Introduction :
In the digital age, communication has evolved drastically, with instant messaging becoming an integral part of our daily lives. With the advent of web technologies, creating real-time chat applications has become more accessible than ever before. This project aims to showcase the development of a simple yet functional chat application using HTML, CSS, and JavaScript.
Purpose and Scope:
The primary purpose of this chat application is to provide users with a platform for seamless communication in a web environment. It allows users to exchange messages in real-time, fostering interaction and engagement. While this application serves as a demonstration of basic chat functionality, its modular design and extensible architecture make it a suitable foundation for further development and customization.
Key Features:
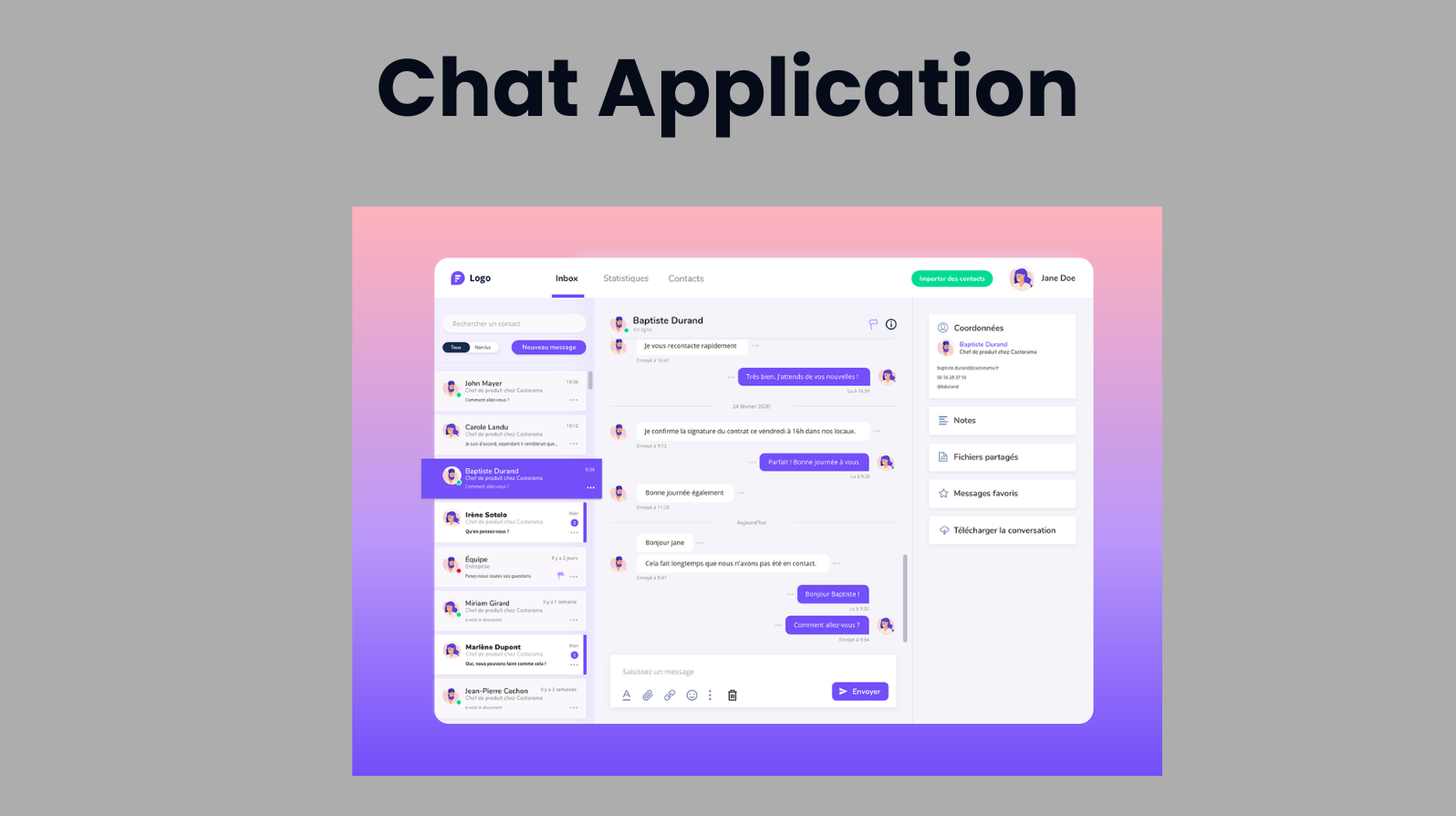
User Interface: The user interface is designed to be intuitive and user-friendly, featuring elements such as user avatars, message containers, and input fields. The layout is responsive, ensuring optimal viewing across different devices and screen sizes.
Message Sending and Receiving: Users can compose and send messages through the input field, with the ability to see their messages reflected in the conversation container in real-time. Similarly, incoming messages from other users are displayed instantaneously, creating a fluid conversational experience.
Time and Status Updates: The application dynamically updates the user’s last seen status, providing context for their availability. Additionally, timestamps are appended to each message, allowing users to track the chronology of the conversation.
Text-to-Speech Integration: To enhance accessibility and user experience, the application incorporates text-to-speech functionality. Users have the option to listen to both sent and received messages, catering to diverse user preferences and needs.
