Do you want to create JavaScript Quiz App?
In this article, you will learn how to create a quiz app using html, CSS, and javascript. Earlier I shared many more JavaScript game tutorials with you. Hope you will like this Quiz App JavaScript Project too.
Even if you are a beginner, this tutorial will help you create this multiple-choice quiz app javascript. I used HTML CSS and some JavaScript to make this simple project.

I have adopted a very simple method to create this javascript multiple choice quiz app. So very little html css and javascript are needed. If you are thinking of building a website then you can take help from umji.kr.
This Simple Quiz App contains some quizzes in javascript, which I added by javascript. You will get four answers to each question. You can select any one of those answers. Basically, I have given six questions in this Quiz App With Javascript. After those six questions, you will see the result of how many questions you answered correctly and how many you answered wrongly.
To create this project (How to create a quiz app in JavaScript) I first created a basic structure using HTML. Then designed it using css. Finally, this simple JavaScript quiz app is activated by JavaScript.
JavaScript Quiz App
JavaScript Quiz apps are a fun way to test and challenge your knowledge on various subjects. They can also be used for educational purposes, employee training, and other similar applications. In this article, we will guide you through the process of creating a quiz app using JavaScript.
A quiz app built with JavaScript is easy to set up and customize to meet your specific needs. You can choose from a variety of question formats, such as multiple-choice, true/false, and fill-in-the-blank. One of the best things about a JavaScript quiz app is that it can be easily integrated into other platforms, such as websites and mobile applications.
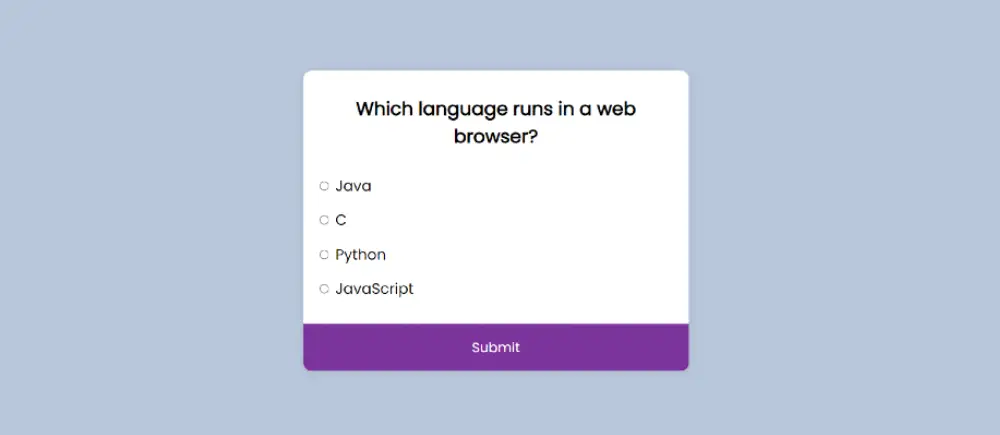
See the Pen quiz app javascript by Ground Tutorial (@groundtutorial) on CodePen.
As you can see above it is a simple design. First, a basic structure has been created on the webpage of this Simple Quiz App JavaScript. First, a heading is used to show the question. 6 questions are used here so after answering one the question will change.
Each question has 4 answers. You can select any one of those answers. At the end there is a submit button. After clicking on that submit button your answer will be submitted. You cannot change the answer once you answer it in this JavaScript Quiz App. At the end you will know how many answers you gave right and how many answers you gave wrong.
build a quiz app with html css and javascript
Now it’s time to build this project (Build a Quiz App with HTML, CSS, and JavaScript). I have tried to explain it very simply keeping the beginners in mind. If you just want simple quiz javascript code then you can use the download button below the article.
Step 1: Basic structure of Quiz App
I have created a basic structure of this simple JavaScript quiz using the following HTML and CS codes. First I added a background color on the webpage.
Here I have added gradient color to the background. Basic area width: 500px and background-color: #fff are used. Since no specific height is set here, nothing is currently visible.
<div class="quiz-container" id="quiz">
</div>
* {
box-sizing: border-box;
}
body {
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7fa 100%);
font-family: "Poppins", sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.quiz-container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px 2px rgba(100, 100, 100, 0.1);
width: 500px;
max-width: 95vw;
overflow: hidden;
}

Step 2: Questions of JavaScript Quiz App
Now let’s add a heading to this Simple JavaScript Quiz project. This heading is mainly for Koschen. Now only a demo text is added. We will manage to show the test instead of this heading. But we will implement that task later by JavaScript.
When we activate this JavaScript Quiz App by JavaScript, we will manage to show your quiz instead of this heading.
<div class="quiz-header">
<h2 id="question">Question is loading...</h2>
</div>
.quiz-header {
padding: 1rem;
}
h2 {
padding: 1rem;
text-align: center;
margin: 0;
}

