Hey folks, Let’s step into another blog, another step of learning. Welcome to our new blog of the amazing and latest collection of 50+ Hamburger menus using HTML, CSS, and Javascript.
Hamburger menu
We all must be aware of hamburger shape and design so in web development we have 3 lines aligned horizontally together like a hamburger containing a menu in it, when this hamburger menu icon is clicked that menu is displayed. It saves space on the website page and shows the content in a well-presented manner.

Let’s start with various examples to understand clearly.
1. Pure CSS Hamburger fold-out menu
Here we have a menu that is present under the hamburger icon, when we click on it the menu is displayed with options Home, About, Info, Contact, and Show me More.
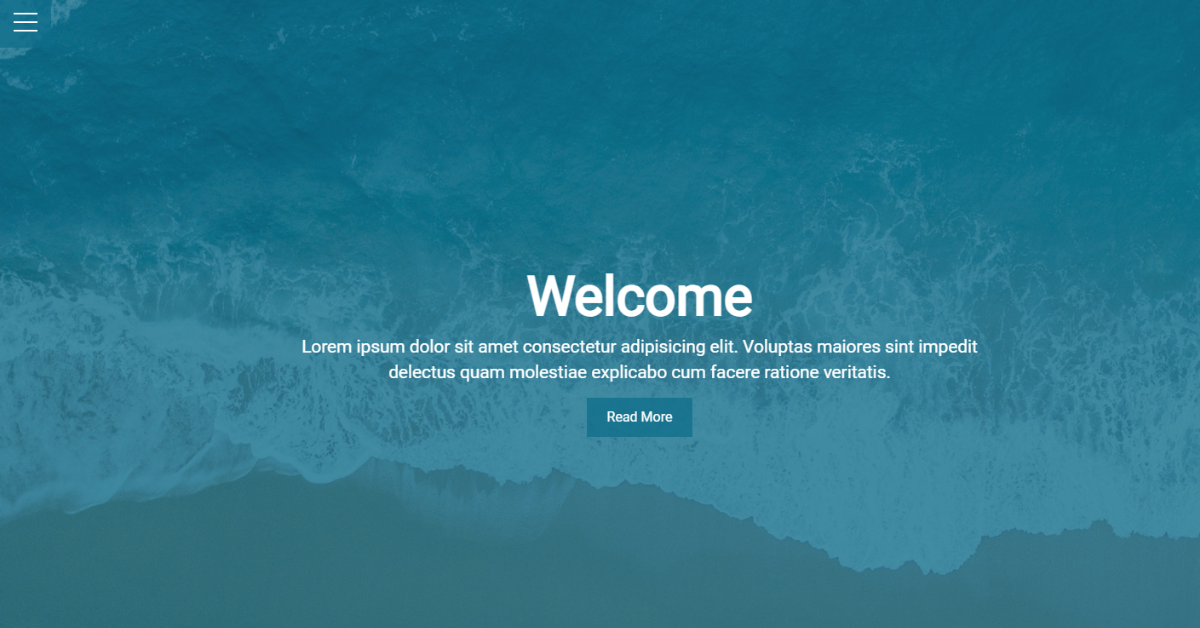
2. Full-screen burger menu
Here we have a full-page menu that is present under the hamburger icon, when we click on it the menu is displayed with options Home, About, Info, Clients, and Contact us.
3. SVG Gooey Hover Menu Concept
Here we have a SVG Gooey Hover Menu Concept that is present under the hamburger icon, when we click on it the menu is displayed with various menu items.
4. Pure CSS Hamburger Menu & Overlay
Here we have a full-page menu that is present under the hamburger icon, when we click on it the menu is displayed with options Home, About, service, and Contact.
5. Full-Screen Overlay Hamburger Menu
Here we have a full page menu that is present under the hamburger icon, when we click on it the menu is displayed with options Home, About, work and Contact us.
6. Hamburger Menu Button Interaction
7. Only CSS hamburger menu
8. Creative Hamburger Menu?
Here we have a full-page menu that is present under the hamburger icon, when we click on it the menu is displayed.
