In this article, you will learn how to create 3d Image Slider using only HTML and CSS. In the case of ordinary image sliders, we use JavaScript or JQuery to change the image.
However, you can create this type of 3D animated slider only with HTML and CSS without JavaScript.
3d Image Slider is a modern image gallery that helps to organize many images beautifully. It enhances the beauty of the website as well as enhances user satisfaction a lot.
If you have knowledge of basic HTML and CSS then you can easily create a 3D Carousel slider by watching this tutorial.
What is Pure CSS 3d Image Slider?
There is no specific definition of 3D image sliders but there are certain types which we call 3D image sliders. Basically in this case the sliders can rotate up to 360deg along the z-axis.
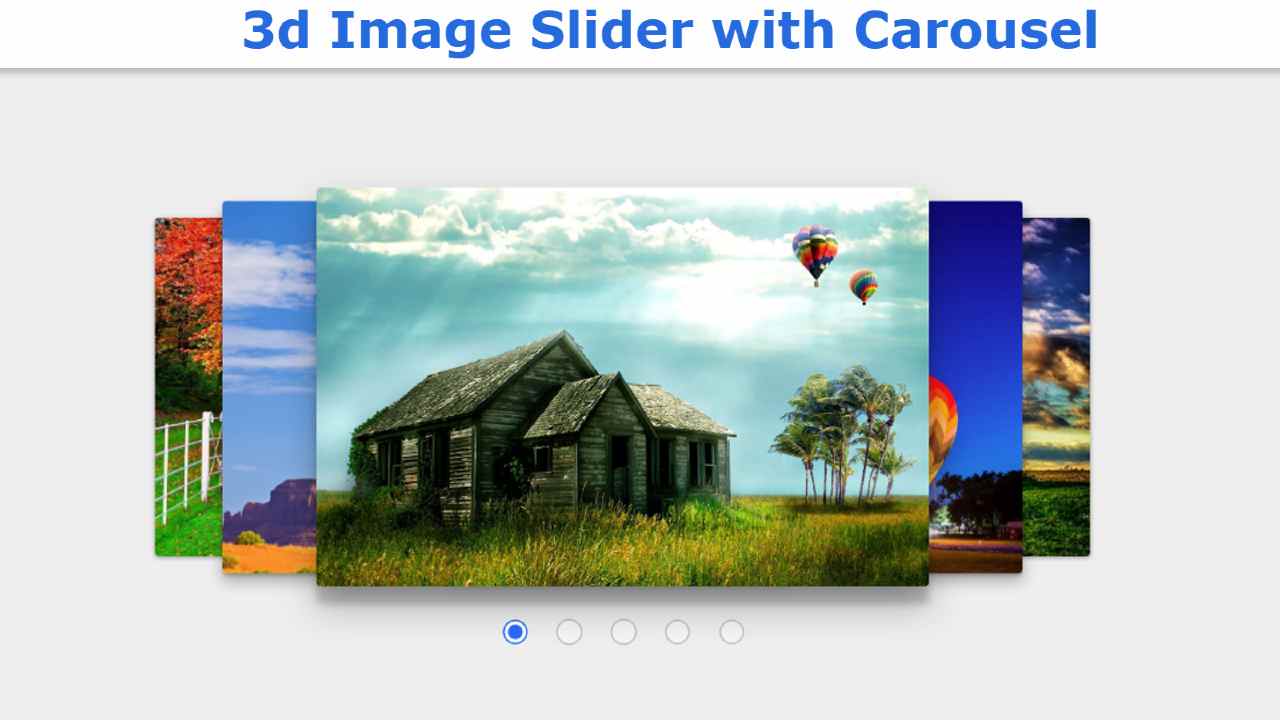
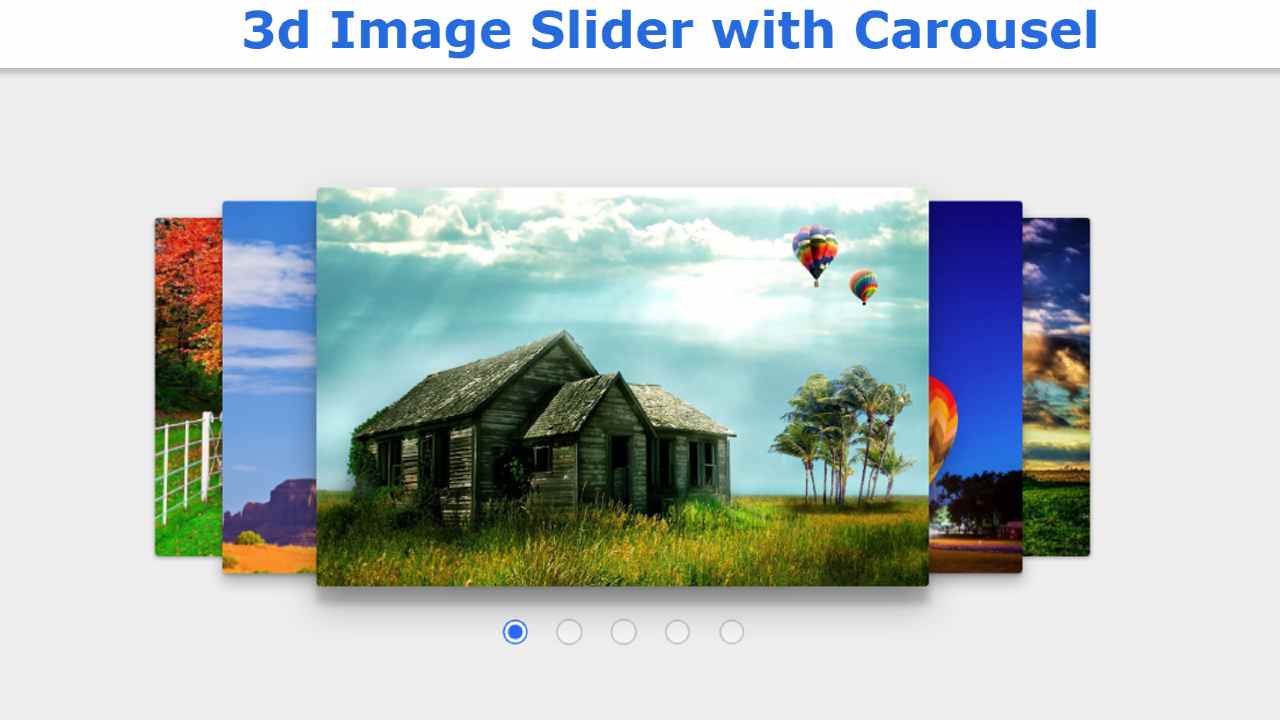
In the meantime, I have made a design that uses 3D cubes. The most notable point in this design is that I did not use any JavaScript here and there is a Carousel to change the image.