Technical Implementation:
The chat application is built using a combination of HTML, CSS, and JavaScript, leveraging their respective strengths to achieve the desired functionality and aesthetics. HTML defines the structure of the application, CSS styles the elements for visual appeal, and JavaScript adds interactivity and logic to enable dynamic message handling and user interactions.
In conclusion, this chat application exemplifies the fusion of modern web technologies to create a seamless communication platform. Its simplistic design and robust functionality make it a valuable learning resource for aspiring web developers and a practical solution for implementing real-time chat features in web projects. As technology continues to evolve, so too will the possibilities for innovation and improvement in the realm of web-based communication.
Explanation :
HTML Structure:
The HTML structure defines the layout and components of the chat application. It comprises:
- User Bar: Displaying user information such as avatar, name, and status, along with action buttons like attachment and phone call.
- Conversation Container: Where the messages are displayed, along with input fields for composing new messages.
CSS Styling:
The CSS styles define the visual presentation of the HTML elements, ensuring a cohesive and appealing user interface. Key styling aspects include:
- User Bar Styling: Setting the background color, text color, and alignment for the user bar elements.
- Conversation Styling: Defining the background, scrollbar appearance, and message styling for the conversation container.
- Input Field Styling: Configuring the appearance of input fields, buttons, and icons for composing messages.
JavaScript Logic:
The JavaScript code provides the functionality and logic behind the chat application. It handles various aspects such as:
- Form Submission Handling: Intercepting form submissions to trigger message sending events and prevent default form behavior.
- Date and Time Handling: Obtaining the current time and formatting it appropriately for displaying message timestamps and user status updates.
- Sending Messages: Capturing user input, validating message content, appending messages to the conversation container, and updating user status.
- Receiving Messages: Analyzing incoming messages, generating appropriate responses based on predefined scenarios or user input, and appending response messages to the conversation container.
- Text-to-Speech Integration: Utilizing the ResponsiveVoice library to enable text-to-speech functionality for both sent and received messages, enhancing accessibility and user engagement.
Purpose of Functions:
- send(): Handles the process of sending messages, including input validation, message composition, appending messages to the conversation, and updating user status.
- speak() and speak2(): Facilitate text-to-speech functionality, allowing users to listen to both sent and received messages.
- search(): Processes user queries prefixed with “SEARCH” to trigger search functionality, providing users with relevant information based on their input.
Overall Purpose:
The overarching goal of the code is to create a functional and interactive chat application that enables seamless communication between users. It achieves this by integrating HTML for structure, CSS for styling, and JavaScript for dynamic functionality. Additionally, the incorporation of text-to-speech enhances accessibility and user experience, making the application more inclusive and engaging.
Conclusion:
In summary, the provided code represents a comprehensive implementation of a chat application, encompassing both frontend presentation and backend logic. By dissecting and understanding each component, developers can gain insights into the intricacies of building real-time communication systems and leverage this knowledge to create their own customized solutions tailored to specific requirements and use cases.
SOURCE CODE :
HTML (index.html)
<title>whatsapp</title>
<div class="chat">
<div class="chat-container">
<div id="call" class="user-bar">
<div class="back">
<i class="zmdi zmdi-arrow-left"></i>
</div>
<div class="avatar">
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNTAiIGhlaWdodD0iMTUwIiB2aWV3Qm94PSIwIDAgMTUwIDE1MCI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=" width="150" height="150" decoding="async" data-src="https://avatars.githubusercontent.com/u/155313517?v=4" alt="Avatar">
</div>
<div class="name">
<span id="name"></span>
<span class="status"></span>
</div>
<div class="actions more">
<i class="zmdi zmdi-more-vert"></i>
