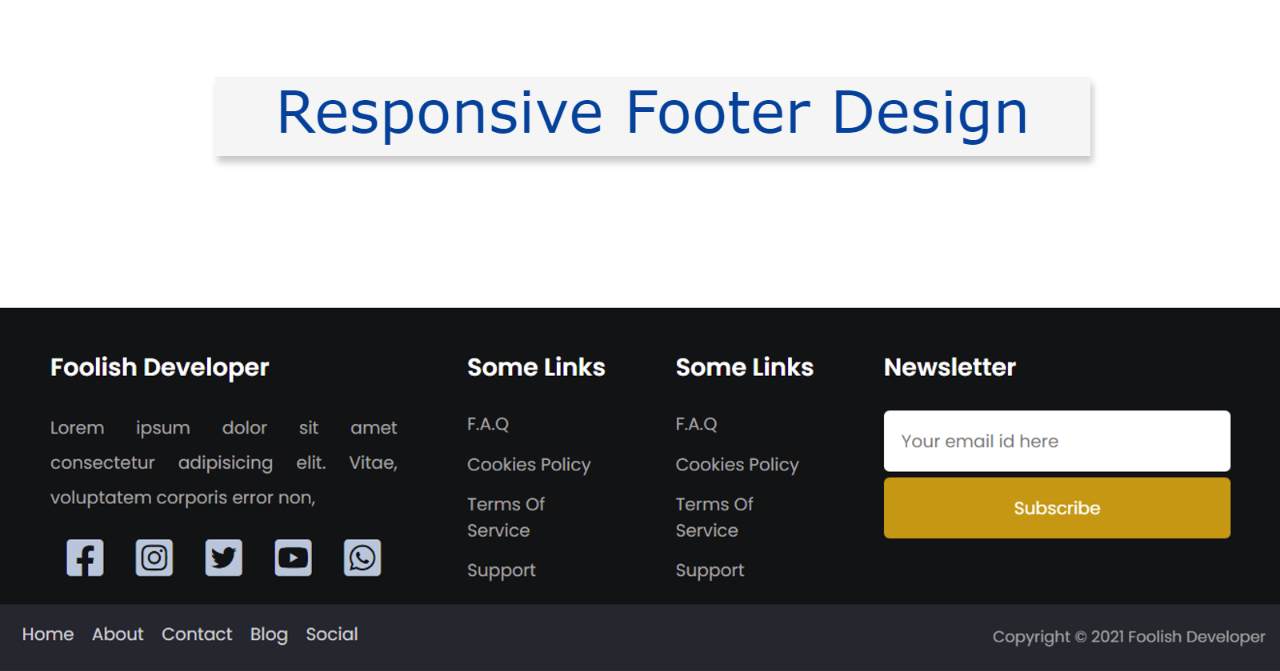
In this article, you will learn how to create a Responsive Footer Design using HTML and CSS. Earlier I shared many more types of HTML footer tutorials with you. Footer is one of the most important parts of any website. The beauty of a website depends a lot on the footer design.
There are many types of Responsive Footer. Some websites use a simple footer that contains some basic information and some links. Some websites use modern footer designs which include many types of information, links, social icons, subscribe forms, etc.
It is made fully responsive so that it can be easily used on any device. CSS’s Flexbox has been used to make it responsive. With the help of Flexbox, no separate CSS code had to be added to make it responsive.
Responsive Footer using HTML and CSS
To create this project (simple responsive footer HTML CSS) you need to have a basic idea about HTML and CSS. Below I have shared step-by-step tutorials and provided the necessary source code.
If you only want the source code, you can use the download button at the bottom of the article.
Step 1: The basic structure of footer design
The basic structure of this footer design has been created using the following HTML and CSS codes. This structure will contain all the information such as text, social icons, links, newsletters, etc.
Background-color light black is used here. Here width: 100% and min-height: 100px are used. Its height will depend on the amount of content.
This footer area is divided into 4 columns using the following CSS codes. We call this column sharing method Flexbox.
Step 2: Add information to Responsive Footer Design
Now I will add all the information like some basic text, social icons, etc. in this footer design.
Add information to the first column
I have added the required information in the first column using the following HTML and CSS codes. Here I first added a heading then some basic text and four social icons.
I have designed all that information using the following CSS codes.
Add information to the second column
Now I have added the content in the second column using the following HTML and CSS codes. I have used four links in this column.
Add information to the third column
Now the following codes have helped to design the third column. I have also added some links in this column.
Add information in four columns
Now in the fourth column, I have added the newsletter subscription form. Users will be able to subscribe to your website using this form. As a result, the user gets a notification whenever you upload any content.
Step 3: Create a copyright section in the footer
Now I have created a copyright section in this footer design. This section includes a copyright link and some footer menus. Using the HTML and CSS codes below, I added 5 menu links and added a copyrighted text.
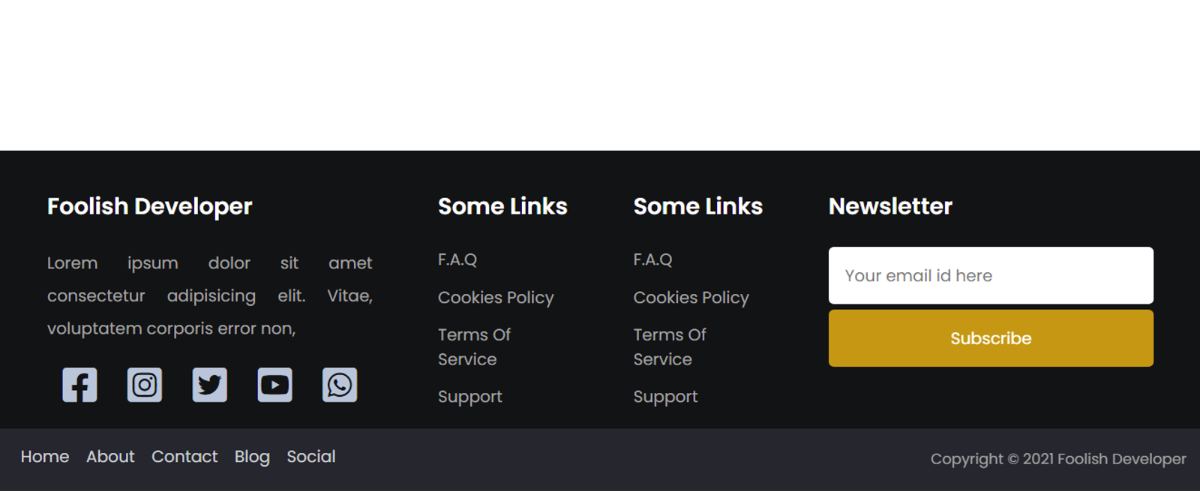
Now it’s time to make this simple HTML footer fully responsive. It’s very easy to make it responsive.
Hopefully, you have learned from the above tutorial how I created this Responsive footer Design using HTML and CSS. Earlier I showed how to create a simple footer design.
You can use this link if you want to create a footer using bootstrap. Below is a download button with which you can download the required source code.