Create Read More Read Less :
In this article you will know how to create Read More Read Less using jQuery. Earlier I explained how to create Read More Read Less button using JavaScript. read more read less Creating jquery is very easy if you know basic javascript.
But if you want, you can create read more read less button only with html and css. Hope you will like this read more read less jquery tutorial

The “Read More/Read Less” feature is a common user interface element used to manage long blocks of text or content that need to be displayed within a limited space.
Read More/Read Less feature is usually present on the website where we need to short the paragraph size for getting user attention mainly paid article uses read more and read less button where user need to pay some amount to read the full blogs.
Read More Read Less jQuery
In this read more read less jquery tutorial you will get complete information like code, live demo, step by step tutorial etc. It provides an intuitive way for users to expand and collapse content, improving the overall user experience.
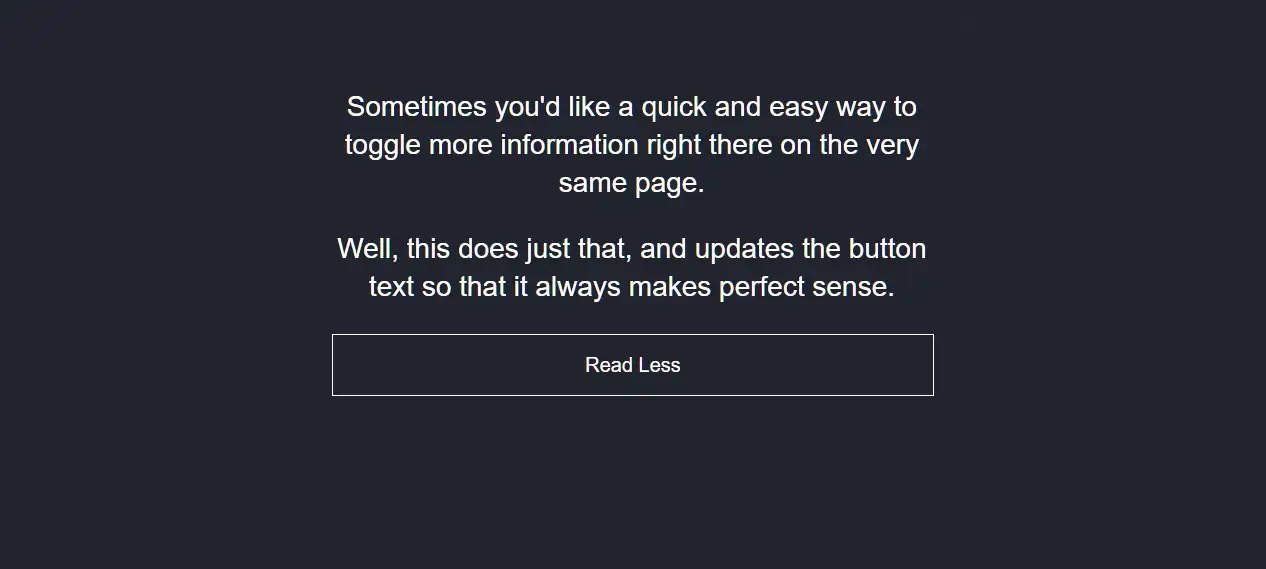
See the Pen Read More // Read Less by Ground Tutorial (@groundtutorial) on CodePen.
Read more read less Button in jQuery
Hopefully from the above demo you have learned how this jQuery read more read less button works. You will find all the code in the demo section above. Also, you can download all the codes from the download button below the article.
Step 1: Read more read less HTML Code
To implement the “read more read less jquery” functionality, we need to structure our HTML appropriately. Consider the following example:
<div class="text-block">
<p>Sometimes you'd .....</p>
<p>Well, this does just ....</p><div class='code-block code-block-7' style='margin: 8px 0; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2145094925886663"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2145094925886663"
data-ad-slot="5244933720"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<a href="#" class="read-more">Read More</a>
</div>
Here, we have a container div with a paragraph of content. The extra content that will be hidden initially is placed within a separate paragraph element with the class “extra-content.” The “Read More” link allows users to expand the hidden content.
