In this article, you will learn how to create a Character Counter using JavaScript. Earlier I shared with you tutorials on different types of JavaScript word counters, limit character input, etc.
Here you will learn how to make simple character count javascript. The character counter basically helps to count how many characters are in an input box. You can use it to count every character and space in the input box.
The counted numbers can be seen in a small display. If you want you can put a limit in that input box. Earlier I shared a tutorial that has a limit on character input.
Character Count JavaScript
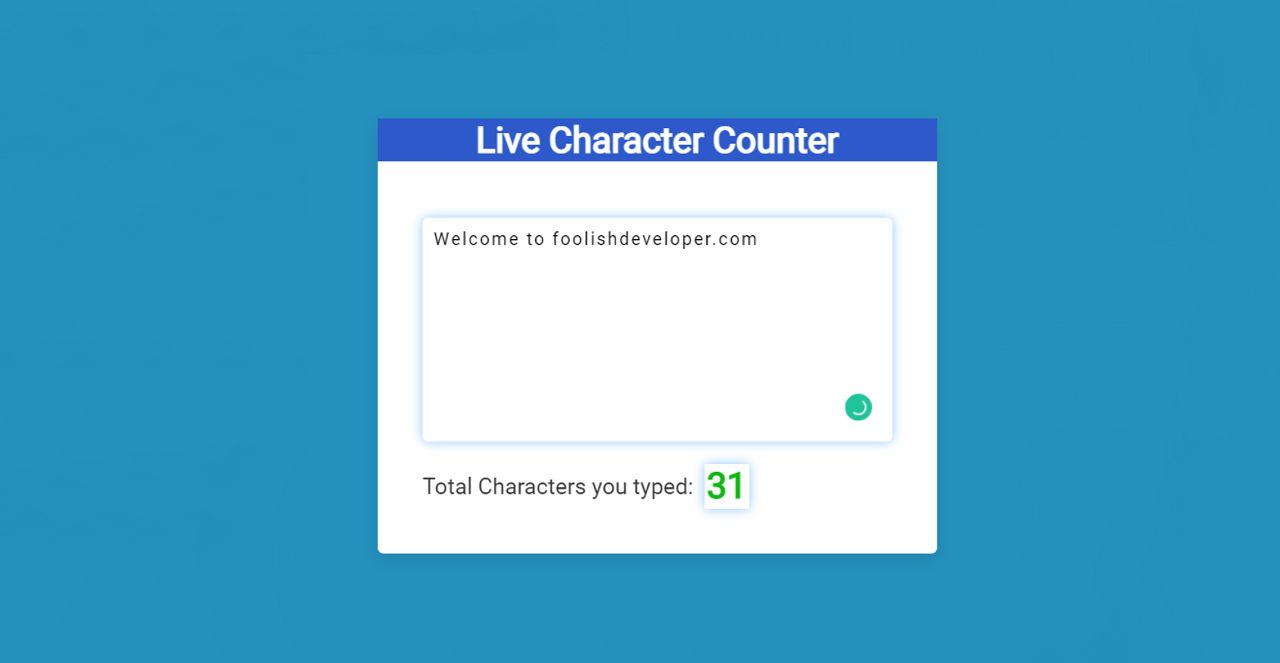
Below I have given a preview that will help you to know how this character count javascript works. If you only want the source code, use the button below the article.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
A box has been created on a web page as you saw above. The background color of this box is white. First of all, a heading has been used in the box which is basically to enhance the beauty.
Then the character input space is created using textarea. Below all is a small box in which the amount of character can be seen. When you input something into the input box, the amount of that input will count.
Create Character Counter using JavaScript
This project (Character Counter using JavaScript) is very easy to create if you have an idea about HTML CSS and JavaScript. Here is a step-by-step tutorial for beginners with pictures of possible results after each step.
Step 1: Basic structure of Character Counter
The basic structure of this character count javascript has been created using the following HTML and CSS codes. All the information can be found in this basic structure.
I designed the web page using the following codes. Here I have used blue as the background color of the webpage.
Character counter width: 500px and height will depend on the amount of content. I used white as the background color and box-shadow to make it more attractive.
Step 2: Add a heading
Now I have used headings in this project. I used the h2 tag of HTML to make the headings. The background color is blue and the text is white.
Step 3: Create an input box using textarea
Now we have created an input box using textarea. I have used the height of this texture: 200px and a shadow has been used around it.
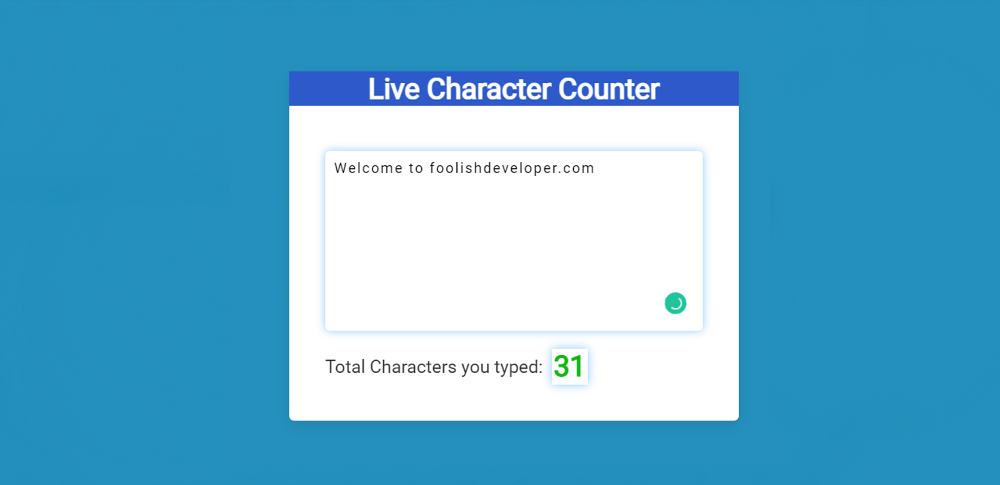
Step 4: Place to see the result of character count
Has now created a text and a small display. Counted numbers can be seen in this display. The following HTML and CSS are used to create that.
I have used CSS below to design the text. Font-size: 1.25rem and color black have been used to increase the size of the text.
Now I have designed the display. The width of the display: 40px, height: 40px and a shadow has been used all around.
Step 5: Activate character count javascript
Above we have created all the information of this Simple Character Counter. However, it was not implemented. You need JavaScript enabled to view it. Here I have used very little JavaScript to activate this Simple Character Counter.
First I set the constants of some HTML functions. Because we know that no HTML element is used directly in JavaScript. For this, we have to determine the global constant.
I have added all the information in the JavaScript below.
👉 First I collected the value of the input box or textarea and stored it in a constant called ‘text’.
👉 Then I calculated the length of the value in the textarea and transmitted it to a constant called ‘textLength’. This length is the number of total characters in the input box.
👉 Using the third line, I have added the value of that ‘textLength’ to the display. I used JavaScript’s ‘innerText’ to associate with this display. We know that ‘innerText’ helps to display any information on a web page.
Hopefully, you have learned from the above tutorial how I created this character counter using JavaScript. If there is any difficulty then you can definitely let me know by commenting.
Earlier I shared tutorials on different types of word counters, character limit input. If you want all the source code of this character count javascript then use the button below.