In this article, I am going to show you how to create a pop-up login form using HTML and CSS. You must have seen different types of websites or applications pop-ups or modal boxes. Which undoubtedly increases the quality of the website a lot.
I have previously designed another type of pop-up sign-in form, but in that case, I used JavaScript. Now is the time to create a modal login form using Pure CSS.
If you know basic HTML and CSS then you can easily learn how to make this design. Because here I have shared the complete step-by-step tutorial. After each step I showed the possible result with pictures.
What is Popup Login Form?
The popup login form is a modern design login page. It is hidden under normal conditions. A button or link can be found on the webpage. When we click on that link, we will see the full form.
Undoubtedly it is much more interesting than the normal login form. A pop-up box is basically a modern window that is used to display different types of notifications, subscription forms, etc.
When you visit a variety of web sites where an automatic pop-up for subscribing is available. To see the pop-up model automatically, you have to fix a specific time using JavaScript or JQuery.
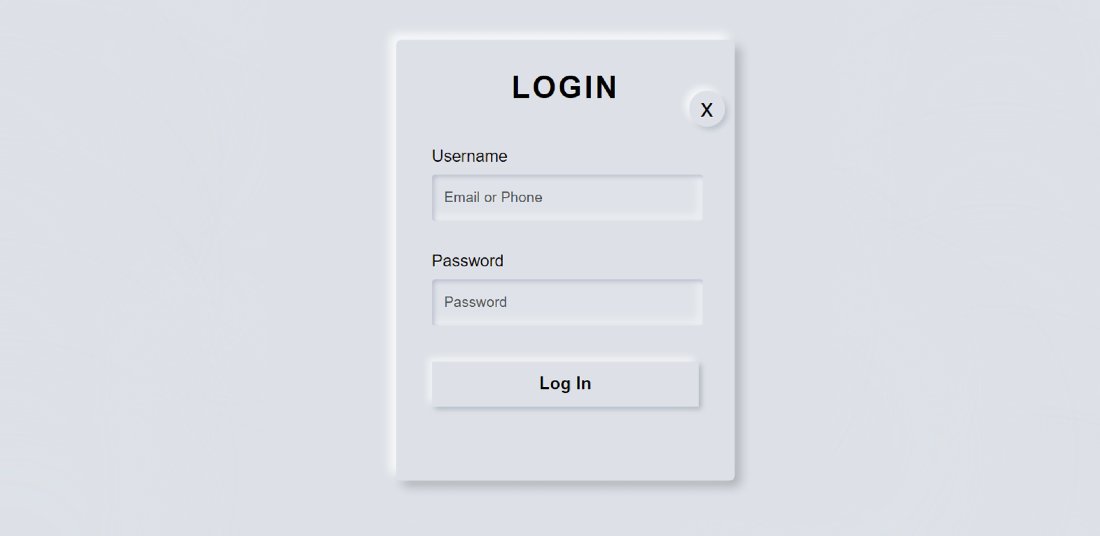
Below I have given a live demo that will help you to know how this pop-up login form works.
See the Pen
Popup Login form by Foolish Developer (@fghty)
on CodePen.
Popup Login Form Design Using HTML and CSS
Now it’s time to learn from the complete tutorial how I designed this popup login form with the help of HTML and CSS. Before sharing this tutorial, I would like to say something about this design.
