In this article, I will show you how to make an analog clock using HTML CSS and JavaScript programming code. Earlier I made many more types of analog and digital clocks with the help of JavaScript programming code. If you know basic CSS and JavaScript, you can easily create an analog clock.
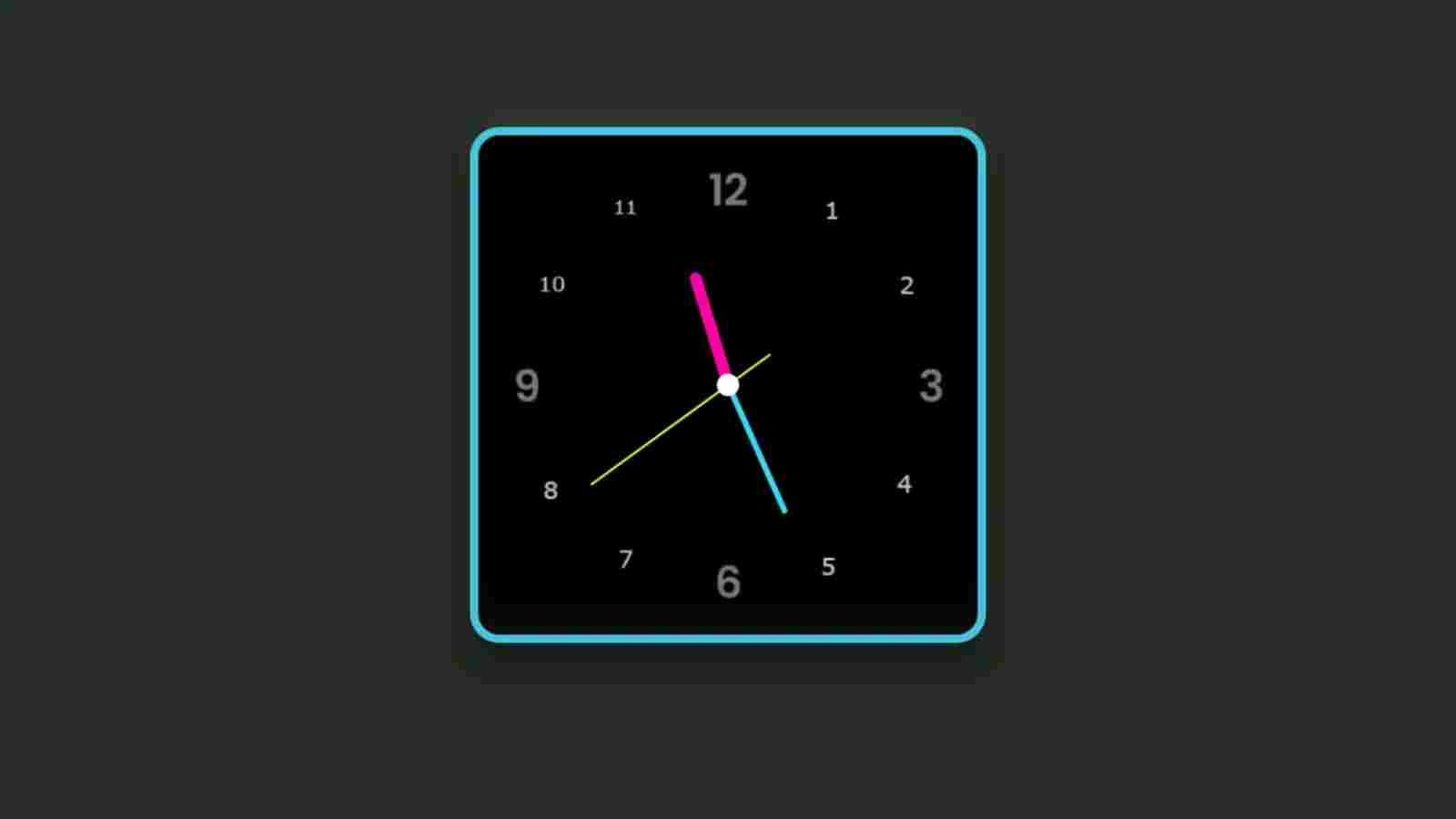
This type of design is largely based on JavaScript programming code. The time that is seen in this case depends on the time of your device. As you can see in the picture above it is a rectangular analog clock. In this, I have added numbers from 1 to 12 which indicate time. Of these I have used three hands, one hand will indicate the time, one minute, and the other the second. I have designed each hand to be a different color. I have used an image to make the numbers that appear in the background.
If you want to add these numbers manually, you can see another analog watch design I made. Manually I added this number from 1 to 12 to the watch made in that article. Basically in the case of analog clocks, it will take the time of your device once then it will run at its own interval every second.
You can watch the demo below to know better.
See the Pen
analog clock 2 by shantanu jana (@fghty)
on CodePen.
Hopefully from the demo above you know how this digital clockworks. If you want to get the required source code on this watch, you can copy that source code from the section above.