9. SVG Navigation
Here we have a full-page menu that is present under the hamburger icon, when we click on it the menu is displayed with options Home, About, Contact, and Dance with a wavy animation.
10. Creative Hamburger Menu
11. Morphing Hamburger Menu with CSS
Here we have a short menu that is present under the hamburger icon, when we click on it the menu is displayed with options Dashboard, history, statistics, and settings.
12. hamburger slide accordion menu
Here we have a menu that is present under the hamburger icon, when we click on it the menu is displayed
13. CSS Only Expanding Menu
Here we have a menu that is present under the hamburger icon, when we click on it the menu is displayed with items Home , about , another and link .
14. jQuery / CSS navigation menu
Here we have a menu that is present under the hamburger icon, when we click on it the menu is displayed.
15. Vertical color-adapting CSS menu
Here we have a menu that is present under the hamburger icon, when we click on it the menu is displayed
16. Hamburger menu button w/handwriting effect (GSAP 3)
Here we have a hamburger icon with option of changing colours.
17. 3D-ish Hamburger Menu
18. Droplet Menu Animation
Here we have a menu that is present under the hamburger icon, when we click on it the menu is displayed.
19. Menu SVG Hamburger
20. Menu
Here we have a full-page menu that is present under the hamburger icon, when we click on it the menu is displayed with options Home, About, services, gallery, and feedback.
21. Hamburger Menu Interaction
Here we have a full-page menu specially designed for mobile phones that is present under the hamburger icon, when we click on it the menu is displayed.
22. Animated hamburger menu
Here we have a full-page animated menu that is present under the hamburger icon, when we click on it the menu is displayed with options Home, About, skills, projects, and Contact.
23. hamburger icon animated
Here we have an animated hamburger icon.
24. CSS Only Navigation Menu
Here we have a full-page animated menu that is present under the hamburger icon, when we click on it the menu is displayed with options Home, About Us, Our Services, join us, and Contact.
25. Animated Hamburger
26. Vegan Hamburger icon
27. animated burger menu
28. Goey Menu
29. JS Hmburger Menu
Here we have an animated menu that is present under the hamburger icon, when we click on it the menu is displayed with options Home, About, services, and Contact.
30. CSS + JS Hmburger Menu w/ Transitions
31. Vanilla JS Hamburger Menu
Here we have a full-page animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
32. The 3D Navigation Animation
Here we have a full-page animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
33. Burger Menu
Here we have an animated menu that is present under the hamburger icon, when we click on it the menu is displayed with options about, menu, contact, and blog.
34. simple hamburgr menu
Here we have a simple full-page animated menu that is present under the hamburger icon, when we click on it the menu is displayed with three options.
35. Animated Hamburger menu buttons with linear-gradient
36. Hamburger menu with CSS animations and pure JavaScript
Here we have animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
37. Creative hamburger menu
38. Football menu
Here we have a full-page animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
39. Hamburgr Menu
Here we have an animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
40. CSS Clip-path Menu
Here we have an animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
41. Pure CSS Hamburgr Menu
Here we have a full-page animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
See the Pen Pure CSS Hamburger Menu by Tony G (@Voyotv) on CodePen.
42. Hamburgr Menu Idea-1
Here we have an animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
43. Hamburgr Menu – Pure CSS
Here we have a full-page animated menu that is present under the hamburger icon, when we click on it the menu is displayed with various items.
44. Simple jQuery Hamburger Menu
Here we have an animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
45. CSS + HTML Hamburger Menu
Here we have an animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
46. 100% CSS Hamburger Animation
Here we have an animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
47. Adaptive menu on CSS only
Here we have an animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
48. There is a new Burger in town
Here we have a full-page animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
49. Hamburger Icons Animations
50. The circular menu
Here we have a circular animated menu that is present under the hamburger icon, when we click on it the menu is displayed.
Read Also: 30+ Projects Using HTML and CSS
So, you saw many different varieties of hamburger menu examples which are very beneficial for web development learners whether you are a beginner or a professional one. You can add them whenever you are proceeding with the hamburger menu for the website. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!