This carousel helps to change the image and understand which image is open. Below I have given a live demo of it which will help you to know how this pure CSS 3d Image Slider works.
See the Pen
3d image slider with only html and css by Raj Template (@RajTemplate)
on CodePen.
Hopefully, the demo above has helped you to know how it works.
3d Image Slider using HTML and CSS
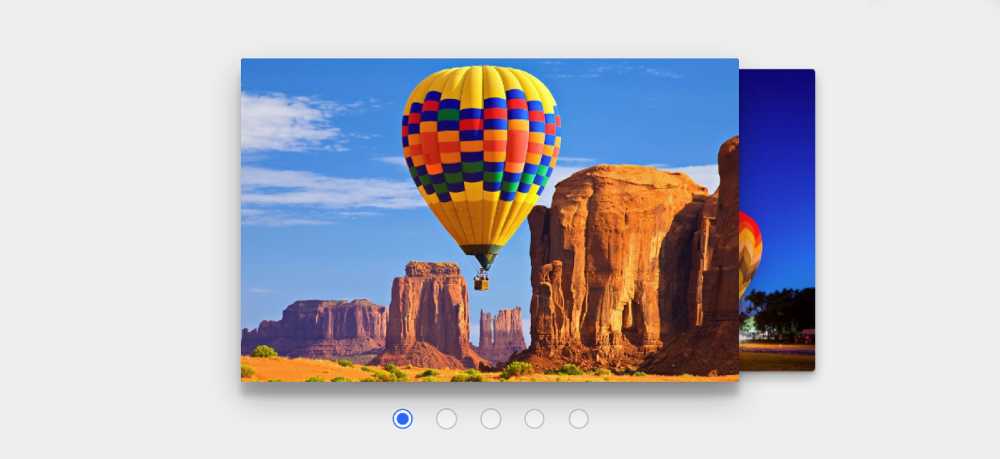
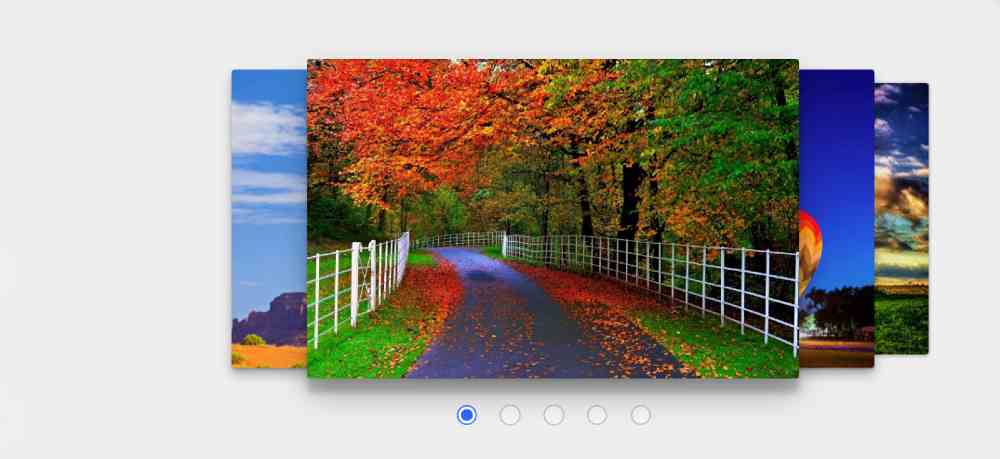
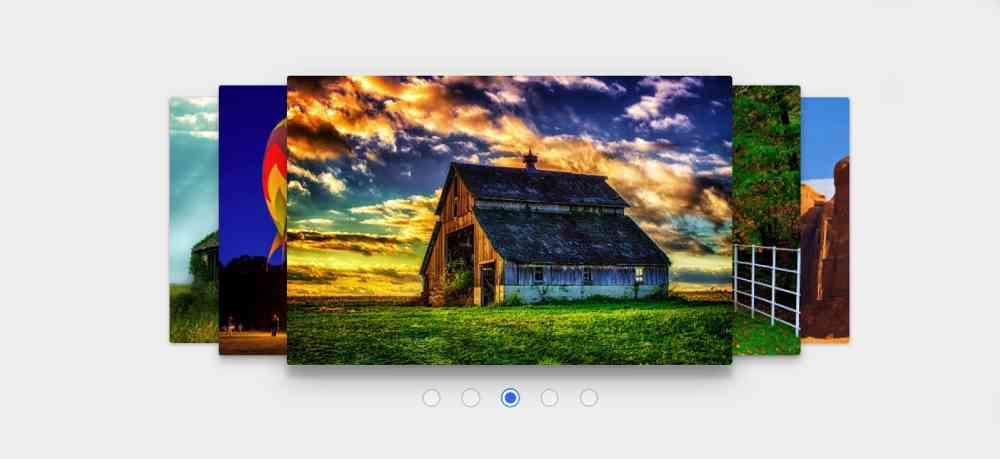
Below I have shared the complete tutorial for creating this 3D image slider. Let me tell you something about this design first. Here I have used five images. These images are beautifully arranged on the webpage.
Here, out of 5 images, one image is complete and the other half is visible. Now is the time to get to know this tutorial completely.
Step 1: Design the web page
I designed the webpage using the CSS code below.
Step 2: Create the basic structure of the Image Slider
Now I have created a basic structure of the image slider. Slide height: 32vw and width 50%. I used transform-style: preserve-3d to make it 3d.
Step 3: Create a carousel in the slider
Now I have created five radio buttons for five images. As I said before, there is a carousel to change the images. I am using the radio button to make those carousels.
Step 4: Add images to 3d Image Slider
Now I just added the images to the slider. If you notice, you will understand that I have used an id in every image here. This will serve as the identity of the for and id images.
Step 5: Convert slider to 3D using CSS
I have implemented the image change using the following CSS code and arranged the images in 3d format.
For center image:
For next image 1:
For next image 2:
For prev image 1:
For Prev image 2:
Hope you have the tutorial above, you know how I made this 3d Image Slider with Carousel. If there is any difficulty then you can definitely let me know by commenting.