In this article, you will learn how to create BMI Calculator using HTML CSS, and JavaScript. BMI stands for Body Mass Index. It basically helps to determine how much mass is in our body.
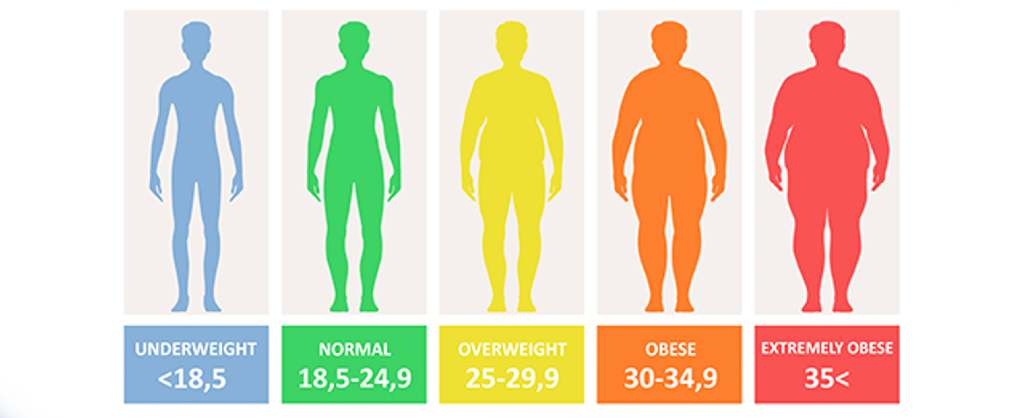
According to science, a healthy and normal person should have a BMI between 18.5 and 25. If its value is less than 18 then it is underweight which is unhealthy. If its value is more than 25 then it is called fat or overweight.