Create an Analog Clock Using HTML, CSS, and JavaScript
If you want to know how I made this colorful analog watch then you can follow the tutorial below. To create it you basically need an HTML, a CSS file, and an image. The image is basically to add numbers from 1 to 12 which you can download using this link.
Step 1: Create a basic Html structure
You copy the following HTML structure and then paste it into your HTML file. In this case, I did not use any external link such as Jquery or any other plugin.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<style>
</style>
</head>
<body>
<script>
</script>
</body>
</html>
Basically, I designed the background using CSS codes and used color in the background. Background I have used black color on which the digital watch can be seen very clearly.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: hsl(113, 12%, 15%);
}
Step 2: Create and design clock backgrounds
Using the following HTML and CSS programming codes, I have created this analog clock structure, meaning that the following HTML and CSS programming codes have helped to make this watch a rectangular shape and the numbers in the background. I have used the width of this watch: 350px and height: 350px. If you want to increase the size of this watch, you can increase or decrease this amount.
As I said before in this case I used an image in the background to add numbers from 1 to 12 which I added using the background URL.
You will see that in this case, I have used a box-shadow which has made this analog clock much more attractive.
<div class=”Clock”>
<!–Hands (hour,minute,second)–>
</div>
.Clock{
width: 350px;
height: 350px;
display: flex;
justify-content: center;
align-items: center;
background: url(https://dev-to-uploads.s3.amazonaws.com/uploads/articles/sa5ueuzzu2l7j8iv7bk8.jpg);
background-size: cover;
border: 6px solid #3ac7e0;
border-radius: 20px;
box-shadow: 0 -15px 15px rgba(255,255,255,0.05),
inset 0 -15px 15px rgba(255,255,255,0.05),
0 15px 15px rgba(0,0,0,0.3),
inset 0 15px 15px rgba(0,0,0,0.3);
}
.Clock:before{
content: ”;
position: absolute;
width: 15px;
height: 15px;
background: #fff;
border-radius: 50%;
z-index: 10000;
}
Step 3: Make the hand in the analog clock
In this case, I have used three hands. Basically in any analog clock, three hands are used to indicate the time in minutes hours, and seconds. I created and designed those hands using the HTML and CSS programming code below. In this case, I have given the color and size of the hour, minute, and second hand separately.
<div class=”hour”>
<div class=”hr” id=”hr”></div>
</div>
<div class=”minute”>
<div class=”min” id=”min”></div>
</div>
<div class=”second”>
<div class=”sec” id=”sec”></div>
</div>
.Clock .hour,
.Clock .minute,
.Clock .second{
position: absolute;
}
.Clock .hour, .hr{
width: 160px;
height: 160px;
}
.Clock .minute, .min{
width: 190px;
height: 190px;
}
.Clock .second, .sec{
width: 230px;
height: 230px;
}
.hr, .min, .sec{
display: flex;
justify-content: center;
/*align-items: center;*/
position: absolute;
border-radius: 50%;
}
Step 4: Design each hand in the clock by color
The code below has helped to change the color of the hands in this analog watch and determine the length of these hands. If you look at the code below you will understand that I have used different heights for each. If you increase the amount of that height, then the size of the hand in your watch will also increase.
.hr:before{
content: ”;
position: absolute;
width: 8px;
height: 80px;
background: #ff10a3;
z-index: 10;
border-radius: 6px 6px 0 0;
}
.min:before{
content: ”;
position: absolute;
width: 4px;
height: 90px;
background: rgb(26, 219, 245);
z-index: 11;
border-radius: 6px 6px 0 0;
}
.sec:before{
content: ”;
position: absolute;
width: 2px;
height: 150px;
background: rgb(248, 233, 15);
z-index: 12;
border-radius: 6px 6px 0 0;
}
Step 5: Activate the analog clock using JavaScript code
So far we have only designed this analog watch using HTML and CSS programming code. Now we will activate this watch using JavaScript programming code.
Below I have used a very small amount of JavaScript programming code. First of all, I marked the hands of minutes seconds, and hours. Then I decided how those hands would rotate, that is, how often it would rotate in an analog clock. If you know the basic JavaScript programming code, you will surely understand the structure below.
const deg = 6;
const hr = document.querySelector(‘#hr’);
const min = document.querySelector(‘#min’);
const sec = document.querySelector(‘#sec’);
setInterval(() => {
let day = new Date();
let hh = day.getHours() * 30;
let mm = day.getMinutes() * deg;
let ss = day.getSeconds() * deg;
hr.style.transform = `rotateZ(${(hh)+(mm/12)}deg)`;
min.style.transform = `rotateZ(${mm}deg)`;
sec.style.transform = `rotateZ(${ss}deg)`;
})
Hope you learned from this tutorial how I made this analog clock using HTML CSS and JavaScript programming code. I have already designed many more types of analog and digital watches. You can see those designs if you want. If you encounter any problems while making this analog watch, you can definitely comment.