In this tutorial, you will learn how to create Days Between Two Dates JavaScript. This type of project helps to calculate the distance between two specific dates. A lot of times we have to find the data between two dates in a list. In that case, this project (get days between two dates javascript) will help you completely.
If you want you can calculate your age using this calculator. Although I have already shared many types of JavaScript age calculator tutorials for calculating age.
The calculated time here can only be seen in the form of days. That is, the number of days between the two dates can be seen here. You will not see any other type of time (hours, minutes, seconds) here.
Days Between Two Dates JavaScript
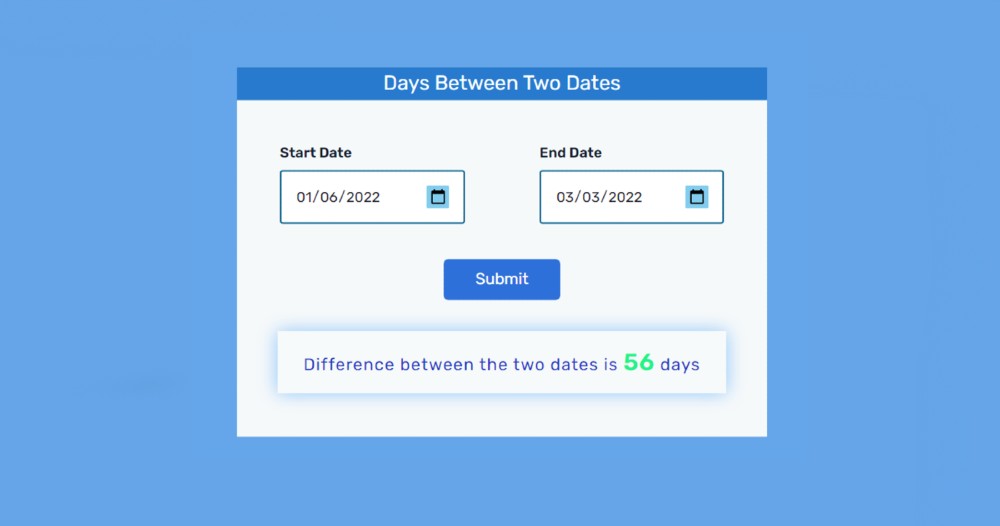
Below I have given a preview that will help you to know how this project (calculate days between two dates) works. Below you will find all the source codes. But for beginners, I have shared step-by-step tutorials.
If you are a beginner then follow the tutorial below to make Days Between Two Dates calculator.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
As you can see above, the background color of a web page is blue. And a box has been made on it. I first used a heading in this box. The background color of this heading is blue and the text color is white. Then there are the two input boxes.
Those input boxes are mainly for date input (type = “date”). The difference between the two dates will be calculated. We get many types of input functions in HTML. Notable among them are password (type = “password”), text (type = “text”), file (type = “file”), color (type = “color”), etc.
A type of input with the same date is available. Which will basically help to select a date. Here you can select the date or manually input the date of your choice here.
How to get data between two dates in javascript
Then there is a button that can be clicked to know the difference between these two dates. At the end of all, there is a display in which the results can be seen. This means that when you click on the submit button, you can see the difference between the two dates in the display or box below.
I used only HTML, CSS, and JavaScript to create this Days Between Two Dates project. No jQuery was used here and I gave the necessary explanations for each line.
