Introduction :
This project is a simple yet functional notes-taking web application built using HTML, CSS, and JavaScript. The app allows users to create, display, and delete notes. It also includes a search feature to filter notes based on user input. The notes are stored in the browser’s localStorage, ensuring that they persist even after the browser is closed.
It is a straightforward yet powerful web application designed to help users capture and manage their notes efficiently. Built using foundational web technologies—HTML for structure, CSS for styling, and JavaScript for functionality—this application provides a seamless experience for note-taking.
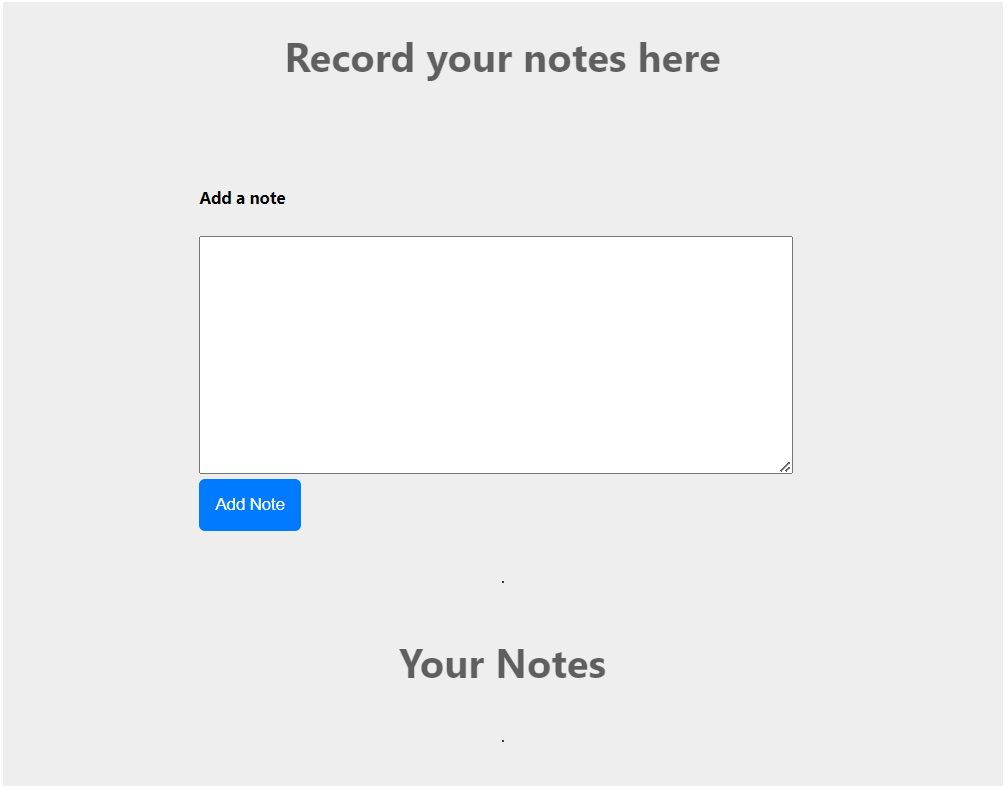
Upon loading the app, users are greeted with a clean and intuitive interface where they can quickly add new notes, view existing ones, and delete notes they no longer need. Each note is stored in the browser’s localStorage, ensuring that users’ notes persist even after the browser is closed or refreshed. This local storage capability makes the app highly reliable and practical for everyday use, as it eliminates the need for server-side storage and enhances data privacy.
The user interface is designed with simplicity and usability in mind. A prominent text area allows users to enter their notes easily, and a clearly labeled button facilitates the saving of these notes. Once saved, notes are displayed in an organized manner, with each note encapsulated within a card layout. This not only enhances readability but also allows users to manage their notes effectively.
In addition to the basic add and delete functionalities, the app includes a search feature that enables users to filter through their notes based on keywords. This feature is particularly useful for users who need to quickly locate specific information within a large collection of notes.
The Notes Taking App demonstrates the effective use of JavaScript to manipulate the Document Object Model (DOM), handle events, and manage data storage in the browser. The project is an excellent example of how modern web development practices can be applied to create useful and user-friendly applications. It highlights the power of client-side storage and provides a solid foundation for further enhancements, such as categorization of notes, cloud storage integration, or additional user authentication features.
Overall, this Notes Taking App not only serves a practical purpose but also illustrates key web development concepts, making it an ideal project for both end users and developers looking to deepen their understanding of web technologies.