</div>
<div class="actions attachment">
<i class="zmdi zmdi-attachment-alt"></i>
</div>
<div class="actions">
<i class="zmdi zmdi-phone"></i>
</div>
</div>
<div class="conversation">
<div class="conversation-container">
<span id="ap">
</span>
</div>
<div class="emoji">
</div>
<div class="photo">
<i class="zmdi zmdi-camera"></i>
</div>
<span id="speak"></span>
<span class="send">
<div class="circle">
<i id="msend" class="zmdi zmdi-mail-send"></i>
</div>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS (style.css)
html {
box-sizing: border-box;
height: 100%;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-family: "Roboto", sans-serif;
margin: 0;
padding: 0;
height: 100%;
}
.chat {
height: calc(100% - 69px);
}
.chat-container {
height: 100%;
}
.user-bar {
height: 55px;
background: #005e54;
color: #fff;
padding: 0 8px;
font-size: 24px;
position: relative;
z-index: 1;
}
.user-bar:after {
content: "";
display: table;
clear: both;
}
.user-bar div {
float: left;
transform: translateY(-50%);
position: relative;
top: 50%;
}
.user-bar .actions {
float: right;
margin: 0 0 0 20px;
}
.user-bar .actions.more {
margin: 0 12px 0 32px;
}
.user-bar .actions.attachment {
margin: 0 0 0 30px;
}
.user-bar .actions.attachment i {
display: block;
transform: rotate(-45deg);
}
.user-bar .avatar {
margin: 0 0 0 5px;
width: 36px;
height: 36px;
}
.user-bar .avatar img {
border-radius: 50%;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1);
display: block;width: 100%;
}
.user-bar .name {
font-size: 17px;
font-weight: 600;
text-overflow: ellipsis;
letter-spacing: 0.3px;
margin: 0 0 0 8px;
overflow: hidden;
white-space: nowrap;
width: auto;
}
.user-bar .status {
display: block;
font-size: 13px;
font-weight: 400;
letter-spacing: 0;
width:auto;
}
.conversation {
height: calc(100% - 12px);
position: relative;
background: #efe7dd url("https://cloud.githubusercontent.com/assets/398893/15136779/4e765036-1639-11e6-9201-67e728e86f39.jpg") repeat;
z-index: 0;
}
.conversation ::-webkit-scrollbar {
transition: all .5s;
width: 5px;
height: 1px;
z-index: 10;
}
.conversation ::-webkit-scrollbar-track {
background: transparent;
}
.conversation ::-webkit-scrollbar-thumb {
background: #b3ada7;
}
.conversation .conversation-container {
height: calc(100% - 68px);
box-shadow: inset 0 10px 10px -10px #000000;
overflow-x: hidden;
padding: 0 16px;
margin-bottom: 5px;
}
.conversation .conversation-container:after {
content: "";
display: table;
clear: both;
}
.message {
color: #000;
clear: both;
line-height: 18px;
font-size: 15px;
padding: 8px;
position: relative;
margin: 8px 0;
max-width: 80%;
word-wrap: break-word;
}
.message:after {
position: absolute;
content: "";
width: 0;
height: 0;
border-style: solid;
}
.metadata {
display: inline-block;
float: right;
padding: 0 0 0 7px;
position: relative;
bottom: -4px;
}
.metadata .time {
color: rgba(0, 0, 0, .45);
font-size: 11px;
display: inline-block;
}
.metadata .tick {
display: inline-block;
margin-left: 2px;
position: relative;
top: 4px;
height: 16px;
width: 16px;
}
.metadata .tick svg {
position: absolute;
transition: .5s ease-in-out;
}
.metadata .tick svg:first-child {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: perspective(800px) rotateY(180deg);
transform: perspective(800px) rotateY(180deg);
}
.metadata .tick svg:last-child {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: perspective(800px) rotateY(0deg);
transform: perspective(800px) rotateY(0deg);
}
.metadata .tick-animation svg:first-child {
-webkit-transform: perspective(800px) rotateY(0);
transform: perspective(800px) rotateY(0);
}
.metadata .tick-animation svg:last-child {
-webkit-transform: perspective(800px) rotateY(-179.9deg);
transform: perspective(800px) rotateY(-179.9deg);
}
.message:first-child {
margin: 16px 0 8px;
}
.message.received {
background: #fff;
border-radius: 0px 5px 5px 5px;
float: left;
}
.message.received .metadata {
padding: 0 0 0 16px;
}
.message.received:after {
border-width: 0px 10px 10px 0;
border-color: transparent #fff transparent transparent;
top: 0;left: -10px;
}
.message.sent {
background: #e1ffc7;
border-radius: 5px 0px 5px 5px;
float: right;
}
.message.sent:after {
border-width: 0px 0 10px 10px;
border-color: transparent transparent transparent #e1ffc7;
top: 0;
right: -10px;
}
.conversation-compose {
display: flex;
flex-direction: row;
align-items: flex-end;
overflow: hidden;
height: 50px;
width: 100%;
z-index: 2;
}
.conversation-compose div,
.conversation-compose input {
background: #fff;
height: 100%;
}
.conversation-compose .emoji {
display: flex;
align-items: center;
justify-content: center;
background: white;