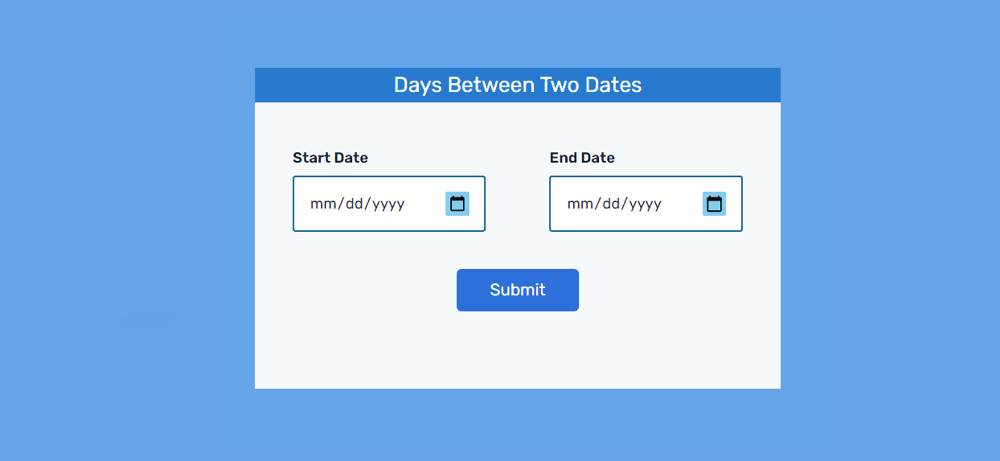
Step 1: Basic structure of calculator
I have created the basic structure of this project using the following HTML and CSS. The width of this project: 70vw and light blue color has been used in the background.
Step 2: Title of Days Between Two Dates calculator
Now I have added a heading using the following codes. This heading will only help to enhance the beauty. Using margins I determined the position of the heading. The background color is blue and the text color is white.
Step 3: Create two date input spaces
In this project (How to count the number of days between two dates) I have used two input boxes. I have used date piker here which is a kind of input function.
The input boxes do not have a specific size. It has set its own size on the padding. Also used a blue border of two pixels here.
Step 4: Create a button to calculate the date
Now I have created the submit button. This button will calculate the information of the two dates. I have used blue color in the background of the button and the size depends on the padding.
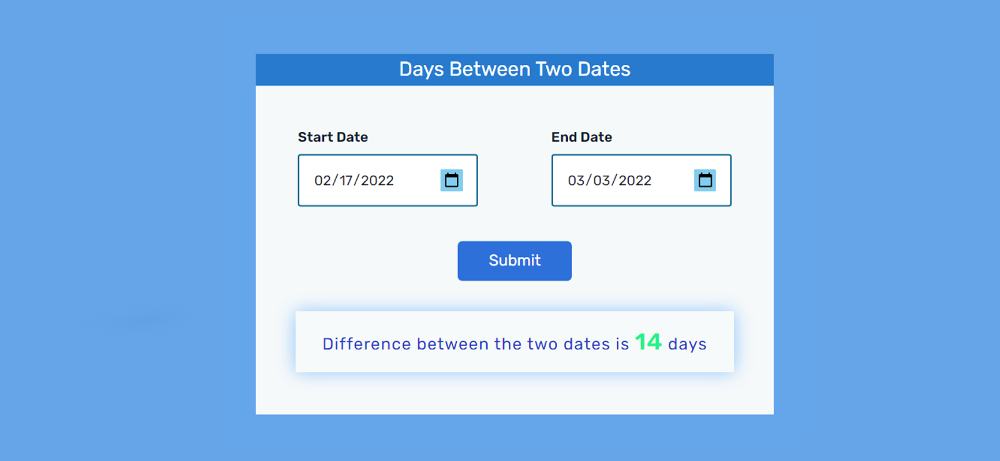
Step 5: Create a result viewing display
Now is the time to create a display in which these calculations can be seen. The size of the display has been determined above the padding. And around this display, I have used shadows which have enhanced its beauty a lot more.
Step 6: Make the date calculator responsive
Now using some amount of code has made this day Between Two Dates javascript responsive. This means that when it is used from a smaller device, its size will become smaller.
Step 7: Activate Days Between Two Dates Calculator
Above I have added the necessary information using HTML and CSS. Now is the time to implement it with JavaScript.
Now the Days Between Two Dates project has been activated using JavaScript. First, we have determined the constant of two ID functions. Here the constant of display and submit button IDs are determined. Because I can’t use any HTML function directly in JavaScript.
Below I gave all the calculations and shared the information if necessary. I hope those explanations will help you understand your JavaScript code.
Hopefully, the above tutorial has helped you to create this Days Between Two Dates javascript. If there is any problem then you can definitely let me know by commenting.
Earlier I shared a tutorial on making a JavaScript age calculator. Use the button below to download the source code of this project (get days between two dates javascript).