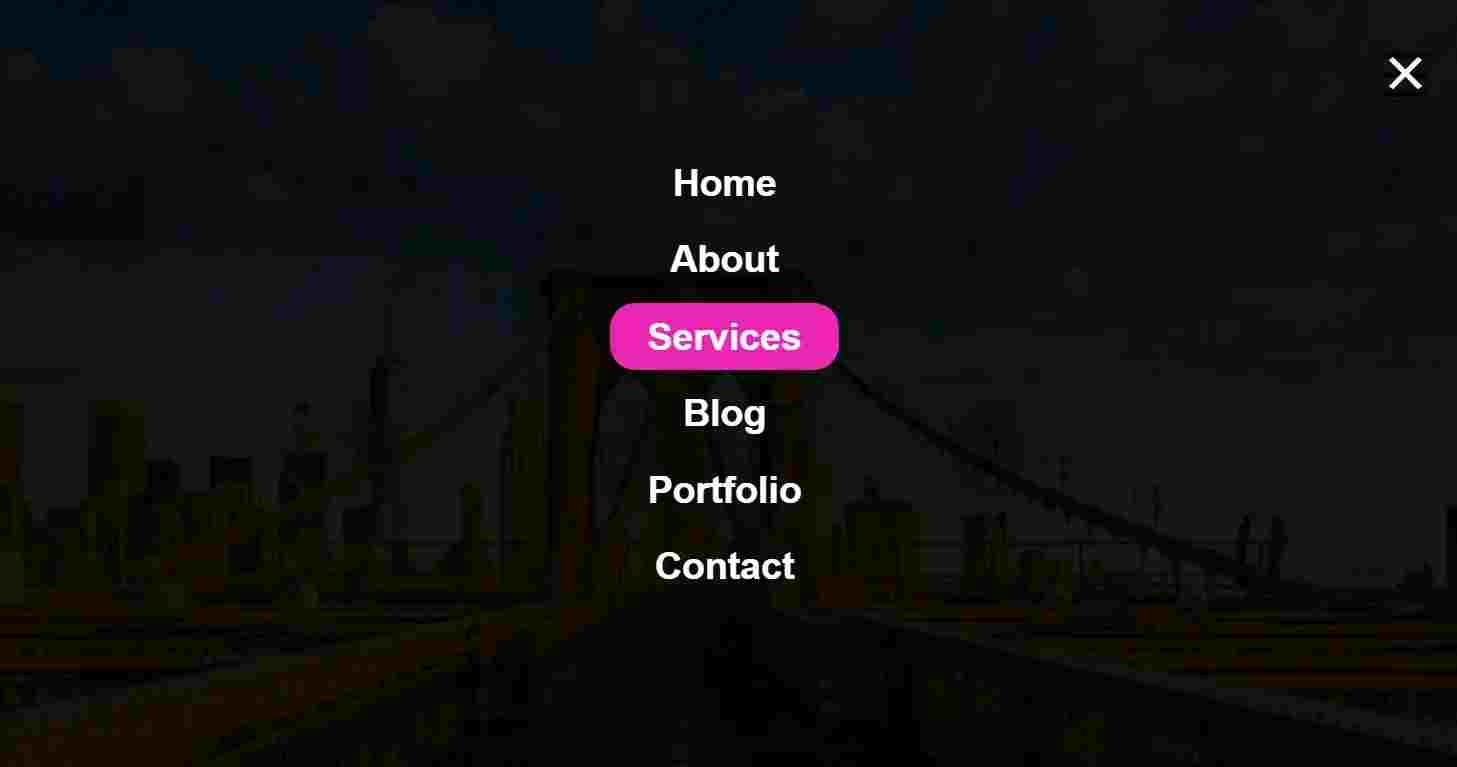
In this article, I am going to show you how to create a full-screen navigation menu bar. You can create a full-page menu bar using only HTML and CSS code. Earlier I have created many types of navigation menus such as site menu bar, top menu bar, responsive menu bar, etc. You can visit our new website Tecnoacquisti to know more about this.
Full-screen navigation is a kind of menu design where you can arrange the topics in your website or blog neatly. So that your user can easily find the topics. In most cases, the top menu bar can be noticed in most websites which is the most popular. But in some cases, this type of full skin menu bar is used which can be made very easily and simply.
In this case, there is a button on the homepage, which when clicked, the menu bar can be seen across the entire page. Hope you like this design.
See the Pen
fullpage menu 1 by Foolish Developer (@fghty)
on CodePen.
Hopefully looking at the design above you like this Full-screen Overlay Responsive Navigation menu. If you want to make it and want to know how I made this design then you can follow the tutorial below.
Below you can watch the video tutorial to know the complete step-by-step. Here you can find out which programming code has been used to create which element.
Step 1: Create the basic structure of this menu bar
First of all, you have to create an HTML file and copy and paste the programming code below into the body section of that HTML file. In the following structure, I have given complete information on how you can add other codes.
Basically, I designed the background of this menu using the CSS code below and added the necessary images to the homepage. Of course, you can’t add images if you want, you can use any other color instead.
Step 2: Add menu items and cancel buttons
The following CSS and HTML codes are used to add the required menus to the menu bar and to create a cancel button. The following CSS programming code has helped to design menu buttons and other menu links.
Step 3: Add hover color effects to menu items
If you watch the demo, you will understand that in this case, I have used some amount of animation in the menu link. When you click on that link, an animation can be noticed in the background. The following CSS programming code has helped to design this effect.
Step 4: Create a menu button on the home page
As I said before there is normally only one menu button in this menu bar and the whole menu bar is hidden. When you click on that menu bar, the full menu will appear. The following HTML and CSS programming codes have been used to create and design the button on the homepage. Height: 40px and width: 40px have been used for this button.
If you want to know better, follow the video tutorial above. Hopefully from this tutorial, you have learned how to create menus on this overlay using HTML and CSS programming code. You must comment on how you like this design.