Introduction :
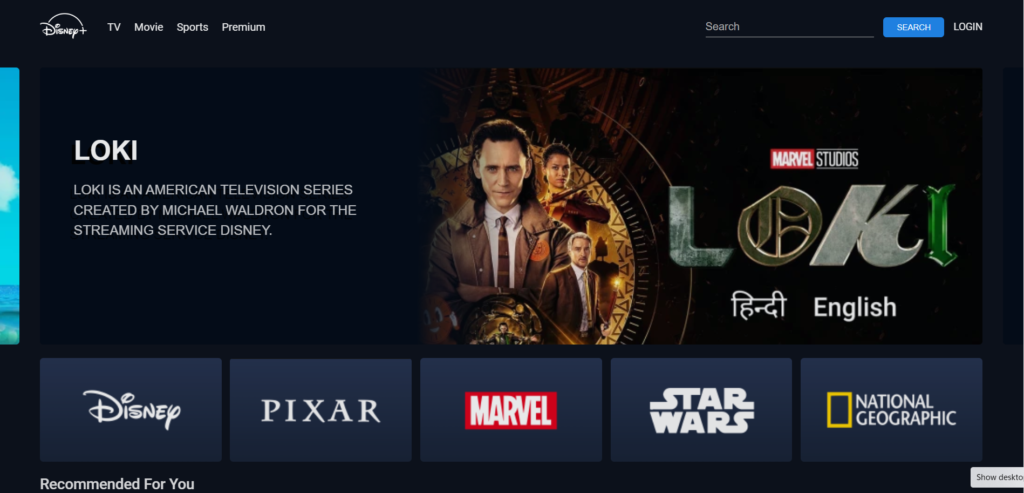
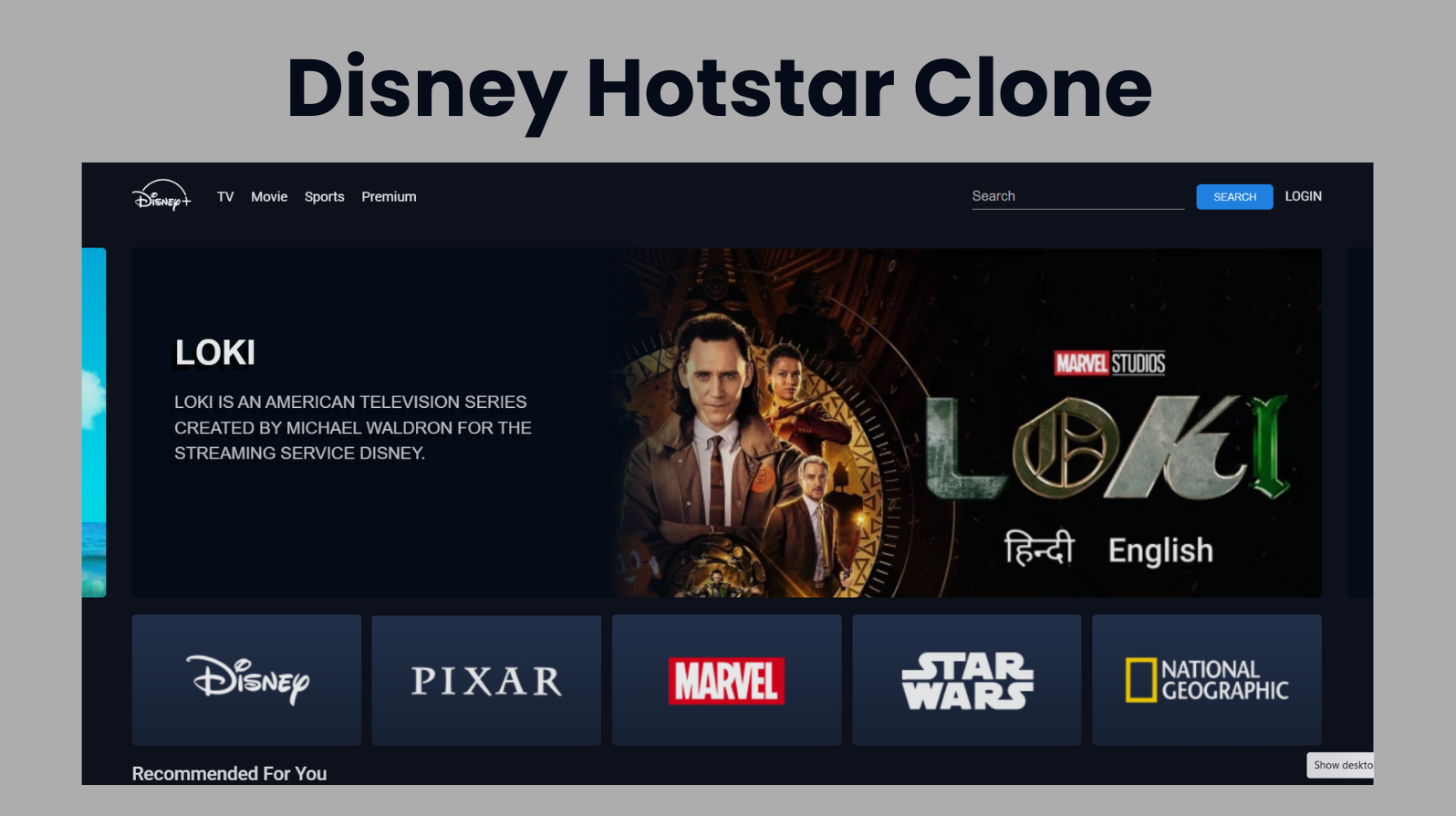
This project is a clone of the Disney+ Hotstar website, developed using HTML, CSS, and JavaScript. It is designed to replicate the look and feel of the popular streaming platform, providing a similar user interface and interaction model. The project includes a responsive navigation bar, a carousel for featured content, a grid layout for video cards, and sections for recommended movies, popular shows, and new releases.
Explanation :
The project is structured as follows:
- HTML: The HTML file defines the structure of the web page, including the navigation bar, carousel, video card sections, and footer.
- CSS: The CSS file styles the web page, ensuring it looks visually appealing and adheres to the Disney+ brand aesthetics.
- JavaScript: The JavaScript file adds interactivity to the web page, such as carousel functionality and dynamic content updates.
HTML Structure
The HTML structure is organized into several key sections:
Head Section:
- Contains meta tags for character set and viewport settings.
- Links to the external CSS file.
- Defines the page title.
Body Section:
- Navigation Bar: A fixed top navigation bar with the Disney+ logo, navigation links (TV, Movie, Sports, Premium), a search box, and a login button.
- Carousel Container: A container for the carousel, designed to display featured content.
- Video Card Container: A grid of video cards, each containing an image and a video element that plays on hover.
- Recommended Section: A list of recommended movies with horizontal scrolling.
- Popular Shows Section: A list of popular shows with horizontal scrolling.
- New Releases Section: A list of new releases with horizontal scrolling.
- Footer: Contains copyright information and links to terms of use, privacy policy, and FAQ.
CSS Styling
The CSS provides styles for various components:
- Global Styles: Reset margins and paddings, set box-sizing, and define font styles.
- Navigation Bar: Styles the navigation bar, including the logo, navigation links, search box, and buttons.
- Carousel: Defines the layout and appearance of the carousel, including the slider and slide content.
- Video Card: Styles for the video cards, including hover effects to display videos.
- Sections: Styles for the different sections (recommended, popular shows, new releases) and their respective cards.
- Footer: Styles for the footer and its links.
JavaScript Logic
The JavaScript file adds interactivity to the web page. Although the provided code snippet does not include the JavaScript file (script.js), the following logic can be inferred based on typical functionalities in similar projects:
- Carousel Functionality: JavaScript handles the automatic sliding of the carousel items and the manual navigation using previous and next buttons.
- Video Card Hover Effect: JavaScript may be used to switch between the image and video elements on hover, providing a preview of the video content.
- Dynamic Content Updates: JavaScript could dynamically update the content of the sections (e.g., adding or removing items from the watchlist).