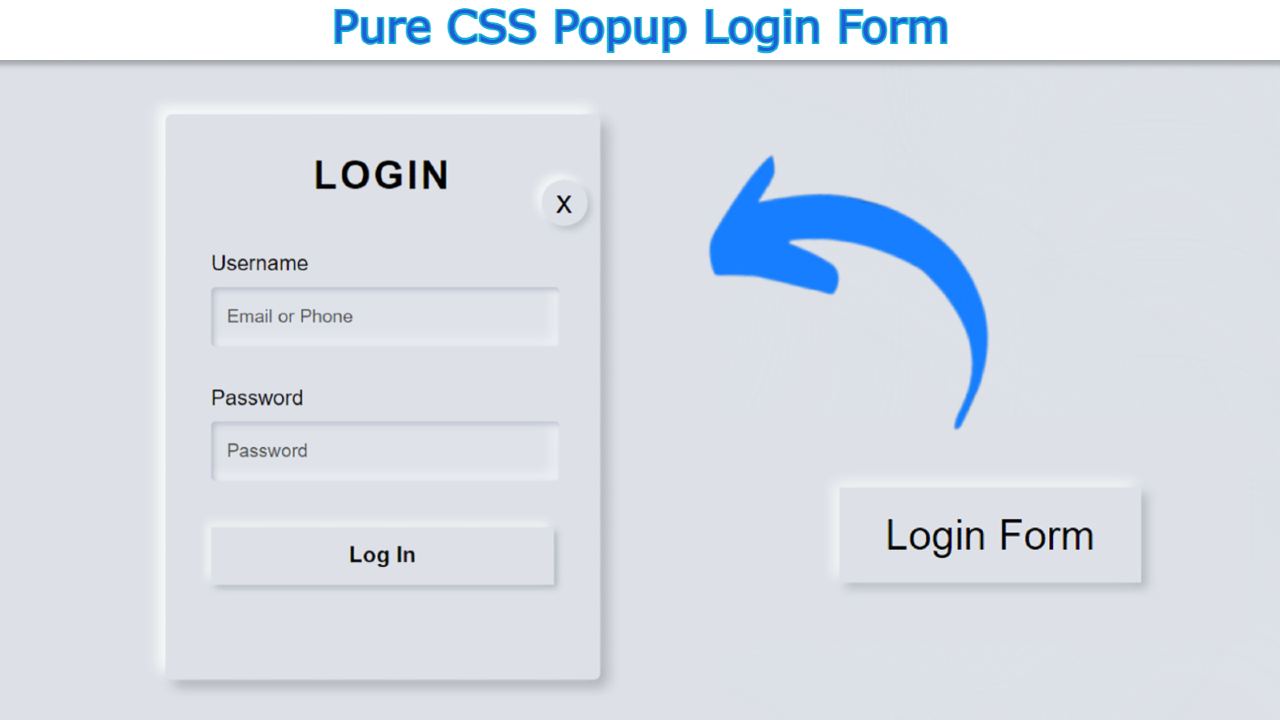
I made this design with the help of Neumorphism. Under normal circumstances, we will see a small button on the homepage. When you click on that button, you will see the complete login form.
The login page contains a small cancel button. Clicking on that button will hide the form again. Everything here is like a normal login form. First, the place to input the email ID and password, and below is a login button.
Step 1: Design the web page
I designed the web page using this small amount of CSS code below. Here I used the background color of the web page # dde1e7.
I added the login form and the popup button between the div below.
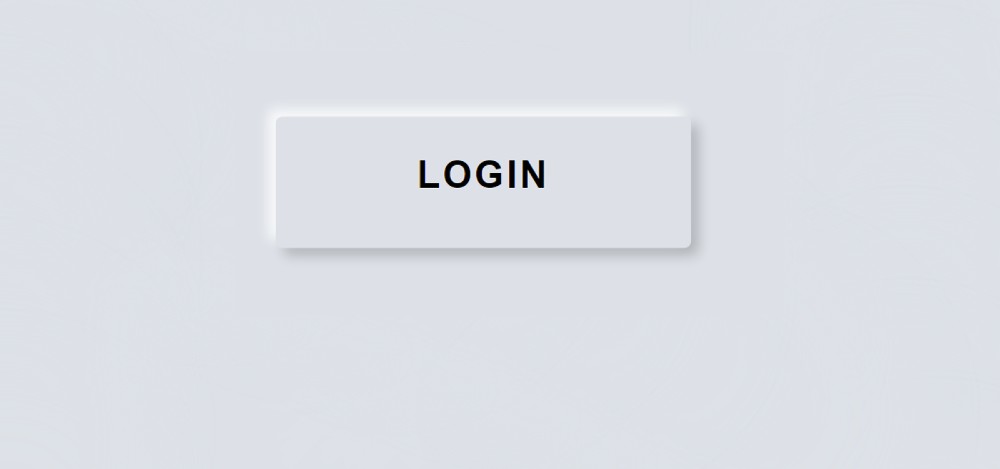
Step 2: Create a popup button on the home page
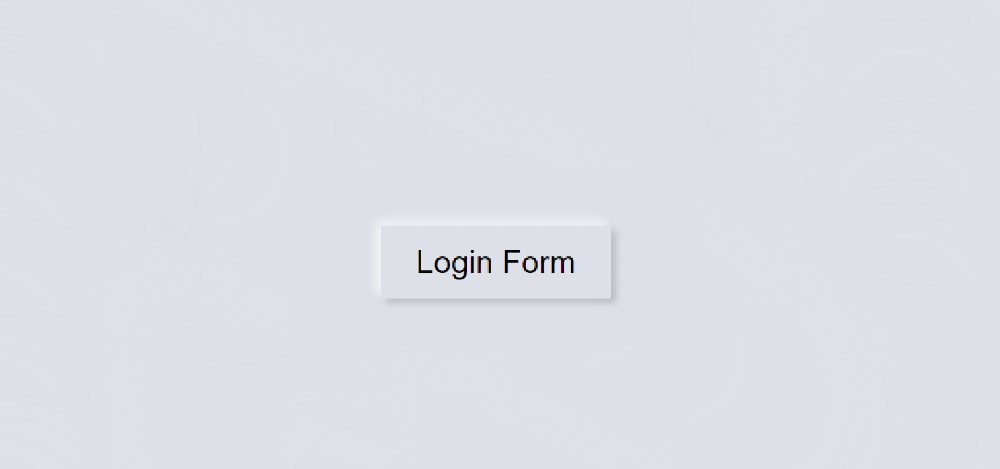
I have created a button on the homepage using the HTML and CSS code below. As I said before, you can see only one button on the homepage. Now the following codes have helped to create and design it. I used the button 160px width and 50px height.