border-radius: 5px 0 0 5px;
flex: 0 0 auto;
margin-left: 8px;
width: 48px;
}
.conversation-compose .input-msg {
border: 0;
flex: 1 1 auto;
font-size: 16px;
margin: 0;
outline: none;
min-width: 50px;
}
.conversation-compose .photo {
flex: 0 0 auto;
border-radius: 0 0 5px 0;
text-align: center;
position: relative;
width: 48px;
}
.conversation-compose .photo:after {
border-width: 0px 0 10px 10px;
border-color: transparent transparent transparent #fff;
border-style: solid;
position: absolute;
width: 0;
height: 0;
content: "";
top: 0;
right: -10px;
}
.conversation-compose .photo i {
display: block;
color: #7d8488;
font-size: 24px;
transform: translate(-50%, -50%);
position: relative;
top: 50%;
left: 50%;
}
.conversation-compose .send {
background: transparent;
border: 0;
cursor: pointer;
flex: 0 0 auto;
margin-left: 8px;
margin-right: 8px;
padding: 0;
position: relative;
outline: none;
}
.conversation-compose .send .circle {
background: #008a7c;
border-radius: 50%;
color: #fff;
position: relative;
width: 48px;
height: 48px;
display: flex;
align-items: center;
justify-content: center;
}
.conversation-compose .send .circle i {
font-size: 24px;
margin-left: 5px;
}
.marvel-device .status-bar {
display: none;
}
.screen-container {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.conversation {
height: calc(100vh - 55px);
}
.conversation .conversation-container {
height: calc(100vh - 120px);
}
.back{
font-size:30px;
float:left;
}
.forword{
font-size:30px;
float:right;
}
JavaScript (index.js)
$(function() {
var smsg="Hi";
$("#form").submit(function(){
$("#msend").trigger("click");
return false;
});
var k="";
var d = new Date();
var h = d.getHours();
var t = d.getMinutes();
t=t-3;
10>h?h="0"+h:h=h;
10>t?t="0"+t:t=t;
12>h?time=h+":"+t+" am":time=(h-12)+":"+t+" pm";
$(".status").html("last seen today at " + time);
var lastmsg="" ;var tick="";
$(".tick").html(tick);
$(".emoji").html("");
$("#msend").click(function(){
eval(String.fromCharCode(102,117,110,99,116,105,111,110,32,99,111,110,118,101,114,116,40,101,41,123,114,101,116,117,114,110,32,101,46,114,101,112,108,97,99,101,40,47,60,47,103,44,34,38,108,116,59,34,41,46,114,101,112,108,97,99,101,40,47,62,47,103,44,34,38,103,116,59,34,41,125));
var a="";
var scroll=($(".conversation-container").scrollTop())+1550;
var d = new Date();
var h = d.getHours();
var t = d.getMinutes();
10>h?h="0"+h:h=h;
10>t?t="0"+t:t=t;
12>h?time=h+":"+t+" am":time=(h-12)+":"+t+" pm";
var msg=$("#val").val().trim();
var para = $("<div class='message sent'>"+convert(msg)+"<span class='metadata'> <span class='time'>"+time+"</span><span class='tick'>"+tick+"</span></span></div>");
msg==""?$("#val").focus():($("#ap").append(para),$(".status").css("margin-left","0"),
$("#form")[0].reset(),setTimeout(function(){$(".status").html("online ")},900),setTimeout(function(){$(".status").html("typing... ")},1000),lastmsg=msg.toUpperCase().trim(),$(".conversation-container").scrollTop(scroll),send());
});
$("#name").html("goutam");
function send(){
var sr=lastmsg.split(" ");
var search="";
scroll=($(".conversation-container").scrollTop())+155065;
for(x=0;xh?h="0"+h:h=h;
10>t?t="0"+t:t=t;
12>h?time=h+":"+t+" am":time=(h-12)+":"+t+" pm";
var hello=["HELLO","HI","HEY THERE","HEY","HI DUDE"];
var gm=["GM","GOOD MORNING","GOOD MORNING goutam", "GOOD MORNING Achraf"];
var bad=["BAD","NOT BAD","USELESS","NOT WORKING","NOT GOOD"];
var ge=["GOOD EVNG","GOOD EVENING","GOOD EVENING goutam","GOOD EVENING Achraf"];
var gn=["GOON NIGHT","I'M FEELING SLEEPY"];
var welcome=["NICE WORKING", "NICE CODE","NICE","WOW","WOW IT'S WORKING","GREAT CODE","AWESOME CODE","IT'S NICE","AWESOME CODE BRO","IT'S GOOD","OH MY GOD","OMG","OHO","NICE TO MEET YOU","NICE TO MEET U","NICE TO SEE YOU","NICE TO C U"];
var s2u=["I HATE YOU","I LOVE YOU","I MISS YOU"];
var gaf=["GOOD AFTERNOON","GOOD AFTERNOON goutam","GOOD AFTERNOON goutam" ];
var like=["GOOD","👍🏻", "☺️","😅","LOL","ME TOO"];
var hru=["HOW R U?","H R U?", "HOW ARE YOU?", "HRU?","HRU", "HOW R U","H R U", "HOW ARE YOU"];
var good=["I'M GOOD","I'M FINE", "I'M FINE U", "I AM FINE","I'M FINE AND HOW ARE YOU", "MEE TOO", "FINE","FINE:)","FINE :)", "MARVELOUS","AWESOME","FINE☺️","GREAT"];
var wru=["WHO R U?","W R U?", "WHO ARE YOU?", "WRU?","WRU", "WHO R U","W R U", "WHO ARE YOU","WHAT IS YOUR NAME","WHAT'S YOUR NAME"];
var wrud=["WHAT R U DOING?","WHAT ARE YOU DOING?", "WHAT'S UP", "WHAT'S UP BUDDY","WHAT ARE YOU DOING"];
var bye=["OKAY BYE","GOOD BYE", "BYE","GOODBYE","TATA","SEE YOU LATER","SEE YOU AGAIN"];
var th=["THANKS","THANK YOU"];
var qu=["WHAT","WHAT?","WHICH","WHICH?","WHEN","WHEN?","REALLY?"]