SOURCE CODE:
HTML (Index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Disney+ Clone</title>
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" href="style.css">
</head>
<body>
<nav class="navbar">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/logo.png" class=" brand-logo" alt="disney+logo">
<ul class="nav-links">
<li class="nav-items"><a href="">TV</a></li>
<li class="nav-items"><a href="">Movie</a></li>
<li class="nav-items"><a href="">Sports</a></li>
<li class="nav-items"><a href="">Premium</a></li>
</ul>
<div class="right-container">
<input type="text" class="search-box" placeholder="search">
<button class="Subscribe">Search</button>
<a href="#" class="login-btn">Login</button>
</div>
</nav>
<div class="carousel-container">
<div class="carousel">
</div>
</div>
<div class="video-card-container">
<div class="video-card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/disney.PNG" class="video-card-image" alt="disney logo">
<Video src="./videos/disney.mp4" muted loop class="card-video"></Video>
</div>
<div class="video-card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/pixar.PNG" class="video-card-image" alt="pixer logo">
<Video src="./videos/pixar.mp4" muted loop class="card-video"></Video>
</div>
<div class="video-card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/marvel.PNG" class="video-card-image" alt="marvel logo">
<Video src="./videos/marvel.mp4" muted loop class="card-video"></Video>
</div>
<div class="video-card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/star-wars.PNG" class="video-card-image" alt="Star Wars logo">
<Video src="./videos/star-war.mp4" muted loop class="card-video"></Video>
</div>
<div class="video-card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/geographic.PNG" class="video-card-image" alt="geographic logo">
<Video src="./videos/geographic.mp4" muted loop class="card-video"></Video>
</div>
</div>
<h1 class="title">recommended for you</h1>
<div class="movies-list">
<a href="#"></a>
<button class="pre-btn"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="pre.png" alt=""></button>
<button class="nxt-btn"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="nxt.png" alt=""></button>
<div class="card-container">
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 1.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">Loki</h2>
<h6 class="des">
"Loki" challenges reality with time travel.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 2.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">Mulan</h2>
<h6 class="des">
Mulan: Courage, Honor, Warrior's Journey.
</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 3.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">The Falcon and the Winter Soldier</h2>
<h6 class="des">Superheroes unite to battle villains.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 4.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 5.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 6.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 7.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 8.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 5.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 8.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
</div>
</div>
<h1 class="title">Popular Shows</h1>
<div class="movies-list">
<button class="pre-btn"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/pre.png" alt=""></button>
<button class="nxt-btn"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/nxt.png" alt=""></button>
<div class="card-container">
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 11.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 9.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 8.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 7.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 3.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 1.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 6.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 12.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 8.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 5.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
