Social media icons are a group of different types of hyperlinks with unique icons for each social media platform that help connect with the user just by clicking on the social media icons. Whenever we visit any website, in the footer section of the website, users can easily find the social media links. We use interactive graphics and images to create social media icons.

We will be creating different social media buttons for our website with the help of basic HTML and CSS for creating the structure for different social media and using CSS for adding styling to our social media buttons.
30+ HTML CSS and Javascript Projects
What are social media buttons?
Social media buttons are interactive icons with different links for different social media platforms that help users make connections.
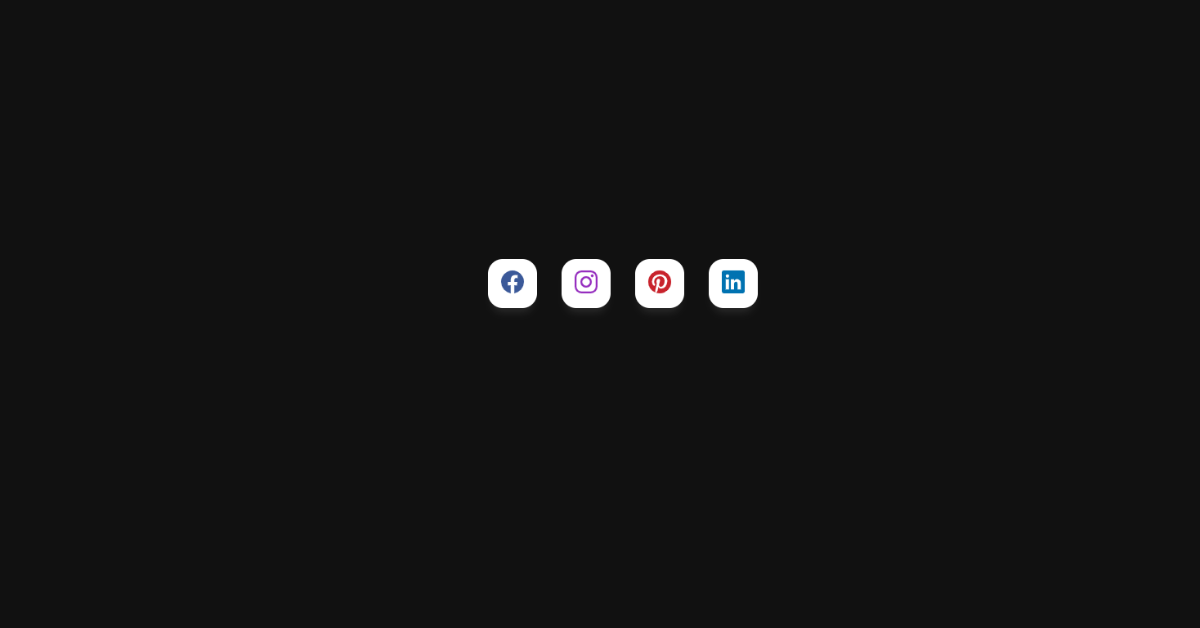
Live Demo:
Adding Structure (HTML):
Importing Icons: We will first import the icons for our social media button using the unpkg import link, which we will add inside the header section of our HTML file. These links help import different types of icons just by adding the classes of the particular icon.
<script type="module" src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"></script> <script nomodule src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"></script>
Creating the Structure:
Creating the social media share button structure is very easy. We will create a list of icons of different social media icons using the unordered list tag, then use the <li> tag to create the list items with the classes of different icons, and we will also use the <a> tag to add the hyperlink inside our class for adding the social media links inside our share buttons.
