If you want to make a javascript palindrome checker tool then this article will help you. This type of palindrome checker is very easy to make. If you know basic JavaScript you can easily create it.
You may be wondering what a palindrome is?
A palindrome is a number, phrase, or word that reads the same backward as forward. That is, if a word or number is read from the front, it will look as if it is read from the back. Such as Madam, Racecar, Level, 12321, etc.
Palindrome Checker JavaScript
The project that has been created here can easily identify this palindrome. This is a javascript palindrome checker that will help you understand whether any word or number is a palindrome.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
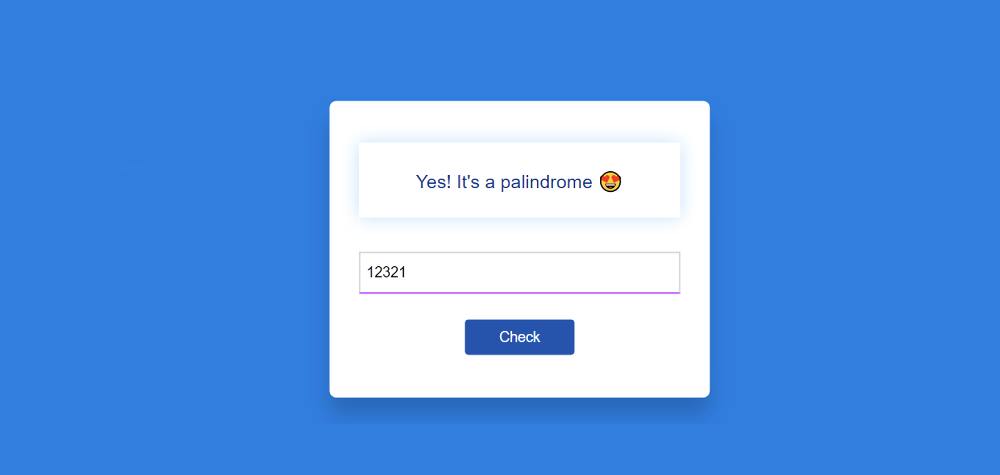
If you do not understand what I am saying then watch the demo below. This demo will help you to know how this palindrome checker javascript works.
Related Post:
1. Check Password Strength in JavaScript
4. Character Counter using JavaScript
5. Loan Calculator using JavaScript
6. Weather App using JavaScript
Hopefully, you have learned how this palindrome program works from the preview above. This project has been created in a very simple way.
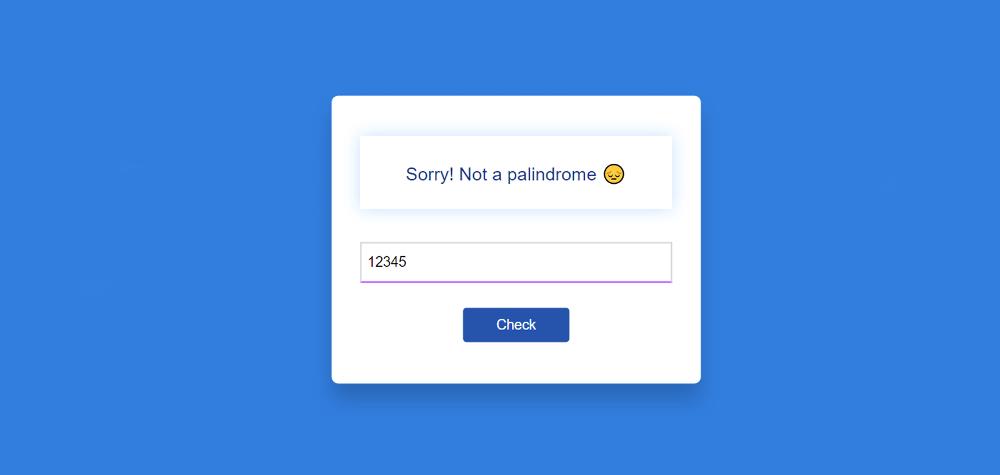
There is an input box here. You can input a word or number in that box. Then there is a button. When you click on the button you can see if it is a palindrome. There is a display in which information can be seen.
Build A Palindrome Checker using JavaScript
If you want to create this Palindrome Checker then you need to know HTML, CSS, and javascript. Its elements are created by HTML and designed by CSS. Then, this Palindrome Checker is activated by JavaScript.
Step 1: Basic structure of Palindrome Checker
A box has been created on the webpage using the following code. Here the box’s min-width is 450px and the background color is white.
Step 2: Create a result viewing display
Then a result box is created. Whether it is a word Palindrome can be seen in this box. Box size depends on padding: 30px.
Step 3: Character input box
Now an input box has been created. In this input box, you can input words or numbers.
Step 4: Create a button
Now a button has been created. That button will activate this project. Button width: 130px and background blue used.
Step 5: Activate Palindrome Checker using JavaScript
Now this palindrome checker javascript has been activated. For this, I have used JavaScript.
Javascript Palindrome Checker [Source Code]
If you want to copy the source code you can use the code section below. There are many who will find these codes helpful for non-programmers.
Here I have put all the code together. Copy the following code and add it to your HTML file.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
Hopefully, you have been able to create a javascript palindrome checker using these codes. If there is any problem then you can use the button below.
If you have difficulty understanding this tutorial, please comment. Please comment on how this Palindrome Checker in JavaScript works.