JavaScript Number Guessing Game is a simple JavaScript game for beginners. I have shared many more types of JavaScript game tutorials with you before. However, this design is quite simple.
This Number Guessing Game JavaScript will basically help you to know how to create JavaScript games. The number guessing game project will help you understand how accurate your input number is. That means there is a number limit here.
You have to guess any one of those numbers. If your guess number is equal to the number guessed by the game then you will win.
The javascript guessing game is a simple project that will help you to learn more about javascript. If you want to make a JavaScript game for the first time then you can try to make this Number Guessing Game in JavaScript.
Number Guessing Game JavaScript
Below is a demo that will help you get a preview of this number guessing game HTML. Here I have shared step-by-step tutorials and source code. Use the button below the article if you want to download the source code.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
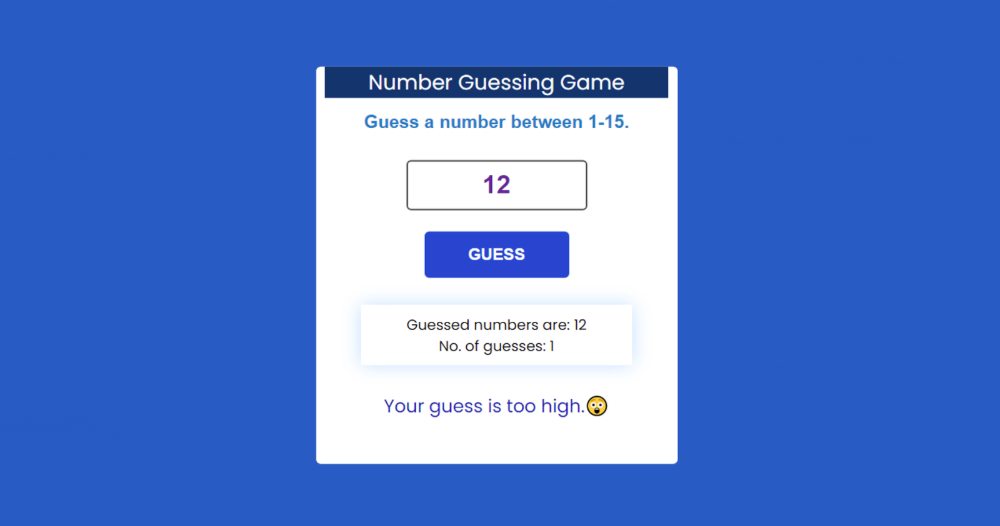
Has created a box on a web page as you can see above. In which a heading is used first then an input space. You will input the number you guessed in that input space.
Then there is a button that will submit the number you guessed. Then there is a display where you can see the results of this game. Below all is a heading that will help you to know if your input number is correct.
I did not use very complex JavaScript to create this Number Guessing Game JavaScript. If you know something about javascript then you can easily create this number guessing game HTML.
How To Make Number Guessing Game JavaScript
Hopefully watching the demo above has aroused your interest in making this project. To build it you must have a basic idea of HTML CSS JavaScript.
But if you are a beginner, there is no reason to worry. Here I have shared step-by-step tutorials and shown possible results with pictures after each step.
Step 1: Basic structure of Guessing Game
A basic structure of this project has been created using the following HTML and CSS codes. Basically, I made a box on the web page.
Here we have used blue as the background color of the webpage and white as the background color of the box. Box min-width: 350px, max-width: 400px used.
Step 2: Add a heading in the box
Now I have added a heading in this JavaScript Number Guessing Game. This heading is for beauty only.
Blue color and text color white are used in the background. I used font-size: 23px to increase the text size a bit.
Now I have added another text. Which will basically help you to know how much input can be put in that box. As I said before in this input box you can input any number from 1 to 15.