Explanation :
HTML Structure
The HTML structure forms the backbone of the Notes Taking App, defining the layout and elements that users interact with. It consists of a main container, input fields for adding notes, and a section for displaying the saved notes.
Header Section: The header includes a
<h1>element that serves as the main title of the app, providing a clear indication to the user about the purpose of the application.Note Addition Section:
- Card Component: This section is enclosed within a card component for a clean and organized appearance. The card component includes:
- Title: A secondary heading (
<h5>) that prompts the user to add a new note. - Text Area: A large text area input where users can type their notes. This input is identified by the
idattributeaddTxt, making it easy to reference in the JavaScript code. - Button: A primary button labeled “Add Note” which, when clicked, triggers the function to save the note. The button is identified by the
idattributeaddBtn.
- Title: A secondary heading (
- Card Component: This section is enclosed within a card component for a clean and organized appearance. The card component includes:
Notes Display Section:
- Headers: Another set of headers (
<h1>) to distinguish between the note addition section and the display section. - Notes Container: A
<div>element with theidnotes, which serves as a container for all the notes dynamically generated by the JavaScript code. This container starts off empty and gets populated with note cards.
- Headers: Another set of headers (
CSS Styling
The CSS file provides the visual styling for the application, ensuring it looks modern and responsive.
Body Styling: The body is styled to use a clean, sans-serif font and is centered using flexbox for a balanced layout on various screen sizes.
Container: The main container is set to a maximum width of 800px and is centered both vertically and horizontally. This ensures that the content does not stretch too wide on large screens and remains readable.
Card Component: The card component, used for both the note addition form and each note, has padding and margin set for spacing and includes rounded corners and a shadow to stand out visually.
Buttons: The primary button is styled with a distinctive color, padding, and border radius to make it visually appealing and easy to interact with.
Responsive Design: The layout is designed to be responsive, ensuring that it looks good on devices of all sizes, from mobile phones to desktop monitors.
JavaScript Logic
The JavaScript code is the functional core of the application, handling the logic for adding, displaying, deleting, and searching notes.
Initialization: Upon loading the app, the
showNotes()function is called to display any existing notes stored inlocalStorage. This ensures that users see their saved notes immediately without any additional action.Adding a Note:
- Event Listener: An event listener is attached to the “Add Note” button. When clicked, this triggers a function that reads the content of the text area.
- Storage Management: The function checks
localStoragefor existing notes. If none are found, it initializes an empty array. The new note is then added to this array, and the updated array is saved back tolocalStorage. - UI Update: After saving the note, the text area is cleared, and
showNotes()is called to refresh the displayed list of notes.
Displaying Notes:
- Retrieving Notes: The
showNotes()function reads the notes fromlocalStorage, parses the JSON string into an array, and iterates over it to create HTML content for each note. - Dynamic Content Creation: Each note is wrapped in a card component with a delete button. The generated HTML is then inserted into the
notescontainer. - Empty State Handling: If no notes are found, a placeholder message is displayed to prompt the user to add new notes.
- Retrieving Notes: The
Deleting a Note:
- Delete Button: Each note card includes a delete button with an
onclickattribute that calls thedeleteNote()function with the specific note’s index. - Updating Storage: The
deleteNote()function removes the note at the given index from the array and updateslocalStorage. It then callsshowNotes()to refresh the displayed notes.
- Delete Button: Each note card includes a delete button with an
Searching Notes:
- Search Input: An event listener is attached to the search input field. As the user types, this triggers a function that filters the displayed notes.
- Filtering Logic: The function reads the input value, converts it to lowercase for case-insensitive comparison, and iterates over the note cards. Notes that match the search term remain visible, while others are hidden.
Purpose of Functions
showNotes(): This function is crucial for displaying the current state of the notes. It reads from
localStorage, constructs the HTML for each note, and updates the UI. It ensures that any changes to the notes (adding or deleting) are immediately reflected in the UI.deleteNote(): This function handles the deletion of notes. It updates the array of notes stored in
localStorageand refreshes the UI to remove the deleted note. This function enhances user experience by providing a way to manage and clean up notes.Search Input Event Listener: This feature allows users to quickly filter and find specific notes. By dynamically hiding and showing notes based on the search term, it improves the usability of the app, especially when dealing with a large number of notes.
