
In this article you will know how to create Responsive Testimonial Slider using html css. Earlier I have shared many more Testimonial Slider tutorials with you.
Hope you will like this Responsive Testimonial Slider html css tutorial. Here you will find all the codes of this Testimonial Design.
Before we start with our project , do you about Testimonial sliders? what is the use of Testimonial slider?
Testimonial sliders are sections where particular businesses add feedback from users and display their feedback on their website to build trust among new customers, and we will be creating the testimonial slider.
Responsive Testimonial Slider HTML CSS
In today’s digital landscape, Responsive Testimonial Slider play a crucial role in building trust and credibility for businesses. Testimonial sliders provide an effective way to showcase customer feedback and reviews on websites.
In this article, we will explore how to create a responsive testimonial slider using HTML and CSS, allowing you to beautifully display client testimonials on your website.
Responsive Testimonial Slider HTML
Let’s start by creating the HTML structure for our testimonial slider. We will use an unordered list (<ul>) to hold the testimonials and list items (<li>) to represent each testimonial.
Copy the following codes and paste them into your html file to create Responsive Testimonial Slider HTML CSS structure.
<section class="testimonials">
<div class="heading text-center">
<h2>What's
<span>Clients</span>
Says?</h2>
</div>
<div class="container">
<div class="row text-center">
<div class="col-md-12">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active text-center">
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMDAiIGhlaWdodD0iMzAwIiB2aWV3Qm94PSIwIDAgMzAwIDMwMCI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=" width="300" height="300" decoding="async" data-src="https://i.ibb.co/8x9xK4H/team.jpg" alt="" class="center-block team">
<h3>Alamin Musa</h3>
<h4>Front End Developer</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam
porttitordapibus dictum.<br>
Fusce faucibus ligula scelerisque, eleifend turpis in</p>
</div>
<div class="carousel-item text-center">
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMDAiIGhlaWdodD0iMzAwIiB2aWV3Qm94PSIwIDAgMzAwIDMwMCI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=" width="300" height="300" decoding="async" data-src="https://i.ibb.co/8x9xK4H/team.jpg" alt="" class="center-block team">
<h3>Alamin Musa</h3>
<h4>Front End Developer</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam
porttitordapibus dictum.<br>
Fusce faucibus ligula scelerisque, eleifend turpis in</p><div class='code-block code-block-7' style='margin: 8px 0; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2145094925886663"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2145094925886663"
data-ad-slot="5244933720"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
</div>
<div class="carousel-item text-center">
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMDAiIGhlaWdodD0iMzAwIiB2aWV3Qm94PSIwIDAgMzAwIDMwMCI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=" width="300" height="300" decoding="async" data-src="https://i.ibb.co/8x9xK4H/team.jpg" alt="" class="center-block team">
<h3>Alamin Musa</h3>
<h4>Front End Developer</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam
porttitordapibus dictum.<br>
Fusce faucibus ligula scelerisque, eleifend turpis in</p>
</div>
</div>
<a
class="carousel-control-prev control"
data-target="#carouselExampleIndicators"
role="button"
data-slide="prev">
<span class="fa fa-angle-left icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a
class="carousel-control-next control"
data-target="#carouselExampleIndicators"
role="button"
data-slide="next">
<span class="fa fa-angle-right icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</div>
</section>
Responsive Testimonial Slider CSS
Next, we’ll apply CSS styles to make our Responsive Testimonial Slider HTML CSS visually appealing and responsive. We’ll use CSS Flexbox and keyframe animations to achieve smooth transitions between slides.