<ul class="social-menu">
<li class="social-btn facebook" tooltip="Facebook">
<a href="#"><ion-icon name="logo-facebook" size="large"></ion-icon></a>
</li>
<li class="social-btn instagram" tooltip="Instagram">
<a href="#"><ion-icon name="logo-instagram" size="large"></ion-icon></a>
</li>
<li class="social-btn pinterest" tooltip="Pinterest">
<a href="#"><ion-icon name="logo-pinterest" size="large"></ion-icon></a>
</li>
<li class="social-btn linkedin" tooltip="LinkedIn">
<a href="#"><ion-icon name="logo-linkedin" size="large"></ion-icon></a>
</li>
</ul>
Adding the Styling (CSS):
Basic Styling: Using the body tag selector, we will add the styling to our social media webpage, and using the minimum height property, we will set the minimum height of the webpage to 100 vh. Using the margin and padding properties, we will set the padding and margin to zero from the default browser setting, and also using the margin top property, we will add a top margin of 5 rem, and we will also add a black background to our body.
body {
min-height: 100vh;
margin: 0;
padding: 0;
margin-top: 5rem;
background: #111;
}
Styling Social Media :
The width and height of the list will be set to 60 pixels each using the width property, and the list style will be set to “none” using the class selector (.social-btn). Also, using the background color property, we will set the background as “white” of the container, and we will also add a margin of 15px.
30+ Projects Using HTML and CSS
We will be styling the child elements of the social media container we will add the styling to the hyperlink where we will set the list type as none and using the hover property we will change the font color to white.
.social-btn {
list-style: none;
width: 60px;
height: 60px;
background: #fff;
margin: 15px;
border-radius: 30%;
position: relative;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0 10px 10px -5px rgb(255,255,255,0.1);
transition: all 0.3s;
z-index: 10px;
}
.social-btn a {
text-decoration: none;
color: #fff;
}
.social-btn:hover a {
color: #fff;
}
.social-menu .social-btn::before {
content: attr(tooltip);
position: absolute;
top: 0;
font-size: 0.9em;
font-weight: bold;
z-index: -1;
opacity: 0;
pointer-events: auto;
background: #fff;
padding: 10px;
color: #000;
letter-spacing: 1px;
transition: all 0.3s ease-out;
}
.social-menu .social-btn::after {
content: '';
position: absolute;
width: 8px;
height: 8px;
top: 0;
opacity: 0;
background: #fff;
transform: rotate(45deg);
left: 20%;
z-index: -2;
transition:
all 0.3s ease-out;
}
.social-menu .social-btn:hover::before {
top: -45px;
opacity: 1;
}
.social-btn:hover::after {
top: -12px;
opacity: 1;
}

Adding Hover Property and Icons Visibility:
Using the class selector property, we will set the styling for each social media platform icon. We will add the blur color to the Facebook icons using the hex color code, and using the hover property, we will add the hover property to the background.
Similarly we will be adding the styling to the instagram icons we will add the purple color to the instagram icons and using the hover property we will change its color. Similarly, we will change the color for Pinterest and LinkedIn and add the hover property to make the social media buttons more interactive.
.facebook a {
color: #3b5999;
}
.facebook:hover,
.facebook:hover .social-btn:before,
.facebook:hover .social-btn:after {
background: #3b5999;
}
.instagram a {
color: #962fbf;
}
.instagram:hover,
.instagram:hover .social-btn:before,
.instagram:hover .social-btn:after {
background: #962fbf;
}
.pinterest a {
color: #c8232c;
}
.pinterest:hover,
.pinterest:hover .social-btn:before,
.pinterest:hover .social-btn:after {
background: #c8232c;
}
.linkedin a {
color: #0072b1;
}
.linkedin:hover,
.linkedin:hover .social-btn:before,
.linkedin:hover .social-btn:after {
background: #0072b1;
}
final Video Output:
Conclusion:
Hopefully, the above tutorial has helped you to know how to create this Social Media Share button using HTML and CSS.
Here we have learned how to use a Social Media Share button using HTML and CSS. Next time, I am going to write an article on how online bookstores use HTML and CSS. Please give us your valuable feedback on how you like this Social Media Share button using HTML and CSS.
If you like the project, don’t forget to follow our website, foolishdeveloper.com.
Codepen by: Sumerya
Author: Arun