I am going to show you how to make a Responsive Image Slider with manual and autoplay. Earlier I shared with you many more types of image sliders using HTML, CSS, and javascript and how to create image sliders.
I am sure you have seen this type of slider on different websites. Where the image changes automatically and there you can change the image yourself. This type of design is often used on the website’s homepage or in the gallery. I used HTML code to create the structure of this slider and add the necessary images and I used CSS code to design it completely. JavaScript helps to make photo editing work.
Below I have given a live demo that will help you to know how this Responsive Image Slider works.
See the Pen
Responsive Image Slider With Manual Button & Auto-play by Foolish Developer (@fghty)
on CodePen.
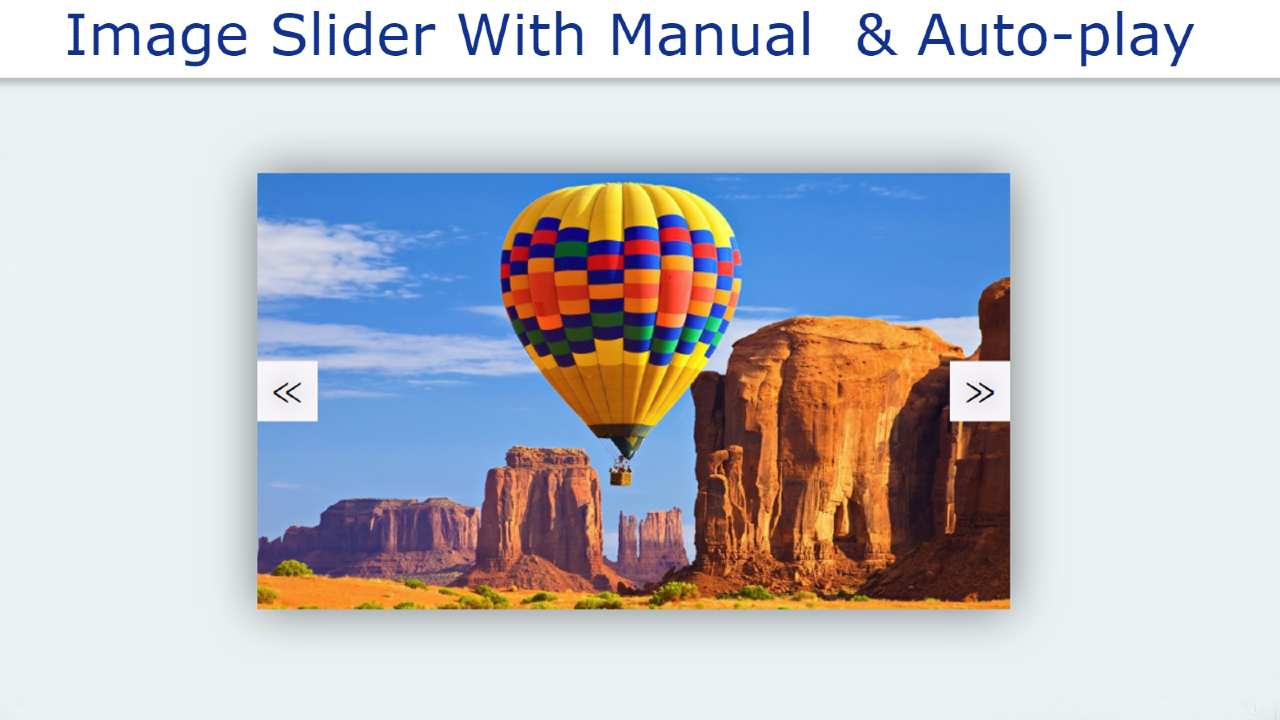
As you can see in the demo above, I have made a box on a web page here. I have added the necessary images to that box. There are two menu buttons or navigation buttons. By clicking on which the image can be changed manually. In addition, the images here change automatically every 5 seconds.
Responsive Image Slider With Manual Button and Auto-play
I have shared with you the complete tutorial here on how I made a responsive Image Slider. Here I have used HTML CSS and JavaScript. As such, you can create an HTML and CSS file. Below the article, there is a download button where you can download all the required source code by clicking.
Step 1: Create the basic structure of the image slider
I created a box on the webpage using the HTML and CSS code below. This box is the basic structure of this slider to which I will add all the images. I set the background color of that page to # ebf2f3. The width of this box is 500px and the height is 290px.
If you have seen the demo above, you will understand that a shadow has been used around this Responsive slideshow. I used box-shadow: 0 0 30px rgba (0, 0, 0, 0.5) to create this shadow.
Step 2: Add the required image in the slider
Now I have added the required images using the HTML and CSS code below. Here I have added five images you can increase or decrease the number of images if you want.
I designed this slider using the CSS code below. Here I have used 500% of the width of the slider. Since I have used five images here, I have used 500% of the total width as each image is 100%.
Using bellow small amount of CSS code, I put the images in the right place. Here I have kept the width and height of the image equal to the width and height of the slider.
Step 3: Create navigation buttons to manually change the image
Now it’s time to create a button on this slider. There are two navigation buttons that help to change the image. I created those two buttons using the HTML and CSS code below. The background color of the button I used is white and the color is black. I have used the height and width of this button 40 px.
Step 4: Activate Responsive Image Slider with JavaScript
We have designed the whole above and now we will implement it using the JavaScript below. First I set the constants of some ID functions. Because no ID or class function can be used directly in JavaScript.
Now I have activated the Previs button. I have saved what works by clicking on the Previs button in a constant called prevSlide.
Now I have executed the Next button using the JavaScript code below. I have saved what will happen next when you click on the Next button in a constant called nextSlide.
Now I have added all the calculations with two buttons. Above we gave the condition for the buttons. I saved them in nextSlide and prevSlide. Now I have connected those two constants with the button.
Above we have implemented the image change with the help of two navigation buttons. Now I have arranged for the automatic images to be changed. I have used setInterval for this and the condition given in nextSlide every 5 seconds or 5000 milliseconds will be effective.
That means we will see the next image every five seconds. If you want to change this time i.e. use two or three seconds instead of 5 seconds then you can use 2000 or 3000 instead of 5000 here.
Final Javascript Code
Below I have given the final JavaScript to help you understand how this JavaScript structure works.
Hopefully from this tutorial, you have learned how to create automatic and manual image sliders. In the meantime, I have created image sliders using automatic and navigation buttons separately. If you are a beginner then you can see those designs.