Step 3: Answers to javascript quiz application
Now we have to arrange to display answers in this javascript multiple choice quiz app. As I said earlier in this game you will see four answers for each question. You can select any one of those answers.
Here too demo text is added to the answers. Instead of this test, we will add the original options via javascript a little later.
<ul>
<li>
<input type="radio" name="answer" id="a" class="answer" />
<label for="a" id="a_text">Answer...</label>
</li>
<li>
<input type="radio" name="answer" id="b" class="answer" />
<label for="b" id="b_text">Answer...</label>
</li>
<li>
<input type="radio" name="answer" id="c" class="answer" />
<label for="c" id="c_text">Answer...</label>
</li>
<li>
<input type="radio" name="answer" id="d" class="answer" />
<label for="d" id="d_text">Answer...</label>
</li>
</ul>
ul {
list-style-type: none;
padding: 0;
}
ul li {
font-size: 1.2rem;
margin: 1rem 0;
}
ul li label {
cursor: pointer;
}

Step 4: Submit button of this Quiz App
Now in this project (build a quiz app with html, css, and javascript) we need to create a submit button. By clicking on this button, your selected answers will be submitted. I created this button with html’s button function and designed it with more css.
<button id="submit">Submit</button>
button {
background-color: #7b339b;
color: #fff;
border: none;
display: block;
width: 100%;
cursor: pointer;
font-size: 1.1rem;
font-family: inherit;
padding: 1.1rem;
}
button:hover {
background-color: #732d91;
}
button:focus {
outline: none;
background-color: #5e3370;
}

Step 5: Activate the Quiz App with JavaScript
Now time to implement this Quiz App JavaScript by JavaScript. Here I have given all javascript step-by-step with the necessary explanation.
Hope these expressions help you understand how these JavaScript codes make this beautiful JavaScript Quiz App.
const quizData = [
{
question: "Which language runs in a web browser?",
a: "Java",
b: "C",
c: "Python",
d: "JavaScript",
correct: "d",
},
{
question: "What does CSS stand for?",
a: "Central Style Sheets",
b: "Cascading Style Sheets",
c: "Cascading Simple Sheets",
d: "Cars SUVs Sailboats",
correct: "b",
},
{
question: "What does HTML stand for?",
a: "Hypertext Markup Language",
b: "Hypertext Markdown Language",
c: "Hyperloop Machine Language",
d: "Helicopters Terminals Motorboats Lamborginis",
correct: "a",
},
{
question: "What year was JavaScript launched?",
a: "1996",
b: "1995",
c: "1994",
d: "none of the above",
correct: "b",
},
];
This is an array of objects, where each object is a question with multiple choice answers and a correct answer of this Quiz App JavaScript. The properties of each object include the question, answer choices “a”, “b”, “c”, “d”, and the correct answer designated by the “correct” property.
const quiz = document.getElementById("quiz");
const answerElements = document.querySelectorAll(".answer");
const questionElement = document.getElementById("question");
const a_text = document.getElementById("a_text");
const b_text = document.getElementById("b_text");
const c_text = document.getElementById("c_text");
const d_text = document.getElementById("d_text");
const submitButton = document.getElementById("submit");
let currentQuiz = 0;
let score = 0;
This code initializes variables to access elements from an HTML document using JavaScript. The variables are referencing elements with specific IDs: “quiz”, “answerElements”, “questionElement”, “a_text”, “b_text”, “c_text”, “d_text”, and “submitButton”.
A variable “currentQuiz” is set to 0 to keep track of the current quiz question. Another variable “score” is initialized to 0 to keep track of the number of correct answers.
const deselectAnswers = () => {
answerElements.forEach((answer) => (answer.checked = false));
};
This is a JavaScript function named “deselectAnswers” that deselects any previously selected answer options in a quiz. It does so by looping through all elements with class “answer” using the “querySelectorAll” method, and sets the “checked” property of each element to “false”. This function is used to clear the previous selection before displaying a new quiz question of this JavaScript Quiz App.
const getSelected = () => {
let answer;
answerElements.forEach((answerElement) => {
if (answerElement.checked) answer = answerElement.id;
});
return answer;
};
This is a JavaScript function named “getSelected” that returns the selected answer in a quiz. It does so by looping through all elements with class “answer” using the “querySelectorAll” method and checking the “checked” property of each element.
When an element is found with the “checked” property set to “true”, its “id” property is assigned to the “answer” variable. The “answer” variable is then returned as the selected answer.
const loadQuiz = () => {
deselectAnswers();
const currentQuizData = quizData[currentQuiz];
questionElement.innerText = currentQuizData.question;
a_text.innerText = currentQuizData.a;
b_text.innerText = currentQuizData.b;
c_text.innerText = currentQuizData.c;
d_text.innerText = currentQuizData.d;
};
loadQuiz();
This is a JavaScript function named “loadQuiz” that displays the current quiz question and answer options. It first calls the “deselectAnswers” function to clear any previous selection, then accesses the current quiz data from the “quizData” array using the “currentQuiz” variable as the index.
The text of the “questionElement” is set to the current quiz question, and the text of the answer elements “a_text”, “b_text”, “c_text”, and “d_text” are set to the respective answer options.
The function is immediately invoked after it is defined to load the first quiz question of this JavaScript Quiz App.
submitButton.addEventListener("click", () => {
const answer = getSelected();
if (answer) {
if (answer === quizData[currentQuiz].correct) score++;
currentQuiz++;
if (currentQuiz < quizData.length) loadQuiz();
else {
quiz.innerHTML = `
<h2>You answered ${score}/${quizData.length} questions correctly</h2>
<button onclick="history.go(0)">Play Again</button>
` // location.reload() won't work in CodePen for security reasons;
}
}
});
This is an event listener that listens for the “click” event on the “submitButton” element. When the submit button is clicked, the function it triggers does the following:
- It calls the “getSelected” function to retrieve the selected answer.
- If a selection has been made (i.e., “answer” is truthy), it checks if the selected answer is correct by comparing it to the correct answer stored in the “quizData” array.
- If the answer is correct, it increments the “score” variable.
- The “currentQuiz” variable is incremented to move on to the next question.
- If there are still quiz questions remaining, the “loadQuiz” function is called to display the next question.
- If all questions have been answered, the text content of the “quiz” element is replaced with a message displaying the number of correct answers and a “Play Again” button.
This code implements the logic for advancing to the next question and displaying the result of the quiz after all questions have been answered.