</div>
</div>
<h1 class="title">New Releases</h1>
<div class="movies-list">
<button class="pre-btn"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/pre.png" alt=""></button>
<button class="nxt-btn"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/nxt.png" alt=""></button>
<div class="card-container">
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 8.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 5.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 12.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 6.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 2.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 10.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 5.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 3.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 8.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
<div class="card">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/poster 1.png" alt="" class="card-img">
<div class="card-body">
<h2 class="name">movie name</h2>
<h6 class="des">Lorem ipsum dolor sit amet consectetur.</h6>
<button class="watchlist-btn">add to watchlist</button>
</div>
</div>
</section>
</div>
</div>
</div>
<div class="last-footer">
<div class="last-footer-texts">
<h3>© 2023 Disney+. All Rights Reserved.</H3>
<div class="last-footer-links">
<a href="#">Terms Of Use</a>
<a href="#">Privacy Policy</a>
<a href="#">FAQ</a>
</div>
</div>
<div class="last-footer-images">
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/google-playstore.webp" class="dwn" alt=""></a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/ios-appstore.webp" class="dwn" alt=""></a>
</div>
</div> <script type="litespeed/javascript" data-src="script.js"></script> <script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/d684f2456a32da9a020c2374cd9038b2.js?ver=48ee7"></script></body>
</html>
CSS (style.css)
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
background: #0c111b;
position: relative;
font-family: roboto, sans-serif;
}
.navbar {
width: 100%;
height: 80px;
position: fixed;
top: 0;
left: 0;
padding: 0 4%;
background: #0c111b;
z-index: 1;
display: flex;
align-items: center;
}
.brand-logo {
height: 70px;
}
.nav-links {
margin: 10px;
display: flex;
list-style: none;
}
.nav-items a {
text-decoration: none;
margin-left: 20px;
text-transform: capitalize;
color: #fff;
opacity: 0.9;
}
.right-container {
display: block;
margin-left: auto;
}
.search-box {
border: none;
border-bottom: 1px solid #aaa;
background: transparent;
outline: none;
height: 30px;
color: #fff;
width: 250px;
text-transform: capitalize;
font-size: 16px;
font-weight: 500px;
transition: 0.5s;
}
.search-box::placeholder {
color: #aaa;
}
.search-box:focus {
width: 400px;
border-color: #1f80e0;
}
.search-btn {
position: absolute;
right: 0;
top: 0;
height: 30px;
width: 30px;
border: none;
background: none;
outline: none;
cursor: pointer;
}
.Subscribe {
background: #1f80e0;
height: 30px;
padding: 0 20px;
color: #fff;
border-radius: 5px;
border: none;
outline: none;
text-transform: uppercase;
font-weight: 700px;
font-size: 12px;
margin: 0 10px;
}
.login-btn {
color: #fff;
opacity: 0.9;
text-transform: uppercase;
font-size: 15px;
font-weight: 700px;
text-decoration: none;
}
.carousel-container {
position: relative;
width: 100%;
height: 450px;
padding: 20px 0;
overflow-x: hidden;
margin-top: 80px;
}
.carousel {
display: flex;
width: 92%;
height: 100%;
position: relative;
margin: auto;
overflow-x: visible;
scroll-behavior: smooth;
}
.slider {
flex: 0 0 auto;
margin-right: 30px;
position: relative;
background: rgba(0, 0, 0, 0.5);
border-radius: 5px;
width: 100%;
height: 100%;
left: 0;
transition: 1s;
overflow: hidden;
}
.slider img {
width: 70%;
min-height: 100%;
object-fit: cover;
display: block;
margin-left: auto;
