Create a Drop-down menu bar by viewing this article using Html and CSS. The drop-down menu will help organize the content of the website. Earlier I showed you how to create many types of navigation menu bars and site menubars.
With the help of this, any user will be able to organize all types of content according to the category of his website. If you know the basic HTML and CSS programming code, you can easily create this dropdown menu bar.
If you don’t know how to create a navigation menu bar then you can definitely check out my other tutorials. In this case, I have only shown how to create a dropdown. Use the demo section below to watch the live demo of this menu bar. Below I have provided the necessary source code which you can copy and use in your own work. But if you are a beginner, you must follow the tutorial below.
See the Pen
drop menu by Foolish Developer (@fghty)
on CodePen.
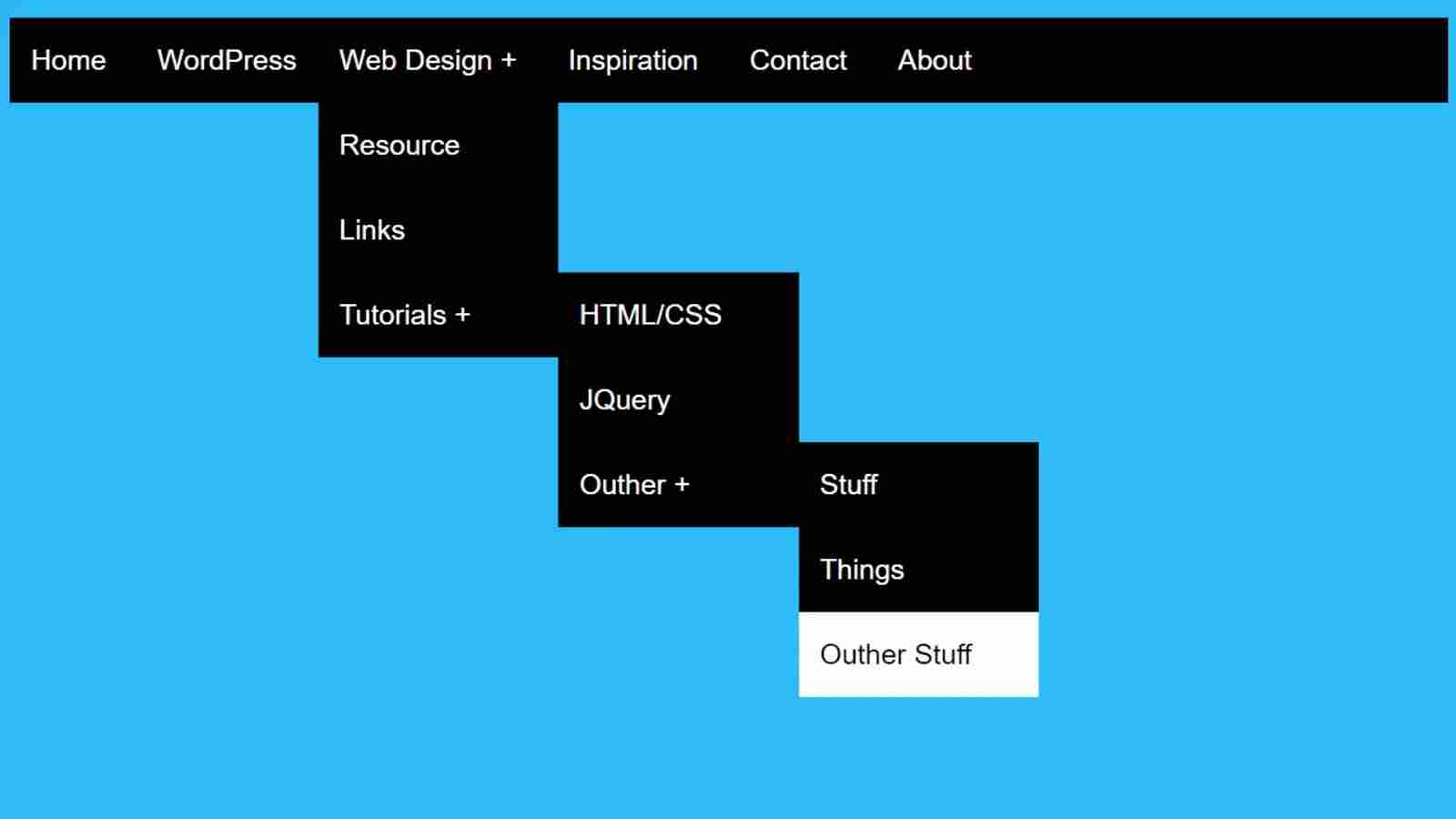
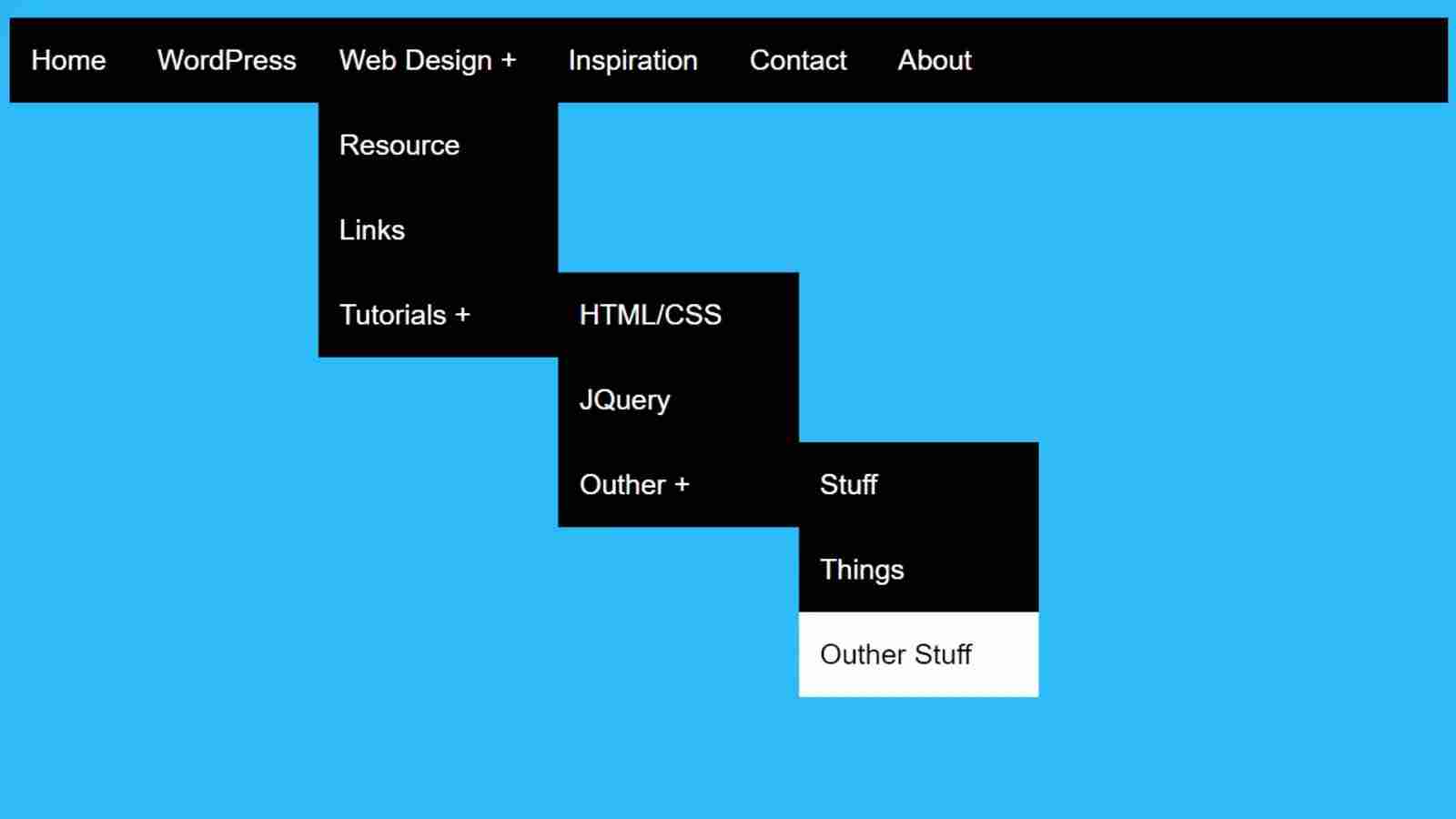
As you can see in the demo above, I have created a menu by adding some menus to a homepage. I added a plus sign (+) to one of those menubars, which you can see in the dropdown when you click on it. Clicking on that menu will bring up another dropdown.
