In this article, you will learn how to make a Background Color Switcher using JavaScript. JavaScript Background Color Switcher will help to change the background color choice of the webpage. If you want to know more about colors then you can follow Color Hex Map site. There you will know about RGB, hex etc formats well.
Earlier I shared with you the tutorial on how to create a random color generator and javascript background color generators. This design is basically to switch the color of the background.
This type of project is very important if you want to change the background color of any element or webpage. In this tutorial, I have shared the complete step-by-step tutorial, source code, and live demo. This will give you a complete idea of how to make a javascript change background color on click.
Here I have made many color boxes. You can select any one of those colors in the background. If you want you can change the colors of your choice here and add many more types of colors here.
JavaScript Background Color Switcher
First I created a small area on the web page. I have used white as the background color of that area. Under normal circumstances, the background color of the webpage is white. In that box, I first used a heading, and then I made 7 small round boxes.
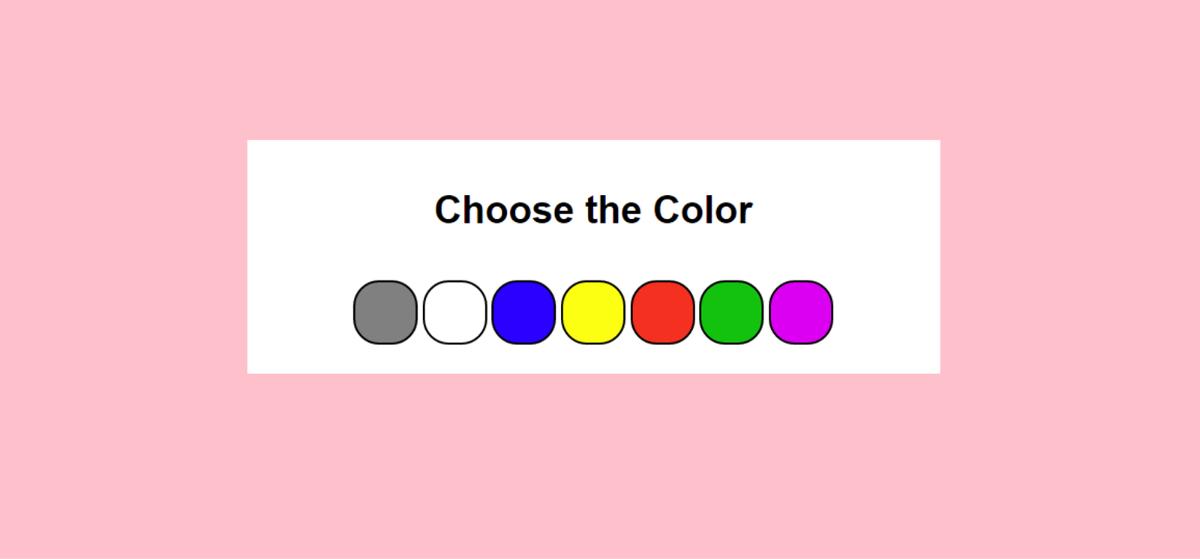
I used different colors in each box. When you click on those colors, you can see that color in the background.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
We see the option to change this type of color text, text size, etc. on different types of websites. This type of design greatly enhances the quality of the website and user satisfaction.
Related Post:
1. Loan Calculator using JavaScript
2. Show and Hide Password Using jQuery
3. Save Text to a File using JavaScript
4. Simple Weather App using JavaScript
5. BMI Calculator using Javascript
6. Simple Stopwatch using JavaScript
Dark and light themes are now used on almost every website. In that case, only two background colors are used. But here you can use multiple background colors.