}
.slide-content {
position: absolute;
width: 50%;
height: 100%;
z-index: 1;
background: linear-gradient(to right, #030b17 80%, #0c111b00);
color: #fff;
}
.slide-content h1 {
font-size: 40px;
font-weight: 700;
margin-top: 100px;
padding-left: 50px;
font-family: sans-serif;
text-shadow: -6px 6px black;
}
.slide-content p {
font-size: 20px;
font-weight: 500;
padding-left: 50px;
margin-top: 20px;
opacity: 0.8;
font-family: sans-serif;
text-shadow: -6px 6px black;
}
.slide-content button {
background: #1f80e0;
border: none;
outline: none;
color: #fff;
font-size: 15px;
font-weight: 700;
padding: 10px 20px;
border-radius: 5px;
margin-left: 50px;
margin-top: 20px;
cursor: pointer;
text-transform: capitalize;
}
.slide-content button:hover {
background: #1f80e0;
opacity: 0.8;
}
.moive-title {
padding-left: 50px;
text-transform: capitalize;
margin-top: 40px;
position: absolute;
bottom: 20px; /* Adjust this value to position the text where you want it */
left: 0;
right: 0;
text-align: center; /* Center the text horizontally */
}
.moive-title h1 {
font-size: 30px;
font-weight: 700;
font-family: sans-serif;
text-shadow: -6px 6px black;
}
.movie-des {
width: 80%;
line-height: 30px;
padding-left: 50px;
margin-top: 30px;
opacity: 0.8;
font-weight: 500;
font-family: sans-serif;
}
.movie-des p {
font-size: 10px;
font-weight: 400;
padding-left: 50px;
margin-top: 20px;
opacity: 0.8;
font-family: sans-serif;
text-shadow: -6px 6px black;
}
.video-card-container {
position: relative;
width: 92%;
margin: auto;
height: 10vw;
display: flex;
margin-bottom: 20px;
justify-content: space-between;
}
.video-card {
position: relative;
min-width: calc(100% / 5 - 10px);
width: calc(100% / 5 - 10px);
height: 100%;
border-radius: 5px;
overflow: hidden;
background-color: #030b17;
}
#play-btn,
.watchlist-btn {
position: relative;
width: 100%;
text-transform: capitalize;
background: none;
border: none;
font-weight: 500;
text-align: right;
color: rgba(255, 255, 255, 0.5);
margin: 5px 0;
cursor: pointer;
padding: 10px 5px;
border-radius: 5px;
}
.card-video,
.video-card-image {
width: 100%;
height: 100%;
object-fit: cover;
}
.card-video {
position: absolute;
}
.video-card:hover .video-card-image {
display: none;
}
.video-card:hover .card-video {
display: block;
}
.video-card:hover .card-body {
opacity: 1;
}
.card-body {
opacity: 0;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
background: linear-gradient(to bottom, rgba(4, 8, 15, 0), #192133 90%);
padding: 10px;
transition: 0.5s;
}
.title {
color: #fff;
opacity: 0.9;
padding-left: 4%;
text-transform: capitalize;
font-size: 22px;
font-weight: 500;
}
.movies-list-container {
width: 100%;
margin-top: 20px;
}
.movies-list {
width: 100%;
height: 220px;
position: relative;
margin: 10px 0 20px;
overflow-x: hidden;
overflow-y: visible;
scroll-behavior: smooth;
padding-left: 10px;
}
.movies-list::-webkit-scrollbar-track {
background-color: #0c111b;
}
.movies-list::-webkit-scrollbar {
display: none;
}
.card-container {
position: relative;
width: 92%;
padding-left: 10px;
margin: auto;
height: 220px;
display: flex;
margin: 0 auto;
align-items: center;
overflow-x: auto;
overflow-y: visible;
scroll-behavior: smooth;
}
.card-container::-webkit-scrollbar-track {
background-color: #0c111b;
}
.card-container::-webkit-scrollbar {
display: none;
}
.card {
position: relative;
min-width: 150px;
height: 200px;
width: 150px;
border-radius: 5px;
overflow: hidden;
background-color: #030b17;
margin-right: 10px;
transition: 0.5s;
}
.card-img {
width: 100%;
height: 100%;
object-fit: cover;
}
.card:hover {
transform: scale(1.1);
}
.card:hover .card-body {
opacity: 1;
}
.card-body {
opacity: 0;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
background: linear-gradient(to bottom, rgba(4, 8, 15, 0), #192133 90%);
padding: 10px;
transition: 0.5s;
}
.name {
color: #fff;
font-size: 15px;
font-weight: 500;
text-transform: capitalize;
margin-top: 60%;
}
.des {
color: #fff;
opacity: 0.8;
margin: 5px 0;
font-weight: 500;