Conclusion
This detailed explanation covers the core components and functionality of the Notes Taking App. It highlights how HTML, CSS, and JavaScript work together to create a cohesive and interactive web application. The use of localStorage for persistent data storage ensures that notes are not lost between sessions, making the app both practical and reliable for everyday use. The clean and responsive design, combined with intuitive functionalities like adding, deleting, and searching notes, provides a robust user experience.
SOURCE CODE :
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Notes taking app</title>
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" href="style.css">
</head>
<body>
<div class="container my-3">
<h1>Record your notes here</h1>
<div class="card">
<div class="card-body">
<h5 class="card-title">Add a note</h5>
<div class="form-group">
<textarea class="form-control" id="addTxt" rows="8" cols="60"></textarea>
</div>
<button class="btn btn-primary" id="addBtn">Add Note</button>
</div>
</div>
<hr>
<h1>Your Notes</h1>
<hr>
<div id="notes" class="row container-fluid"></div>
</div> <script type="litespeed/javascript" data-src="index.js"></script> <script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/d684f2456a32da9a020c2374cd9038b2.js?ver=48ee7"></script></body>
</html>
CSS (style.css)
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
display: flex;
justify-content: center;
}
.navbar {
background-color: #343a40;
padding: 1rem;
}
.navbar-brand {
color: #ffffff;
font-size: 1.5rem;
font-weight: bold;
}
.navbar-toggler {
background-color: #ffffff;
}
.navbar-toggler-icon {
color: #343a40;
}
.navbar-nav {
margin-top: 10px;
}
.nav-item {
margin-right: 10px;
}
.form-inline {
display: flex;
align-items: center;
}
.form-control {
margin-right: 10px;
}
.container {
max-width: 800px;
}
.card {
margin-top: 20px;
}
.card-body {
padding: 20px;
}
.btn-primary {
background-color: #007bff;
color: #ffffff;
border: none;
padding: .8rem;
border-radius: .3rem;
}
.btn-outline-success {
color: #28a745;
border-color: #28a745;
}
hr {
border: 1px solid #343a40;
margin: 20px 0;
}
h1 {
font-size: 2rem;
opacity: .6;
}
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
background-color: #eeeeee;
}
textarea {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 1rem;
padding: .5rem;
}
JavaScript (index.js)
console.log("Welcome to notes app. This is app.js");
showNotes();
// If user adds a note, add it to the localStorage
let addBtn = document.getElementById("addBtn");
addBtn.addEventListener("click", function (e) {
let addTxt = document.getElementById("addTxt");
let notes = localStorage.getItem("notes");
if (notes == null) {
notesObj = [];
} else {
notesObj = JSON.parse(notes);
}
notesObj.push(addTxt.value);
localStorage.setItem("notes", JSON.stringify(notesObj));
addTxt.value = "";
showNotes();
});
// Function to show elements from localStorage
function showNotes() {
let notes = localStorage.getItem("notes");
if (notes == null) {
notesObj = [];
} else {
notesObj = JSON.parse(notes);
}
let html = "";
notesObj.forEach(function (element, index) {
html += `
<div class="noteCard my-2 mx-2 card" style="width: 18rem">
<div class="card-body">
<h5 class="card-title">Note ${index + 1}</h5>
<p class="card-text"> ${element}</p><div class='code-block code-block-8' style='margin: 8px 0; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2145094925886663"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2145094925886663"
data-ad-slot="9706922910"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<button class="btn btn-primary">Delete Note</button>
</div>
</div>`;
});
let notesElm = document.getElementById("notes");
if (notesObj.length != 0) {
notesElm.innerHTML = html;
} else {
notesElm.innerHTML = `Nothing to show! Use "Add a Note" section above to add notes.`;
}
}
// Function to delete a note
function deleteNote(index) {
// console.log("I am deleting", index);
let notes = localStorage.getItem("notes");
if (notes == null) {
notesObj = [];
} else {
notesObj = JSON.parse(notes);
}
notesObj.splice(index, 1);
localStorage.setItem("notes", JSON.stringify(notesObj));
showNotes();
}
let search = document.getElementById('searchTxt');
search.addEventListener("input", function () {
let inputVal = search.value.toLowerCase();
// console.log('Input event fired!', inputVal);
let noteCards = document.getElementsByClassName('noteCard');
Array.from(noteCards).forEach(function (element) {
let cardTxt = element.getElementsByTagName("p")[0].innerText;
if (cardTxt.includes(inputVal)) {
element.style.display = "block";
}
else {
element.style.display = "none";
}
// console.log(cardTxt);
})
})
OUTPUT :