var ok=["HMM","HMMM","HMMMM","OKAY","OK","KK","OKK","OK?","OK ?","YEAH"];
function isInArray(x, y) { return x.indexOf(y) > -1; }
isInArray(hello, lastmsg)==true?(smsg="Hello, How are you? 😊", k="Hello, How are you? "):
isInArray(wru, lastmsg)==true?(smsg="I am goutam", k=smsg):
isInArray(bad, lastmsg)==true?(smsg="Thanks for your precious feedback, I'll try to improve that.😇", k=smsg):
isInArray(wrud, lastmsg)==true?(k="Nothing special and you? ", smsg=k+"☺️"):
isInArray(bye, lastmsg)==true?(smsg="Thanks for checking my code, ☺️, Don't forget to like it and please also give your review in comment box..... Bye ", k=smsg,
setTimeout(function(){$(".status").html("last seen today at "+time)},6000),
setTimeout(function(){$(".status").css("margin-left","-50")},8000)):
isInArray(th, lastmsg)==true?(k="You're Welcome ", smsg=k+"😇"):
isInArray(gm, lastmsg)==true?(k="Good Morning ", smsg=k+"😇"):
isInArray(gn, lastmsg)==true?(smsg="Good night", k=smsg):
isInArray(welcome, lastmsg)==true?(smsg="Thanks", k=smsg):
isInArray(s2u, lastmsg)==true?(smsg="Same to you", k=smsg):
isInArray(qu, lastmsg)==true?(k="I don't know ", smsg=k+"😕"):
isInArray(ge, lastmsg)==true?(k="Good Evening ", smsg=k+"😇"):
isInArray(ok, lastmsg)==true?(smsg="hmm", k=smsg):
isInArray(gaf, lastmsg)==true?(k="Good Afternoon",smsg=k+"😇"):
isInArray(like, lastmsg)==true?(smsg="<font size="6">👍🏻</font>", k="ok"):
isInArray(good, lastmsg)==true?(smsg="Nice to hear it. 😊", k="Nice to hear it. "):
isInArray(hru, lastmsg)==true?(smsg="I'm good, What about you ? ", k=smsg):
lastmsg.substring(0, 6)=="SEARCH"?(search=lastmsg.slice(7),smsg="<b>This are the top results </b><nav class='back'>←</nav><nav class='forword'>→</nav>",k="This are the Top results" ):
(smsg="Sorry, I didn't understand, please explain it with proper spellings or If you say so I can search for you. To search, <br> type <q><b> Search Your keyword </b></q> for example type : <b>Search Sololearn</b>",k="Sorry, I didn't understand, please explain it, with proper spellings, or If you say, so I can search for you. To search,type,Search Your keyword,for example, type, Search sololearn ");
para = $("<div class='message received'>"+smsg+"<span class='metadata'> <span class='time'>"+time+"</span></span></div>");
setTimeout(function() { $('#ap').append(para);$(".status").html("online");
$(".conversation-container").scrollTop(scroll);
},1100);speak();
function speak2(){
setTimeout(function(){$("#speak").click();})
}
$("#speak").click(function(){
responsiveVoice.speak(k);
})
function speak(){
responsiveVoice.speak(k);
}
}
});
Introduction :
In the digital age, communication has evolved drastically, with instant messaging becoming an integral part of our daily lives. With the advent of web technologies, creating real-time chat applications has become more accessible than ever before. This project aims to showcase the development of a simple yet functional chat application using HTML, CSS, and JavaScript.
Purpose and Scope:
The primary purpose of this chat application is to provide users with a platform for seamless communication in a web environment. It allows users to exchange messages in real-time, fostering interaction and engagement. While this application serves as a demonstration of basic chat functionality, its modular design and extensible architecture make it a suitable foundation for further development and customization.
Key Features:
User Interface: The user interface is designed to be intuitive and user-friendly, featuring elements such as user avatars, message containers, and input fields. The layout is responsive, ensuring optimal viewing across different devices and screen sizes.
Message Sending and Receiving: Users can compose and send messages through the input field, with the ability to see their messages reflected in the conversation container in real-time. Similarly, incoming messages from other users are displayed instantaneously, creating a fluid conversational experience.
Time and Status Updates: The application dynamically updates the user’s last seen status, providing context for their availability. Additionally, timestamps are appended to each message, allowing users to track the chronology of the conversation.
Text-to-Speech Integration: To enhance accessibility and user experience, the application incorporates text-to-speech functionality. Users have the option to listen to both sent and received messages, catering to diverse user preferences and needs.
Technical Implementation:
The chat application is built using a combination of HTML, CSS, and JavaScript, leveraging their respective strengths to achieve the desired functionality and aesthetics. HTML defines the structure of the application, CSS styles the elements for visual appeal, and JavaScript adds interactivity and logic to enable dynamic message handling and user interactions.
In conclusion, this chat application exemplifies the fusion of modern web technologies to create a seamless communication platform. Its simplistic design and robust functionality make it a valuable learning resource for aspiring web developers and a practical solution for implementing real-time chat features in web projects. As technology continues to evolve, so too will the possibilities for innovation and improvement in the realm of web-based communication.
Explanation :
HTML Structure:
The HTML structure defines the layout and components of the chat application. It comprises:
- User Bar: Displaying user information such as avatar, name, and status, along with action buttons like attachment and phone call.
- Conversation Container: Where the messages are displayed, along with input fields for composing new messages.
CSS Styling:
The CSS styles define the visual presentation of the HTML elements, ensuring a cohesive and appealing user interface. Key styling aspects include:
- User Bar Styling: Setting the background color, text color, and alignment for the user bar elements.
- Conversation Styling: Defining the background, scrollbar appearance, and message styling for the conversation container.
- Input Field Styling: Configuring the appearance of input fields, buttons, and icons for composing messages.
JavaScript Logic:
The JavaScript code provides the functionality and logic behind the chat application. It handles various aspects such as:
- Form Submission Handling: Intercepting form submissions to trigger message sending events and prevent default form behavior.
- Date and Time Handling: Obtaining the current time and formatting it appropriately for displaying message timestamps and user status updates.
- Sending Messages: Capturing user input, validating message content, appending messages to the conversation container, and updating user status.
- Receiving Messages: Analyzing incoming messages, generating appropriate responses based on predefined scenarios or user input, and appending response messages to the conversation container.
- Text-to-Speech Integration: Utilizing the ResponsiveVoice library to enable text-to-speech functionality for both sent and received messages, enhancing accessibility and user engagement.
Purpose of Functions:
- send(): Handles the process of sending messages, including input validation, message composition, appending messages to the conversation, and updating user status.