HTML Output:
Step 2: Read more read less CSS
read more read less jquery now needs to be designed with css. To provide a visually appealing interface, apply CSS styles to the HTML elements. Customize the styles based on your project’s design requirements. Here’s a simple example:
.text-block {
padding: 40px;
margin: 0 auto;
width: 600px;
}
.text-block p {
color: #fefefe;
display: none;
font: 400 28px/38px "Helvtica Neue", "Helvetica", Arial;
text-align: center;
}
.text-block p:first-of-type {
display: block;
}
.text-block.text-block--expanded p {
display: block;
}
.text-block a {
border: 1px solid #fefefe;
color: #fefefe;
display: block;
font: 400 20px/60px "Helvtica Neue", "Helvetica", Arial;
height: 60px;
text-decoration: none;
text-align: center;
width: 100%;
}
body {
background: #22242e;
text-rendering: optimizeLegibility !important;
-webkit-font-smoothing: antialiased !important;
}
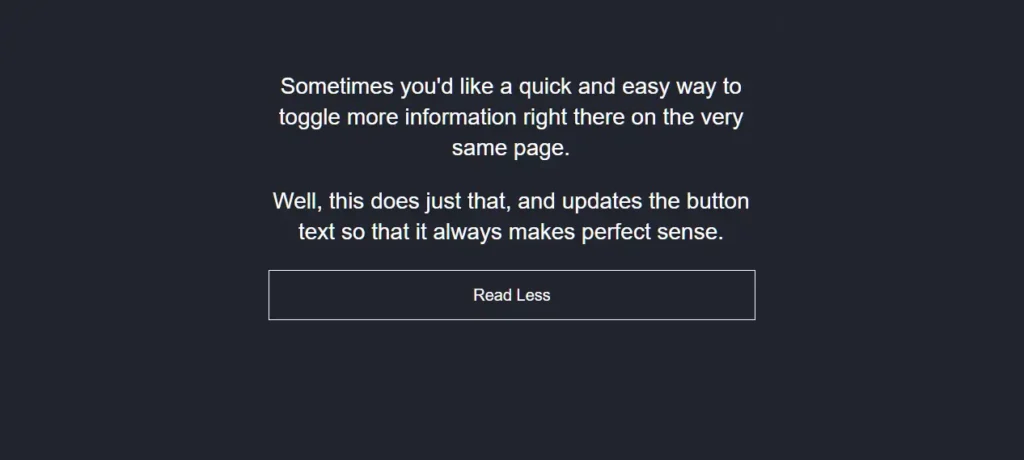
CSS Output:
Step 3: Read more read less jquery
To activate this Read More Read Less button we need to use some basic jQuery. Now, let’s add the jQuery code to toggle the visibility of the extra content when the “Read More” link is clicked:
$('.read-more').click(function(e) {
e.preventDefault();
$('.text-block').toggleClass('text-block--expanded');
var text = $(this).text();
$(this).text(
text == "Read Less" ? "Read More" : "Read Less");
});
jQuery Explanation:
Here, the code attaches a click event handler to elements with the class “read-more.” When one of these elements is clicked, the function is executed. The e.preventDefault() prevents the default link behavior.
$('.read-more').click(function(e) {
e.preventDefault();
This line toggles the class “text-block–expanded” on elements with the class “text-block.” It effectively expands or collapses the content block by adding or removing the “text-block–expanded” class.
$('.text-block').toggleClass('text-block--expanded');
These lines retrieve the current text of the clicked element and conditionally change it based on its value. If the text is “Read Less,” it is changed to “Read More,” and vice versa.
var text = $(this).text();
$(this).text(text == "Read Less" ? "Read More" : "Read Less");
Conclusion:
By following the steps outlined above, you can easily implement the read more read less jquery functionality in your web projects using jQuery.
This feature enhances user experience by allowing them to view content selectively, reducing clutter and improving readability.
Hope you like this read more read less jquery tutorial. Use the download button below to download all the code for this jQuery read more read less button. Happy coding!