font-size: 12px;
}
.rating {
color: #fff;
opacity: 0.8;
font-weight: 500;
font-size: 12px;
}
.watchlist-btn {
position: relative;
width: 100%;
text-transform: capitalize;
background: none;
border: none;
font-weight: 500;
text-align: right;
color: rgba(255, 255, 255, 0.5);
margin: 5px 0;
cursor: pointer;
padding: 10px 5px;
border-radius: 5px;
}
.watchlist-btn::before {
content: "";
position: absolute;
top: 0;
left: -5px;
height: 35px;
width: 35px;
background-image: url(images/add.png);
background-size: cover;
transform: scale(0.4);
}
.watchlist-btn:hover {
color: #fff;
background: rgba(255, 255, 255, 0.1);
}
.pre-btn,
.nxt-btn {
position: absolute;
top: 0;
width: 5%;
height: 100%;
z-index: 2;
border: none;
cursor: pointer;
outline: none;
transition: 0.5s;
}
.pre-btn {
left: 0;
background: linear-gradient(to right, #0c111b 0%, #0c111b00);
}
.nxt-btn {
right: 0;
background: linear-gradient(to left, #0c111b 0%, #0c111b00);
}
.pre-btn img,
.nxt-btn img {
width: 15px;
height: 20px;
opacity: 0;
}
.pre-btn:hover img,
.nxt-btn:hover img {
opacity: 1;
}
.pre-btn:hover,
.nxt-btn:hover {
background: linear-gradient(to left, #0c111b 0%, #0c111b80);
}
.pre-btn:active,
.nxt-btn:active {
background: linear-gradient(to left, #0c111b 0%, #0c111b80);
}
.pre-btn:active img,
.nxt-btn:active img {
opacity: 1;
}
/* Mobile Responsive */
@media screen and (max-width: 768px) {
.nav-links {
display: none;
}
.right-container {
margin-left: 0;
}
.search-box {
width: 200px;
}
.carousel-container {
height: 300px;
}
.carousel {
width: 100%;
}
.slider {
margin-right: 10px;
}
.slide-content {
width: 100%;
}
.moive-title {
padding-left: 10px;
margin-top: 50px;
}
.movie-des {
width: 100%;
padding-left: 10px;
margin-top: 20px;
}
.video-card-container {
height: 20vw;
}
.video-card {
min-width: calc(100% / 3 - 10px);
width: calc(100% / 3 - 10px);
}
.movies-list {
height: 200px;
}
.card-container {
width: 100%;
padding-left: 0;
}
.card {
min-width: 100px;
width: 100px;
height: 150px;
margin-right: 5px;
}
.name {
font-size: 12px;
}
.des {
font-size: 10px;
}
.rating {
font-size: 10px;
}
.watchlist-btn {
font-size: 10px;
}
.pre-btn,
.nxt-btn {
width: 10%;
}
.pre-btn img,
.nxt-btn img {
width: 10px;
height: 15px;
}
}
@media screen and (max-width: 500px) {
.carousel-container {
height: 250px;
}
.carousel {
width: 100%;
}
.slider {
margin-right: 10px;
}
.slide-content {
width: 100%;
}
.moive-title {
padding-left: 10px;
margin-top: 50px;
}
.movie-des {
width: 100%;
padding-left: 10px;
margin-top: 20px;
}
.video-card-container {
height: 20vw;
}
.video-card {
min-width: calc(100% / 3 - 10px);
width: calc(100% / 3 - 10px);
}
.movies-list {
height: 200px;
}
.card-container {
width: 100%;
padding-left: 0;
}
.card {
min-width: 100px;
width: 100px;
height: 150px;
margin-right: 5px;
}
.name {
font-size: 12px;
}
.des {
font-size: 10px;
}
.rating {
font-size: 10px;
}
.watchlist-btn {
font-size: 10px;
}
.pre-btn,
.nxt-btn {
width: 10%;
}
.pre-btn img,
.nxt-btn img {
width: 10px;
height: 15px;
}
}
@media screen and (max-width: 400px) {
.carousel-container {
height: 200px;
}
.carousel {
width: 100%;
}
.slider {
margin-right: 10px;
}
.slide-content {
width: 100%;
}
.moive-title {
padding-left: 10px;
margin-top: 50px;
}
.movie-des {
width: 100%;
padding-left: 10px;
margin-top: 20px;
}
.video-card-container {
height: 20vw;
}
.video-card {
min-width: calc(100% / 3 - 10px);
width: calc(100% / 3 - 10px);
}
.movies-list {
height: 200px;
}
.card-container {
width: 100%;
padding-left: 0;
}
.card {
min-width: 100px;
width: 100px;
height: 150px;
margin-right: 5px;
}
.name {
font-size: 12px;
}
.des {
font-size: 10px;
}
.rating {
font-size: 10px;
}
.watchlist-btn {
font-size: 10px;
}
.pre-btn,
.nxt-btn {
width: 10%;
}
.pre-btn img,
.nxt-btn img {
width: 10px;
height: 15px;
}
}
.last-footer {
display: flex;
justify-content: space-between;
width: 100%;
padding: 0 5%;
color: #999999;
font-size: 12px;
margin-bottom: 50px;
}
.dwn {
min-width: 100%;
width: 100px;
height: 100%;
}