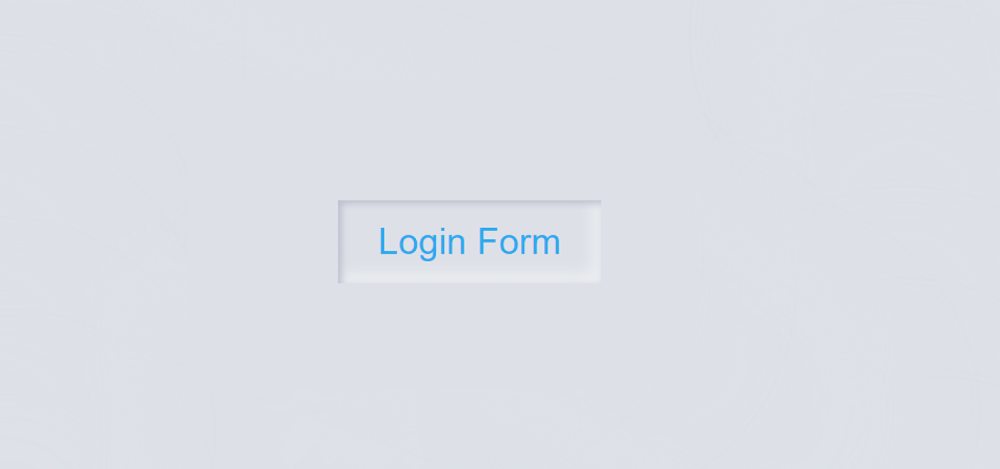
Now I have added the hover effect. When you click on that button, you will see some changes here.
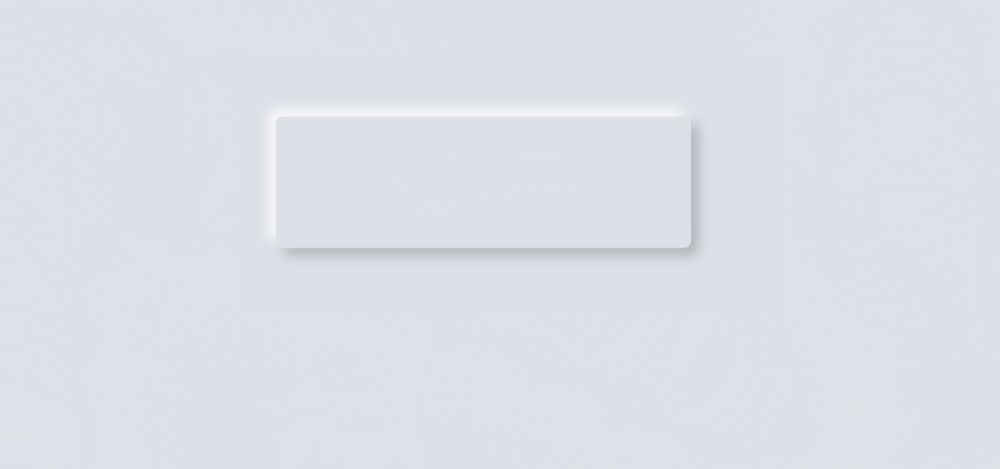
Step 3: Create the basic structure of the login form
Now I have created a popup box in which I will add all the information of the login form. I have used opacity: 0 in the CSS code. opacity: 0 will help to keep this form completely hidden under normal circumstances.