There are specific formulas for manually calculating BMI. However, you can do this manual work much easier through programming. That’s why in this article you will know how to make BMI Calculator using Javascript.
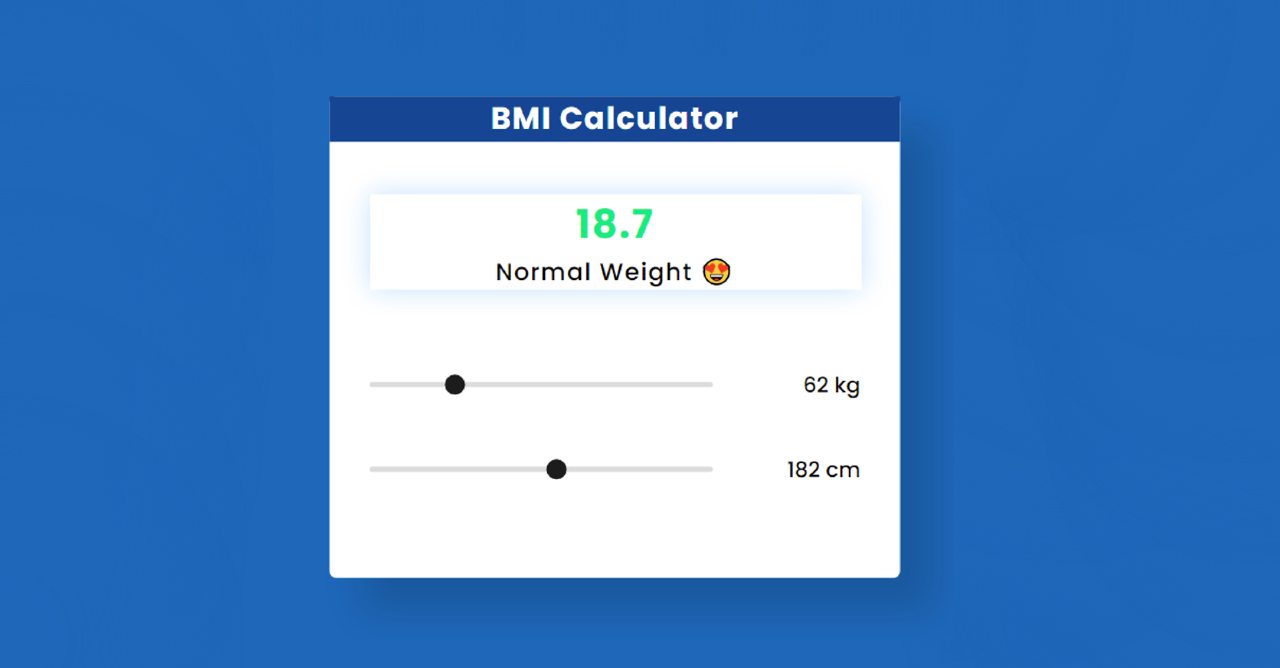
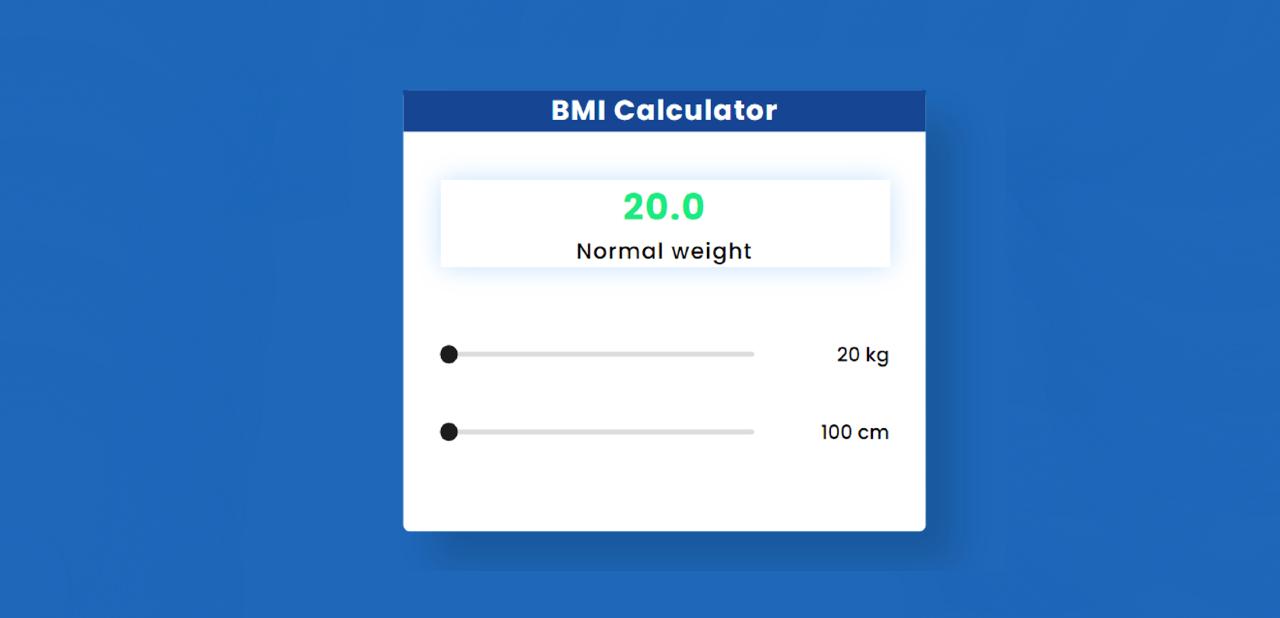
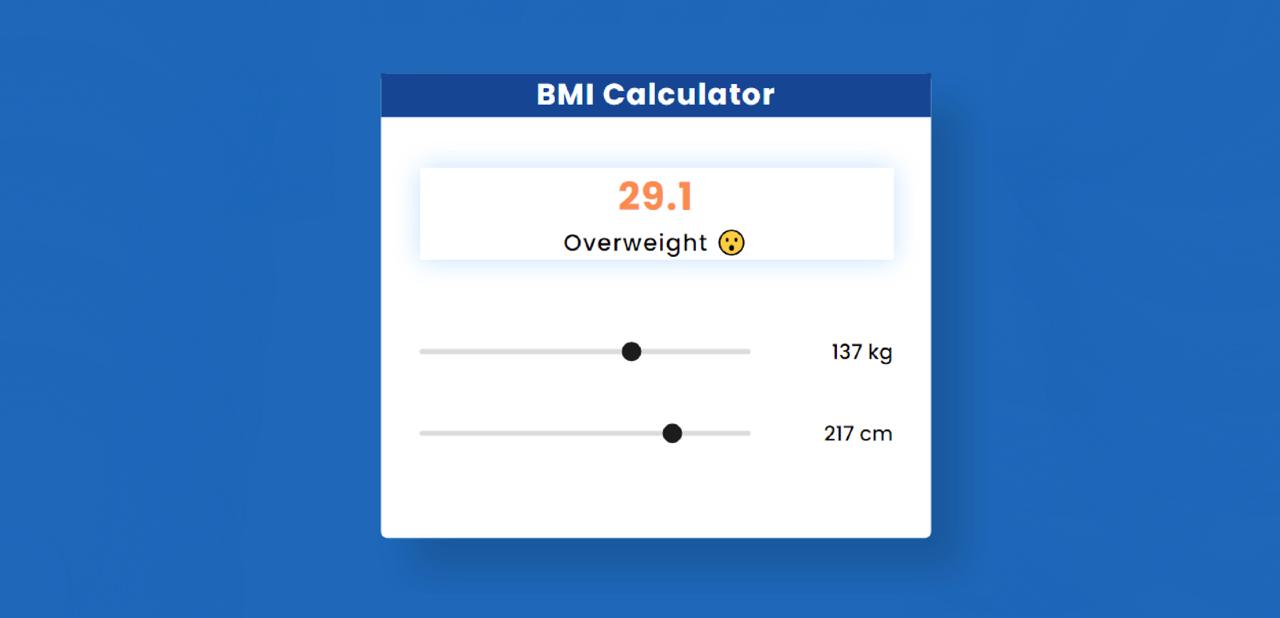
For this type of project, there will be two input boxes where weight and height have to be input. Then this project will automatically calculate your BMI. Here you can see a text with the result of the calculation.