- speak() and speak2(): Facilitate text-to-speech functionality, allowing users to listen to both sent and received messages.
- search(): Processes user queries prefixed with “SEARCH” to trigger search functionality, providing users with relevant information based on their input.
Overall Purpose:
The overarching goal of the code is to create a functional and interactive chat application that enables seamless communication between users. It achieves this by integrating HTML for structure, CSS for styling, and JavaScript for dynamic functionality. Additionally, the incorporation of text-to-speech enhances accessibility and user experience, making the application more inclusive and engaging.
Conclusion:
In summary, the provided code represents a comprehensive implementation of a chat application, encompassing both frontend presentation and backend logic. By dissecting and understanding each component, developers can gain insights into the intricacies of building real-time communication systems and leverage this knowledge to create their own customized solutions tailored to specific requirements and use cases.
SOURCE CODE :
HTML (index.html)
<title>whatsapp</title>
<div class="chat">
<div class="chat-container">
<div id="call" class="user-bar">
<div class="back">
<i class="zmdi zmdi-arrow-left"></i>
</div>
<div class="avatar">
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNTAiIGhlaWdodD0iMTUwIiB2aWV3Qm94PSIwIDAgMTUwIDE1MCI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=" width="150" height="150" decoding="async" data-src="https://avatars.githubusercontent.com/u/155313517?v=4" alt="Avatar">
</div>
<div class="name">
<span id="name"></span>
<span class="status"></span>
</div>
<div class="actions more">
<i class="zmdi zmdi-more-vert"></i>
</div>
<div class="actions attachment">
<i class="zmdi zmdi-attachment-alt"></i>
</div>
<div class="actions">
<i class="zmdi zmdi-phone"></i>
</div>
</div>
<div class="conversation">
<div class="conversation-container">
<span id="ap">
</span>
</div>
<div class="emoji">
</div>
<div class="photo">
<i class="zmdi zmdi-camera"></i>
</div>
<span id="speak"></span>
<span class="send">
<div class="circle">
<i id="msend" class="zmdi zmdi-mail-send"></i>
</div>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS (style.css)
html {
box-sizing: border-box;
height: 100%;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-family: "Roboto", sans-serif;
margin: 0;
padding: 0;
height: 100%;
}
.chat {
height: calc(100% - 69px);
}
.chat-container {
height: 100%;
}
.user-bar {
height: 55px;
background: #005e54;
color: #fff;
padding: 0 8px;
font-size: 24px;
position: relative;
z-index: 1;
}
.user-bar:after {
content: "";
display: table;
clear: both;
}
.user-bar div {
float: left;
transform: translateY(-50%);
position: relative;
top: 50%;
}
.user-bar .actions {
float: right;
margin: 0 0 0 20px;
}
.user-bar .actions.more {
margin: 0 12px 0 32px;
}
.user-bar .actions.attachment {
margin: 0 0 0 30px;
}
.user-bar .actions.attachment i {
display: block;
transform: rotate(-45deg);
}
.user-bar .avatar {
margin: 0 0 0 5px;
width: 36px;
height: 36px;
}
.user-bar .avatar img {
border-radius: 50%;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1);
display: block;width: 100%;
}
.user-bar .name {
font-size: 17px;
font-weight: 600;
text-overflow: ellipsis;
letter-spacing: 0.3px;
margin: 0 0 0 8px;
overflow: hidden;
white-space: nowrap;
width: auto;
}
.user-bar .status {
display: block;
font-size: 13px;
font-weight: 400;
letter-spacing: 0;
width:auto;
}
.conversation {
height: calc(100% - 12px);
position: relative;
background: #efe7dd url("https://cloud.githubusercontent.com/assets/398893/15136779/4e765036-1639-11e6-9201-67e728e86f39.jpg") repeat;
z-index: 0;
}
.conversation ::-webkit-scrollbar {
transition: all .5s;
width: 5px;
height: 1px;
z-index: 10;
}
.conversation ::-webkit-scrollbar-track {
background: transparent;
}
.conversation ::-webkit-scrollbar-thumb {
background: #b3ada7;
}
.conversation .conversation-container {
height: calc(100% - 68px);
box-shadow: inset 0 10px 10px -10px #000000;
overflow-x: hidden;
padding: 0 16px;
margin-bottom: 5px;
}
.conversation .conversation-container:after {
content: "";
display: table;
clear: both;
}
.message {
color: #000;
clear: both;
line-height: 18px;
font-size: 15px;
padding: 8px;
position: relative;
margin: 8px 0;
max-width: 80%;
word-wrap: break-word;
}
.message:after {
position: absolute;
content: "";
width: 0;
height: 0;
border-style: solid;
}
.metadata {
display: inline-block;