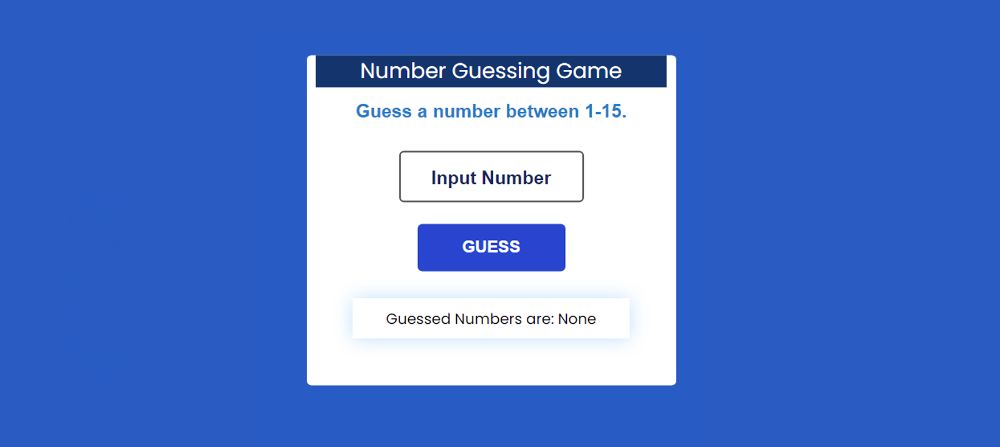
Step 3: Input box to input the guessing number
Now I have created an input box using the input function. Depending on the width: 200px and height padding: 10px 0 in this box.
A blue border of 2 pixels is used around the input and font-size: 28px is used to increase the text size.
Step 4: Create a button for Number Guessing Game
Now I have created a button that will help you to submit the input number. Depending on the width: 160px and height padding: 15px 0 of this button. I used the background color blue and the text color white.
Step 5: Display to see the results of the game
Now I have made a small display in which various information related to your result can be found. This means that you can see here how many numbers you have inputted and how many times you have inputted the number. Min-width of the box is 300px and here shadows have been used to enhance the beauty.
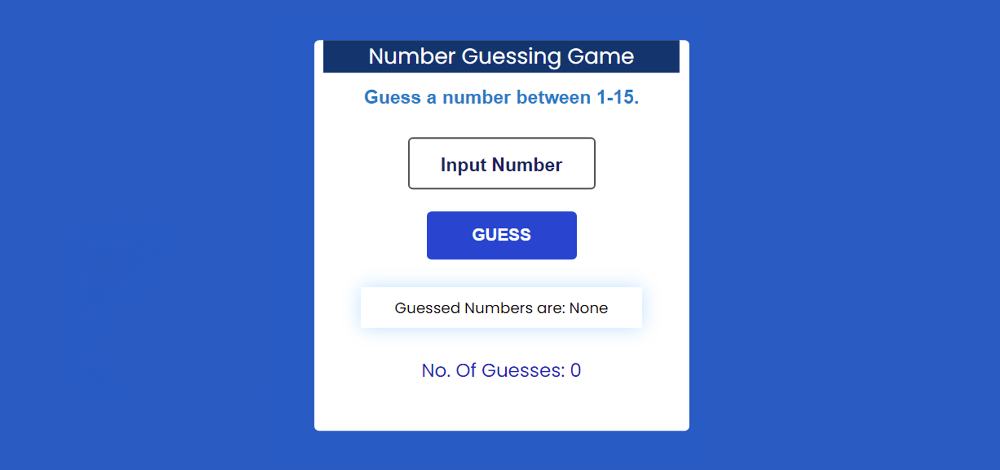
Now we have created another heading that will help you to understand the performance of the input number.
Step 6: Activate Number Guessing Game with JavaScript
Above we have created various types of input boxes, submit buttons, and displays using HTML CSS. Now is the time to implement this Number Guessing Game with JavaScript.
For this, you need to have a basic idea about JavaScript. First the global constant of some HTML functions has been determined.
Hopefully, you can learn from the above tutorial how to create a number guessing game project. If there is any problem you can let me know by commenting on Instagram.