BMI Calculator Javascript [Live Demo]
First I created a box at the top of the web page. I first added another title to that box. Then there is a small display. The results can be seen by calculation in that display. I used HTML’s range slider to input. As a result, minimum and maximum values are set here.
The first of the two sliders is for weight and the second is for hiding input. Then it will calculate and show how much BMI you have in that display. It will show a message where your BMI status can be known.
See the Pen
Untitled by Code Media (@codemediaweb)
on CodePen.
Hopefully, the demo above has helped you get this project live experience. You can copy the source code needed to create it from above. Also, the download button at the bottom of the article will help.
How to calculate BMI in JavaScript
Below I have shared the complete step-by-step tutorial. If you are a beginner then follow the tutorial below to make it (BMI Calculator with Source Code).
Here is the formula for manually calculating BMI
BMI = (weight) / (height * height)
weight = the weight of your body
height = height of your body
For this, you need to have an idea about HTML and CSS. First, create an HTML and CSS file then follow the steps below.
Step 1: Create the basic structure of the calculator
I have created a box using the following code which is basically its basic structure.
The following CSS has helped to design that webpage. Here I have used blue as the background color of the web page.
I designed the box with the following codes. The background color of the box uses white and the width: 400px.
Step 2: Add a heading using HTML
Now I have added a heading to this project. To make this heading, I added a text using h1 and then designed it with CSS. I used white as the color of the text and blue as the background color.
Step 3: Create a display to view BMI
Now I have created a display in which calculations and text can be seen. This display has no specific height, it will determine its size based on the amount of content.
Step 4: Create range slider in BMI Calculator
Now I have created two input range sliders which are basically for inputting the weight and height of your body. Here, minimum input of 20 and a maximum of 200 have been used for weight input. Similarly, a minimum of 100 and a maximum of 250 have been used for height input.
I designed this slider button using the CSS below. You can move this slider using this button.
Step 5: Activate the BMI Calculator using JavaScript
Above we have designed BMI Calculator using HTML and CSS. Now it needs to be implemented with the help of JavaScript.
First set a constant of the weight input id. Then I have arranged to show the value of that slider with the help of textContent. As a result, if you change the position of the slider’s button, that value will change.
Similarly, I have implemented the range slider of height. First, the height determines a constant of the slider’s ID. Then I have arranged to show your input value next to that slider with the help of textContent.
Now I have set the constant of the id of the display to see the calculation.
I did this BMI calculation. First, we have stored the formula in a constant called ‘bmi’ to calculate BMI.
In the end, I have arranged to show that result on the web page using text content.
Above we have done the work of IBM calculation. Now it is time to add custom text. I have added the text with the help of various conditions.
I have made a condition using the if the function that if the value of IBM is 18 (BMI <18.5) then the following text can be seen.
Then using else I have stipulated that if the Body Mass Index is greater than or equal to 18.5 and 24 is less and equal 24.9 then the following text can be seen.
Now I bet if the value of BMI is greater than or equal to 25 and less than or equal to 29.9 then the following text can be seen.
Now I bet that if the above conditions don’t work then the text below can be seen. In other words, if the value of BMI is more than 29, then the following condition will work.
Now I have arranged to display this text on the webpage using textContent.
Hope you learned from this tutorial how I created this BMI Calculator using HTML CSS and JavaScript. Here I have tried to give you complete information step by step.
Then if there is any problem, you can let me know by commenting on Instagram. The required source code for this JavaScript BMI calculator is in the download button below.