float: right;
padding: 0 0 0 7px;
position: relative;
bottom: -4px;
}
.metadata .time {
color: rgba(0, 0, 0, .45);
font-size: 11px;
display: inline-block;
}
.metadata .tick {
display: inline-block;
margin-left: 2px;
position: relative;
top: 4px;
height: 16px;
width: 16px;
}
.metadata .tick svg {
position: absolute;
transition: .5s ease-in-out;
}
.metadata .tick svg:first-child {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: perspective(800px) rotateY(180deg);
transform: perspective(800px) rotateY(180deg);
}
.metadata .tick svg:last-child {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: perspective(800px) rotateY(0deg);
transform: perspective(800px) rotateY(0deg);
}
.metadata .tick-animation svg:first-child {
-webkit-transform: perspective(800px) rotateY(0);
transform: perspective(800px) rotateY(0);
}
.metadata .tick-animation svg:last-child {
-webkit-transform: perspective(800px) rotateY(-179.9deg);
transform: perspective(800px) rotateY(-179.9deg);
}
.message:first-child {
margin: 16px 0 8px;
}
.message.received {
background: #fff;
border-radius: 0px 5px 5px 5px;
float: left;
}
.message.received .metadata {
padding: 0 0 0 16px;
}
.message.received:after {
border-width: 0px 10px 10px 0;
border-color: transparent #fff transparent transparent;
top: 0;left: -10px;
}
.message.sent {
background: #e1ffc7;
border-radius: 5px 0px 5px 5px;
float: right;
}
.message.sent:after {
border-width: 0px 0 10px 10px;
border-color: transparent transparent transparent #e1ffc7;
top: 0;
right: -10px;
}
.conversation-compose {
display: flex;
flex-direction: row;
align-items: flex-end;
overflow: hidden;
height: 50px;
width: 100%;
z-index: 2;
}
.conversation-compose div,
.conversation-compose input {
background: #fff;
height: 100%;
}
.conversation-compose .emoji {
display: flex;
align-items: center;
justify-content: center;
background: white;
border-radius: 5px 0 0 5px;
flex: 0 0 auto;
margin-left: 8px;
width: 48px;
}
.conversation-compose .input-msg {
border: 0;
flex: 1 1 auto;
font-size: 16px;
margin: 0;
outline: none;
min-width: 50px;
}
.conversation-compose .photo {
flex: 0 0 auto;
border-radius: 0 0 5px 0;
text-align: center;
position: relative;
width: 48px;
}
.conversation-compose .photo:after {
border-width: 0px 0 10px 10px;
border-color: transparent transparent transparent #fff;
border-style: solid;
position: absolute;
width: 0;
height: 0;
content: "";
top: 0;
right: -10px;
}
.conversation-compose .photo i {
display: block;
color: #7d8488;
font-size: 24px;
transform: translate(-50%, -50%);
position: relative;
top: 50%;
left: 50%;
}
.conversation-compose .send {
background: transparent;
border: 0;
cursor: pointer;
flex: 0 0 auto;
margin-left: 8px;
margin-right: 8px;
padding: 0;
position: relative;
outline: none;
}
.conversation-compose .send .circle {
background: #008a7c;
border-radius: 50%;
color: #fff;
position: relative;
width: 48px;
height: 48px;
display: flex;
align-items: center;
justify-content: center;
}
.conversation-compose .send .circle i {
font-size: 24px;
margin-left: 5px;
}
.marvel-device .status-bar {
display: none;
}
.screen-container {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.conversation {
height: calc(100vh - 55px);
}
.conversation .conversation-container {
height: calc(100vh - 120px);
}
.back{
font-size:30px;
float:left;
}
.forword{
font-size:30px;
float:right;
}
JavaScript (index.js)
$(function() {
var smsg="Hi";
$("#form").submit(function(){
$("#msend").trigger("click");
return false;
});
var k="";
var d = new Date();
var h = d.getHours();
var t = d.getMinutes();
t=t-3;
10>h?h="0"+h:h=h;
10>t?t="0"+t:t=t;
12>h?time=h+":"+t+" am":time=(h-12)+":"+t+" pm";
$(".status").html("last seen today at " + time);
var lastmsg="" ;var tick="";
$(".tick").html(tick);
$(".emoji").html("");
$("#msend").click(function(){
eval(String.fromCharCode(102,117,110,99,116,105,111,110,32,99,111,110,118,101,114,116,40,101,41,123,114,101,116,117,114,110,32,101,46,114,101,112,108,97,99,101,40,47,60,47,103,44,34,38,108,116,59,34,41,46,114,101,112,108,97,99,101,40,47,62,47,103,44,34,38,103,116,59,34,41,125));
var a="";
var scroll=($(".conversation-container").scrollTop())+1550;
var d = new Date();
var h = d.getHours();
var t = d.getMinutes();
10>h?h="0"+h:h=h;
10>t?t="0"+t:t=t;
12>h?time=h+":"+t+" am":time=(h-12)+":"+t+" pm";
var msg=$("#val").val().trim();
var para = $("<div class='message sent'>"+convert(msg)+"<span class='metadata'> <span class='time'>"+time+"</span><span class='tick'>"+tick+"</span></span></div>");