The length of this box is 330 px and I have used Height Auto. Here too I have used the background color white.
Now I have implemented this pop-up. Above we have used opacity Zero which means it will not be seen. Now I have used opacity 1 which means this login form will appear when you click on the home page button.
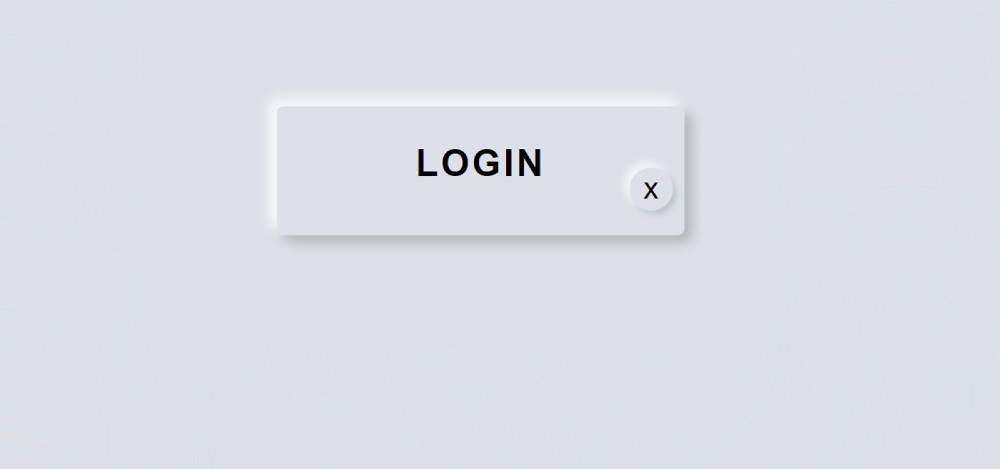
Step 4: Add titles to the login form
Now I have added a title using these codes. I have used font size 30 px and font-weight: 600 to increase the size of this title.
Step 5: Create a cancel button
Now it’s time to create a cancel button that will help you hide the login form again. This button is along the right side of the login form. Its position uses absolute to position it in a certain place.
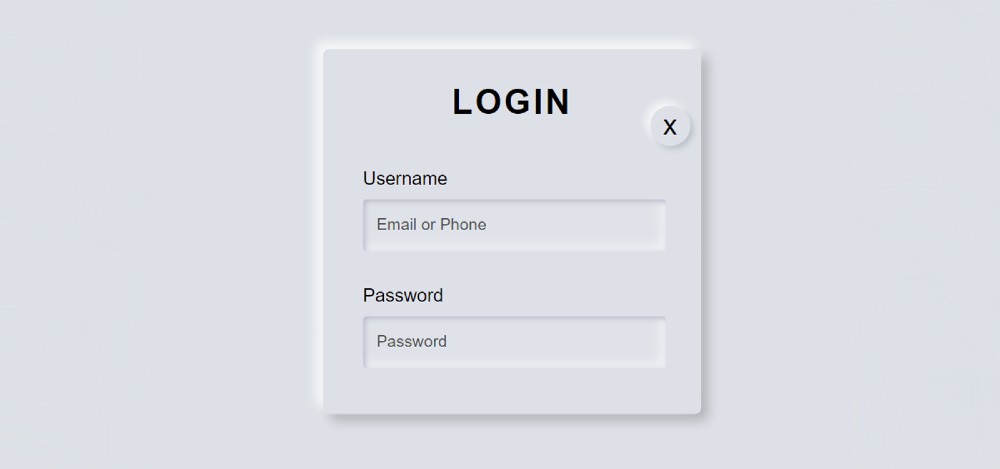
Step 6: Create a place to input emails and passwords
Now we have created a place to input using the following HTML and CSS code. I used levels with each input.
I have designed the levels with the help of CSS below.
I have designed the input spaces using these codes.
Step 7: Create a login button in the popup login form
Now I have added a login button in this login form. I used padding 12 px to determine the size of this login button. I used margin-top to keep the button slightly down from the top.
This is the easiest way to create a modal login form. Hope you learned from this tutorial how I created this pop-up login form using HTML and CSS only.
If there is any difficulty in understanding then you can definitely let me know by commenting. I have given the complete source code of making this model login form in the download button below.