Simple Popup Form:
A simple popup form is the best combination of style and animation function. In this project, we will create a form that helps users login to the website by entering their unique email ID and password. The twist is that we will hide the form with a button, and as the user clicks on the button, a popup window will open, and the user can easily add their details to the form.
In this article we will be creating the pop login form from scratch using the javascript function , you can follow along with our article and try creating your own form .

Simple Popup Form is a common web element. If you want, you can create a Simplle Popup Form with HTML and CSS only. In many places on the website, we see Popup Login Form, Popup Registration Form, and Popup Email Subscribe Form.
If you want to add this type of popup window to your project then this tutorial is for you. Here we will create a Popup Login Form using HTML, CSS, and javascript.
There are different types of Popup Form CSS. In some cases, the form is opened automatically and in some cases, the box has to be opened manually with a button.
Codepen Preview:
See the Pen Untitled by Shantanu Jana (@shantanu-jana) on CodePen.
Simple Popup Form in HTML CSS
In this tutorial, I will discuss how to create a Popup Form using HTML CSS JavaScript. This design was originally created in the form of a login form. Simply put, this is a Simple popup login form.
You will find many such tutorials on the Internet. But here I am giving you everything a Beginners need. Here we have given a step-by-step tutorial, live preview, and source code.
We all know that in the case of a popup window, only one button or link is found on the web page. A button can be found in the case of this project.
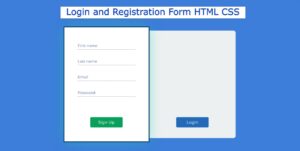
After clicking on that button, you will see this pop-up login form. The popup box contains a cancel button that will hide.
Since this is a login form, there is room to input your email ID and password. It comes with a submit button and some basic text.
How to Create a Popup Form in HTML
You must have some idea about HTML and CSS to create a popup form on a button click. In this tutorial, we will cover …..
<div> <ul style="font-family: sans-serif; font-size: 19.2px; text-align: left;"> <li><a href="https://foolishdeveloper.com/2021/11/how-to-create-automatic-popup-window.html" target="_blank" rel="noopener">How to create a popup window</a></li> <li><a href="https://foolishdeveloper.com/2021/09/how-to-create-popup-login-form-using.html" target="_blank" rel="noopener">How to create a login form</a></li> </ul> </div>
Here HTML is used to add all the basic information. It is designed by CSS and activates the JavaScript popup button.
Step 1:
Create a button to open the Popup form
A button was first created using the following HTML and CSS codes. Clicking on this button can open a popup from HTML.
<div class="class"><button onclick="togglePopup()" class="first-button">Sign In</button></div>
<div class="class">
<div class="class">body {</div>
<div class="class"> background: #029852;</div>
<div class="class"> font-family: sans-serif;</div>
<div class="class"> color: white;</div>
<div class="class"> margin: 0;</div>
<div class="class">}</div>
</div>The size of the button depends on the padding: 15px 50px and the background color is white. transform: using translate (-50%, -50%) This button is placed in the middle of the webpage.
.first-button {
color: rgb(3, 48, 146);
font-size: 25px;
font-weight: 500;
padding: 15px 50px;
border-radius: 5px;
border: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #dadadb;
transition: box-shadow .35s ease !important;
outline: none;
}
.first-button:active {
background-color: rgb(2, 42, 112);
color: #fff;
border: none;
}
Step 2:
The basic structure of HTML Popup Form
Now we need to create a pop-up form. Basically, first, we will create a popup box. Then I will add all the information in that box.
<div class="class"> <div class="class"><div class="popup" id="popup-1"></div> <div class="class"> <div class="content"></div> <div class="class"> </div> <div class="class"> </div></div> <div class="class"></div></div> </div>
I have used the width of this box: 350px, height: 430px. However, you can adjust it according to your needs.
Here ‘transform:’ has been removed -150% along the y-axis using translate (-50%, -150%). As a result, we will not be able to see this Simple Popup Form under normal circumstances.
.popup .content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-150%) scale(0);
width: 350px;
height: 430px;
z-index: 2;
text-align: center;
padding: 10px;
border-radius: 5px;
background: #dfdfdf;
z-index: 1;
}Now, this Popup form HTML has been implemented using the ‘active’ tag. The instructions here are transform: translate (-50%, -50%) when you click on the pop-up button. This HTML popup login form can be seen in the middle of the webpage.
<div class="class">
<div class="class">.popup.active .content {</div>
<div class="class"> transition: all 300ms ease-in-out;</div>
<div class="class"> transform: translate(-50%,-50%) scale(1);</div>
<div class="class">}</div>
</div>
Popup Function:
function togglePopup() {
document.getElementById("popup-1")
.classList.toggle("active");
}Using the toggle popup function we will create a popfunction and inside the popup function using the document.getElementById we will select the pop-up form and using the class.list we will add the active class that will display the form .
final Output video:
Conclusion:
Hey folks, we have completed our popup login form using HTML, CSS and Javascript. We have used a basic Javascript function for adding the popup function to our login form. If you like the project, then share it with your friends.