.last-footer-links,
.last-footer-images {
display: flex;
gap: 10px;
padding: 10px 0;
}
.intro {
display: flex;
justify-content: space-between;
align-items: flex-end;
padding-right: 4%;
font-size: 15px;
margin-top: 30px;
}
.intro a {
color: #fff;
}
.intro a:hover {
transform: scale(1.1);
}
.intro-links {
display: flex;
gap: 20px;
}
.intro-images {
display: flex;
gap: 20px;
}
.intro-images img {
width: 30px;
height: 30px;
cursor: pointer;
}
.intro-images img:hover {
transform: scale(1.1);
}
.intro-links a {
color: #fff;
text-decoration: none;
}
.intro-links a:hover {
transform: scale(1.1);
}
.intro-links a::after {
content: "";
display: block;
width: 0;
height: 2px;
background: #fff;
transition: width 0.3s;
}
.intro-links a:hover::after {
width: 100%;
transition: width 0.3s;
}
JavaScript (script.js)
let movies = [
{
name: "loki",
des: "Loki is an American television series created by Michael Waldron for the streaming service Disney.",
image: "./images/slider 1.PNG",
},
{
name: "falcon and the winter soldier",
des: "Falcon and the Winter Soldier is an American television series created for the streaming platform Disney+.",
image: "./images/slider 2.PNG",
},
{
name: "WandaVision",
des: "WandaVision is an American television series created for the streaming service Disney+",
image: "./images/slider 3.PNG",
},
{
name: "Raya and the Last Dragon",
des: "Raya and the Last Dragon is an animated Disney film released in 2021.",
image: "./images/slider 4.PNG",
},
{
name: "Luca",
des: "Luca is a Disney-Pixar animated film released in 2021.",
image: "./images/slider 5.PNG",
},
];
const carousel = document.querySelector(".carousel");
let sliders = [];
let slideIndex = 0; // track the current slide
const createSlide = () => {
if (slideIndex >= movies.length) {
slideIndex = 0;
}
// create DOM Elements
let slide = document.createElement("div");
let imgElement = document.createElement("img");
let content = document.createElement("div");
let h1 = document.createElement("h1");
let p = document.createElement("p");
// attaching all element
imgElement.appendChild(document.createTextNode(""));
h1.appendChild(document.createTextNode(movies[slideIndex].name));
p.appendChild(document.createTextNode(movies[slideIndex].des));
content.appendChild(h1);
content.appendChild(p);
slide.appendChild(content);
slide.appendChild(imgElement);
carousel.appendChild(slide);
// setting up images
imgElement.src = movies[slideIndex].image;
slideIndex++;
// setting elements classnames
slide.className = "slider";
content.className = "slide-content";
h1.className = "movie-title";
p.className = "movie-des";
sliders.push(slide);
if (sliders.length) {
sliders[0].style.marginLeft = `calc(-${100 * (sliders.length - 2)}% - ${
30 * (sliders.length - 2)
}px)`;
}
};
for (let i = 0; i < 3; i++) {
createSlide();
}
setInterval(() => {
createSlide();
}, 3000);
// video cards
const videoCards = document.querySelectorAll(".video-card");
videoCards.forEach((item) => {
item.addEventListener("mouseover", () => {
let video = item.children[1];
video.play();
});
item.addEventListener("mouseleave", () => {
let video = item.children[1];
video.pause();
});
});
// cards sliders
let cardContainers = document.querySelectorAll(".card-container");
let preBtns = document.querySelectorAll(".pre-btn");
let nxtBtns = document.querySelectorAll(".nxt-btn");
// Function to scroll the card container to the left
function scrollLeft(container) {
container.scrollLeft -= container.clientWidth;
}
// Function to scroll the card container to the right
function scrollRight(container) {
container.scrollLeft += container.clientWidth;
}
// Attach click event listeners to previous and next buttons
preBtns.forEach((preBtn, index) => {
preBtn.addEventListener("click", () => {
scrollLeft(cardContainers[index]);
});
});
nxtBtns.forEach((nxtBtn, index) => {
nxtBtn.addEventListener("click", () => {
scrollRight(cardContainers[index]);
});
});
Download the resources (images + videos) used in this project
OUTPUT :