Hope from this tutorial you got to know how I created this project (create a multiple choice quiz app using javascript). These simple quiz javascript codes are very easy so you should not have any problem. Next time I will share the tutorial of making timed quiz using javascript. If there is any problem then you can comment me.
Earlier I have shared with you many other types of javascript game tutorials. All those designs will help you a lot to increase your javascript knowledge. Comment how you like this Quiz App JavaScript.
Here’s a basic outline for building a quiz app using HTML, CSS, and JavaScript:
Design the layout of your quiz app using HTML. This should include the questions, possible answers, and a submit button.
Style the layout using CSS. This will help to make the quiz visually appealing and user-friendly.
Write JavaScript code to handle the logic of the quiz. This will include creating variables to store the questions and answers, as well as functions to keep track of the user’s progress and to determine if they have answered correctly.
Use JavaScript event listeners to detect when the user clicks the submit button and to update the quiz accordingly. This might involve displaying a message indicating whether the answer was correct or not, or moving on to the next question.
Finally, use JavaScript to store the user’s score and to display it at the end of the quiz.
This is just a basic outline, and the specific implementation will depend on the requirements of your quiz app. You may also want to consider using a JavaScript library such as jQuery or React to simplify some of the development tasks.
Here are the steps to create a multiple choice quiz app with a timer using JavaScript:
Create an HTML structure for your quiz, including a container, a section for displaying questions, and options for the answers.
Create a JavaScript array to store the questions and answers for the quiz. Each question should include the question text, an array of answer options, and the correct answer.
Write JavaScript code to keep track of the current question, the user’s score, and the timer. Initialize the current question to 0 and the score to 0.
Create a JavaScript function to start the timer. Use the
setIntervalmethod to call a function every second and decrement the timer. Clear the interval when the timer reaches 0 and display the user’s score.Create a JavaScript function to display the current question and answer options. Use the
innerHTMLproperty to update the HTML content with the current question and options.Add event listeners to the answer options to detect when the user selects an answer. Update the user’s score and advance to the next question if the answer is correct.
Call the startTimer function and the displayQuestion function when the page loads to start the quiz.
Use
ifstatements to check if all questions have been answered and to display the final score when the quiz is complete.
Yes, you can create a quiz web app using vanilla JavaScript. Vanilla JavaScript refers to using only plain JavaScript without any additional libraries or frameworks. To create a quiz web app using vanilla JavaScript, you can use HTML and CSS for the layout and styling, and JavaScript for the logic and functionality.
Here’s a basic outline for creating a quiz web app using vanilla JavaScript:
Design the layout of your quiz using HTML and CSS, including questions, answers, and a submit button.
Create an array of questions and answers in JavaScript, along with variables to keep track of the user’s score and current question.
Write JavaScript functions to handle the logic of the quiz, such as displaying questions and answers, updating the user’s score, and determining if the user has answered correctly.
Use JavaScript event listeners to detect user interactions, such as clicking the submit button, and to update the quiz accordingly.
Finally, use JavaScript to store the user’s score and to display it at the end of the quiz.
Yes, you can create a multiple choice quiz app using JavaScript. You can use JavaScript to handle the logic of the quiz, such as tracking the user’s progress, displaying questions and answers, and determining if the user has answered correctly. You can also use HTML and CSS to design the layout and appearance of the quiz.