Similarly, if you click on the plus sign (+) in the second dropdown, another third dropdown menu bar will appear.
Background of the navigation menubar I used black color and white color for each menu item. This includes the hover effect. When you click on menus, the menu item’s background will be white and the text will be black.
You can create simple dropdown menus using HTML and CSS code. If you want to make it then be sure to follow the tutorial below where I have shown in full step by step how I made it using any code.
Step 1: Design the background of the drop bar
First of all, you create an HTML file. Copy the structure below and add it to the HTML file.
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<style>
</style>
</head>
<body>
<div id=”container”>
</div>
</body>
</html>
CSS programming code has helped to design the background. As you saw in the demo above the background I used rgb(4, 190, 247) color.
html{
background-color: rgb(4, 190, 247);
background-size: cover;
background-repeat: no-repeat;
height: 700px;
background-position: center;
}
body{
font-size: 22px;
line-height: 32px;
color: #ffffff;
font-family: ‘Open Sans’,sans-serif;
}
Step 2: Create a navigation bar by adding menu links
I created the navigation bar using the following HTML programming codes. When you open this menu bar you will see there is a navigation bar and I have added some menu items to it.
<nav>
<ul>
<li><a href=””>Home</a></li>
<li><a href=””>WordPress</a>
<li><a href=””>Web Design</a>
<!–Drop Menu–>
</li>
<li><a href=””>Inspiration</a></li>
<li><a href=””>Contact</a></li>
<li><a href=””>About</a></li>
</ul>
</nav>
The CSS code below has helped to design the navigation bar by adding the above. In the background I have black color, the text is white color and the font size is 20 px.
nav{
background-color: #000000;
}
nav ul {
padding: 0;
margin: 0;
list-style: none;
position: relative;
}
nav ul li{
display: inline-block;
background-color: #000000;
}
nav a{
display: block;
padding: 0 15px;
color: #fff;
line-height: 60px;
font-size: 20px;
text-decoration: none;
}
Step 3: Add a dropdown to the navbar
We have only made the navigation above, now we will add the dropdown. In this case, I have made a three-step dropdown. You can increase the amount further if you want, i.e. you can use 4 or 5 instead of three. You do not have to use CSS separately for this.
<!–First Tier Drop Down–>
<ul>
<li><a href=””>Resource</a></li>
<li><a href=””>Links</a></li>
<li><a href=””>Tutorials</a>
<!–Second Tier Drop Down–>
<ul>
<li><a href=””>HTML/CSS</a></li>
<li><a href=””>JQuery</a></li>
<li><a href=””>Outher</a>
<!– Third Tier Drop Down–>
<ul>
<li><a href=””>Stuff</a></li>
<li><a href=””>Things</a></li>
<li><a href=””>Outher Stuff</a></li>
</ul>
</li>
</ul>
</li>
</ul>
The following programming codes are the CSS codes that I used to design the drops in this menu bar. You may be wondering how these dropdowns work.
Let me tell you, the first dropdown is very easy to make. Normally, menu items associated with the nav menu are hidden. Clicking on it will bring up the drop-down menu. The second and third dropdown works the same way.
However, in that case, the dropdown can be seen side by side. For this, I have moved the width of this dropdown to the left. As px is moved to the left, it can be seen along the entire left.
nav ul ul {
display: none;
position: absolute;
top: 60px;
}
/* hover */
nav a:hover{
background-color: #ffffff;
color: #000000;
}
/* Display Dropdown on Hover */
nav ul li:hover > ul {
display: inherit;
}
/* Fisrt Tier Dropdown */
nav ul ul li{
display: list-item;
position: relative;
width: 170px;
float: none;
}
/* ============ Second, Third and More Tiers ===========*/
nav ul ul ul li {
position: relative;
top: -60px;
left: 170px;
}
Here I have added a plus sign to identify the drop links. I did not add these plus signs to the HTML code so I used CSS code.
/* Change this in order to change the Dropdown symbol */
li > a::after { content: ‘ +’;}
li > a:only-child::after {
content: ”;
}
Hopefully from this tutorial, you have learned how to create a dropdown menu bar using HTML and CSS code. Earlier I made many types of the navigation menu bar and sidebar menu you can see those designs if you want.
If there is any difficulty in creating this dropdown menu bar, you can definitely comment. If you like the tutorial, please let us know in the comments.