Step 1: Basic structure of Color Switcher
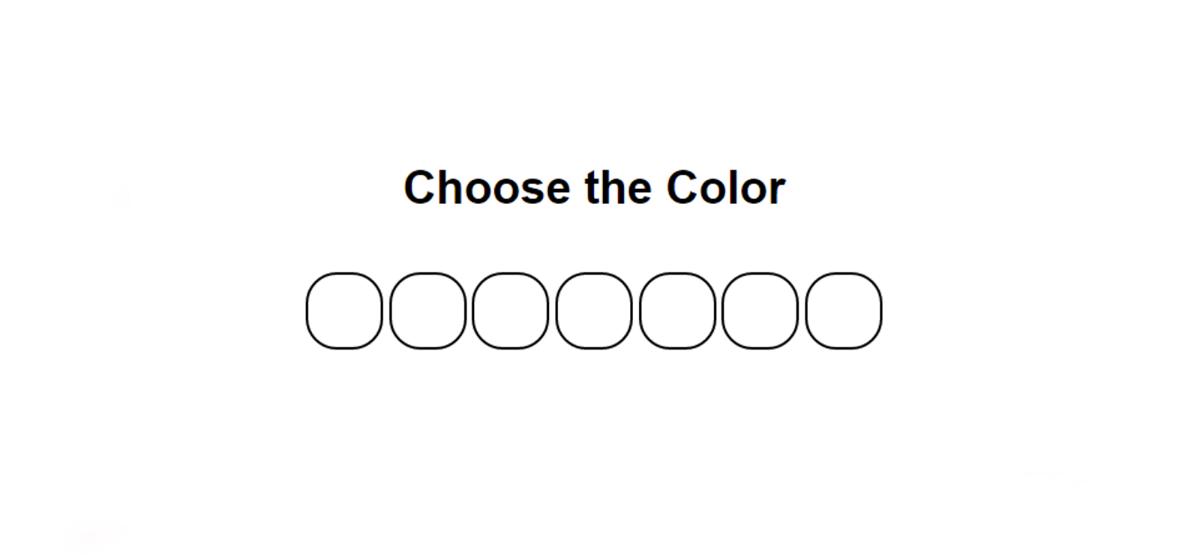
The basic structure of this project has been created using the following HTML and CSS codes. A box has been created with the help of the following codes and a heading has been used. Here the max-width of the box: 540px and here the background color of the box is white.
Step 2: Create color select boxes
Now 7 color boxes have been made in which the colors can be seen. Border-radius: 40% is used to make these boxes round and the boxes are 50px in width and height. A two-pixel black border has been used to better understand the boxes.
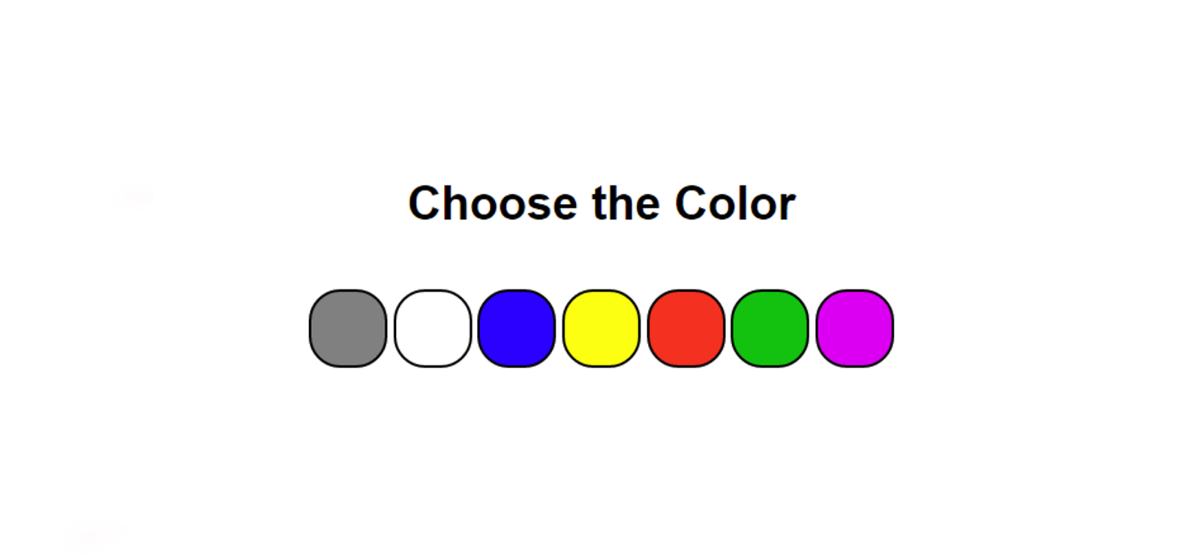
Step 3: Add color to the color select boxes
Now I have added different colors in those round areas. I have used different colors in each case. Here you can change the color to your liking if you want and you can make many more round boxes if you want.
Step 4: JavaScript code for Background Color Switcher
Above we have designed this Background Color Switcher project completely. But we need to use JavaScript to make it work. You can create work without JavaScript using HTML checkboxes. However, using JavaScript will make the task much easier.
I have implemented this Background Color Switcher Using JavaScript using some of the following lines JavaScript. If there is any problem in understanding the following codes, then you can let me know by commenting.
Hopefully, the above tutorials and source code have helped you to know how to make it (how to change the background color using javascript). If there is any problem to understand the above code then you can let me know by commenting.