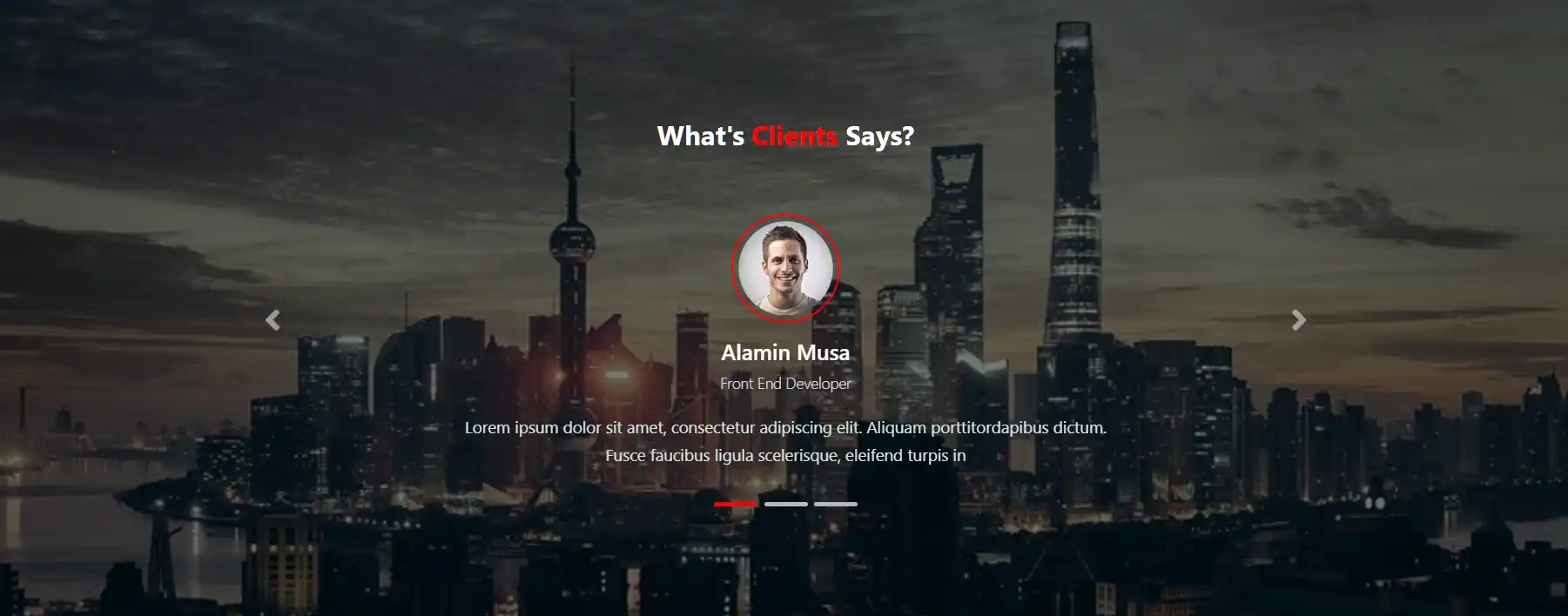
HTML Output:
.heading {
position: relative;
}
.testimonials {
background: url("https://i.ibb.co/JRrHmhv/shanghai.jpg") center center no-repeat;
background-size: cover;
background-attachment: fixed;
padding: 130px 0 150px;
color: #ffffff;
position: relative;
}
.testimonials:before {
content: "";
background: rgba(0, 0, 0, 0.5);
width: 100%;
height: 100%;
top: 0;
position: absolute;
left: 0;
}
.testimonials .heading h2 {
font-size: 25px;
font-weight: 700;
color: #ffffff;
}
.testimonials .heading h2 span {
color: #ff0000;
}
.testimonials p {
font-size: 15px;
font-weight: 400;
line-height: 1.7;
color: #d1e5e7;
margin: 20px 0;
padding: 0;
}
/* Image */
.testimonials .carousel-inner .carousel-item .team {
width: 100px;
height: 100px;
border: 2px solid #ff0000;
border-radius: 100%;
padding: 5px;
margin: 50px 0 15px;
}
.testimonials .carousel-inner .carousel-item h3 {
font-size: 20px;
color: #ffffff;
font-weight: 600;
}
.testimonials .carousel-inner .carousel-item h4 {
font-size: 14px;
font-weight: 300;
color: #e2e1e1;
margin-bottom: 20px;
}
.testimonials .carousel-indicators {
bottom: -30px;
}
.testimonials .carousel-indicators li {
background-color: #b8b7b7;
border-radius: 30px;
height: 4px;
width: 40px;
}
.testimonials .carousel-indicators .active {
background-color: #ff0000;
}
.testimonials .control span {
cursor: pointer;
}
.testimonials .icon {
height: 40px;
width: 40px;
background-size: 100%, 100%;
border-radius: 50%;
font-size: 30px;
background-image: none;
color: #ffffff;
}
Creating a responsive testimonial slider using HTML and CSS is an effective way to showcase customer feedback and reviews on your website. By following the steps outlined in this article, you can build a visually appealing slider that adapts to different screen sizes.
CSS Output:

Conclusion:
Hopefully from this article you have learned how to make Responsive Testimonial Slider HTML CSS. If you want to download the source code then use the download button below.
If you are looking for the perfect article to create Responsive Testimonial Slider HTML CSS then this article will be perfect for you. This design is very simple. You can easily use this in any of your projects.
A testimonial slider is a great way to showcase customer reviews and feedback on your website. By combining HTML, CSS, and JavaScript, you can create an interactive and dynamic testimonial slider that engages your visitors.
I have already shared the tutorial on making Testimonial Slider using html css and javascript on this website. You can check.
If you want to create Bootstrap 5 responsive testimonial slider then you can follow below link. Here you will learn how to create responsive testimonial slider using Bootstrap.


