
39 Bootstrap Video Card Examples
These cards have videos in them and they have heading and text also, this also has a button with link embed in it
| Code by – | Coding Yaar |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
40 Bootstrap card flipper
This card had amazing hover effect, this turns the card 360 deg in 3D, this also has social icons and buttons
| Code by – | JEET |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
41 Bootstrap Card with hover overlay gradient
This card also has a hover effect which makes the text move to the upper side of the card, this looks great.
| Code by – | averdev |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
42 Bootstrap card with align center
The text is aligned at center in this card and this has a image with heading and text, its responsive and very good looking
| Code by – | Ranjan Prajapati |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
43 Bootstrap Card Layout 3 Columns
These card are basically cards for telling the price and they look great, they have buttons and heading with texts.
| Code by – | Manasseh El Bey |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | No |
44 Bootstrap Card overlay
These cards are looking great, they have a overlay and the text is on the image, the overlay makes the text visible
| Code by – | Elen |
| Demo & Download | Click here For Code |
| Language Used – | HTML, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
45 Image Hover with Bootstrap Card
This is a card with image and text, the image zooms when you hover the cards with mouse, it is responsive.
| Code by – | Aminul Haque Chowdhruy |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
46 WIP
These cards are very good looking and has amazing hover effect which lifts the whole card when hovered with mouse
| Code by – | Shrawan Shrestha |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Hopefully, your search for the best Bootstrap Cards has ended with this article. Here you will find about 46 designs of Bootstrap Cards.
As you can see there are different types of cards some simple, some modern, some animated and some Bootstrap Card fully responsive.
You can edit these Bootstrap Cards according to your choice and use them in your project. If you are looking for a step by step tutorial to make a card then no worries. You have shared many step by step tutorials before to make a card.
Follow us on social media and check out the Foolish Developer website for more new designs.