msg==""?$("#val").focus():($("#ap").append(para),$(".status").css("margin-left","0"),
$("#form")[0].reset(),setTimeout(function(){$(".status").html("online ")},900),setTimeout(function(){$(".status").html("typing... ")},1000),lastmsg=msg.toUpperCase().trim(),$(".conversation-container").scrollTop(scroll),send());
});
$("#name").html("goutam");
function send(){
var sr=lastmsg.split(" ");
var search="";
scroll=($(".conversation-container").scrollTop())+155065;
for(x=0;xh?h="0"+h:h=h;
10>t?t="0"+t:t=t;
12>h?time=h+":"+t+" am":time=(h-12)+":"+t+" pm";
var hello=["HELLO","HI","HEY THERE","HEY","HI DUDE"];
var gm=["GM","GOOD MORNING","GOOD MORNING goutam", "GOOD MORNING Achraf"];
var bad=["BAD","NOT BAD","USELESS","NOT WORKING","NOT GOOD"];
var ge=["GOOD EVNG","GOOD EVENING","GOOD EVENING goutam","GOOD EVENING Achraf"];
var gn=["GOON NIGHT","I'M FEELING SLEEPY"];
var welcome=["NICE WORKING", "NICE CODE","NICE","WOW","WOW IT'S WORKING","GREAT CODE","AWESOME CODE","IT'S NICE","AWESOME CODE BRO","IT'S GOOD","OH MY GOD","OMG","OHO","NICE TO MEET YOU","NICE TO MEET U","NICE TO SEE YOU","NICE TO C U"];
var s2u=["I HATE YOU","I LOVE YOU","I MISS YOU"];
var gaf=["GOOD AFTERNOON","GOOD AFTERNOON goutam","GOOD AFTERNOON goutam" ];
var like=["GOOD","👍🏻", "☺️","😅","LOL","ME TOO"];
var hru=["HOW R U?","H R U?", "HOW ARE YOU?", "HRU?","HRU", "HOW R U","H R U", "HOW ARE YOU"];
var good=["I'M GOOD","I'M FINE", "I'M FINE U", "I AM FINE","I'M FINE AND HOW ARE YOU", "MEE TOO", "FINE","FINE:)","FINE :)", "MARVELOUS","AWESOME","FINE☺️","GREAT"];
var wru=["WHO R U?","W R U?", "WHO ARE YOU?", "WRU?","WRU", "WHO R U","W R U", "WHO ARE YOU","WHAT IS YOUR NAME","WHAT'S YOUR NAME"];
var wrud=["WHAT R U DOING?","WHAT ARE YOU DOING?", "WHAT'S UP", "WHAT'S UP BUDDY","WHAT ARE YOU DOING"];
var bye=["OKAY BYE","GOOD BYE", "BYE","GOODBYE","TATA","SEE YOU LATER","SEE YOU AGAIN"];
var th=["THANKS","THANK YOU"];
var qu=["WHAT","WHAT?","WHICH","WHICH?","WHEN","WHEN?","REALLY?"]
var ok=["HMM","HMMM","HMMMM","OKAY","OK","KK","OKK","OK?","OK ?","YEAH"];
function isInArray(x, y) { return x.indexOf(y) > -1; }
isInArray(hello, lastmsg)==true?(smsg="Hello, How are you? 😊", k="Hello, How are you? "):
isInArray(wru, lastmsg)==true?(smsg="I am goutam", k=smsg):
isInArray(bad, lastmsg)==true?(smsg="Thanks for your precious feedback, I'll try to improve that.😇", k=smsg):
isInArray(wrud, lastmsg)==true?(k="Nothing special and you? ", smsg=k+"☺️"):
isInArray(bye, lastmsg)==true?(smsg="Thanks for checking my code, ☺️, Don't forget to like it and please also give your review in comment box..... Bye ", k=smsg,
setTimeout(function(){$(".status").html("last seen today at "+time)},6000),
setTimeout(function(){$(".status").css("margin-left","-50")},8000)):
isInArray(th, lastmsg)==true?(k="You're Welcome ", smsg=k+"😇"):
isInArray(gm, lastmsg)==true?(k="Good Morning ", smsg=k+"😇"):
isInArray(gn, lastmsg)==true?(smsg="Good night", k=smsg):
isInArray(welcome, lastmsg)==true?(smsg="Thanks", k=smsg):
isInArray(s2u, lastmsg)==true?(smsg="Same to you", k=smsg):
isInArray(qu, lastmsg)==true?(k="I don't know ", smsg=k+"😕"):
isInArray(ge, lastmsg)==true?(k="Good Evening ", smsg=k+"😇"):
isInArray(ok, lastmsg)==true?(smsg="hmm", k=smsg):
isInArray(gaf, lastmsg)==true?(k="Good Afternoon",smsg=k+"😇"):
isInArray(like, lastmsg)==true?(smsg="<font size="6">👍🏻</font>", k="ok"):
isInArray(good, lastmsg)==true?(smsg="Nice to hear it. 😊", k="Nice to hear it. "):
isInArray(hru, lastmsg)==true?(smsg="I'm good, What about you ? ", k=smsg):
lastmsg.substring(0, 6)=="SEARCH"?(search=lastmsg.slice(7),smsg="<b>This are the top results </b><nav class='back'>←</nav><nav class='forword'>→</nav>",k="This are the Top results" ):
(smsg="Sorry, I didn't understand, please explain it with proper spellings or If you say so I can search for you. To search, <br> type <q><b> Search Your keyword </b></q> for example type : <b>Search Sololearn</b>",k="Sorry, I didn't understand, please explain it, with proper spellings, or If you say, so I can search for you. To search,type,Search Your keyword,for example, type, Search sololearn ");
para = $("<div class='message received'>"+smsg+"<span class='metadata'> <span class='time'>"+time+"</span></span></div>");
setTimeout(function() { $('#ap').append(para);$(".status").html("online");
$(".conversation-container").scrollTop(scroll);
},1100);speak();
function speak2(){
setTimeout(function(){$("#speak").click();})
}
$("#speak").click(function(){
responsiveVoice.speak(k);
})
function speak(){
responsiveVoice.speak(k);
}
}
});