Introduction :
The Ticket Management System is a web application designed to facilitate the booking and management of tickets. The system allows users to input their details to book a ticket and provides functionality to view and manage the booking history. The application is built using HTML for the structure, CSS for styling, and JavaScript for dynamic behavior and interactivity.
It is a comprehensive web-based application designed to streamline the process of booking and managing tickets. This system serves as a practical tool for users who need to manage reservations efficiently, providing a user-friendly interface for both booking new tickets and viewing booking history. The application leverages the latest web technologies, ensuring a seamless and interactive experience.
The system is built using HTML for structuring the web content, CSS for enhancing the visual presentation, and JavaScript for implementing the interactive functionalities. The combination of these technologies results in a robust and responsive application that meets the needs of modern web users.
The core functionality of the Ticket Management System includes a form for inputting ticket details such as name, seat number, travel date, departure location, and destination. Users can submit this form to book a ticket, which is then stored and displayed in a dynamic history section. This history section allows users to review their past bookings, providing a comprehensive overview of all ticket transactions.
Moreover, the system includes features for managing the ticket history, such as viewing and deleting records. The view history functionality is designed to toggle the display of the ticket history section, making it easy for users to switch between booking new tickets and reviewing past bookings. The delete functionality allows users to remove specific tickets from the history, ensuring that the system remains organized and up-to-date.
The user interface is carefully crafted to be intuitive and visually appealing. The use of modern CSS techniques ensures that the application looks good on a variety of devices and screen sizes, enhancing the overall user experience. The interactive elements, powered by JavaScript, provide a dynamic and responsive feel, making the application both functional and engaging.
In summary, the Ticket Management System is an efficient, user-friendly web application designed to facilitate the booking and management of tickets. It integrates the essential aspects of web development—structure, style, and interactivity—into a cohesive and effective solution for managing ticket reservations.
Explanation :
The Ticket Management System is a thoughtfully designed web application that facilitates the seamless booking and management of tickets. This system is a perfect example of how web technologies can be integrated to create a user-friendly and efficient solution for handling reservations. The application’s primary components—HTML, CSS, and JavaScript—work together to deliver a cohesive and responsive user experience.
Structure and Layout
The HTML (HyperText Markup Language) forms the backbone of the Ticket Management System. It provides the structural framework that organizes the content on the web page. The key elements of the HTML structure include a form for ticket booking and a table for displaying ticket history.
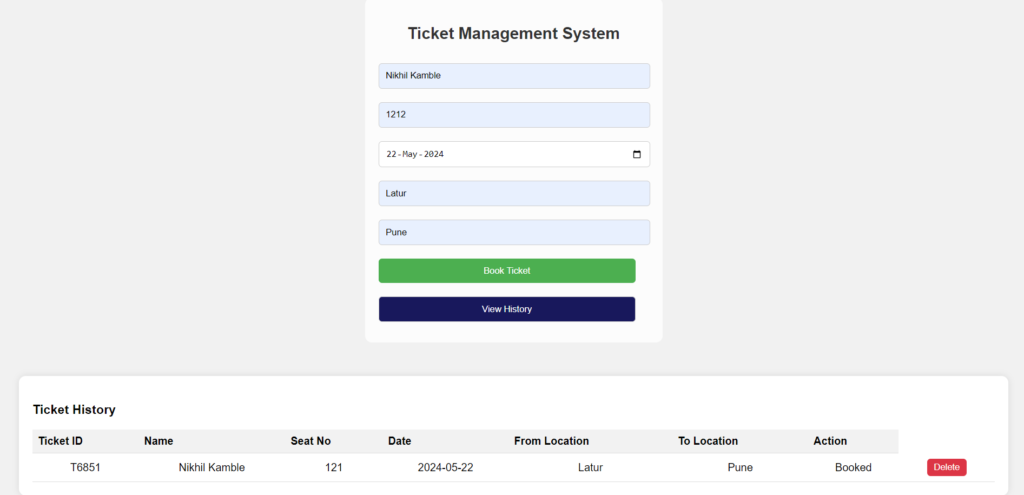
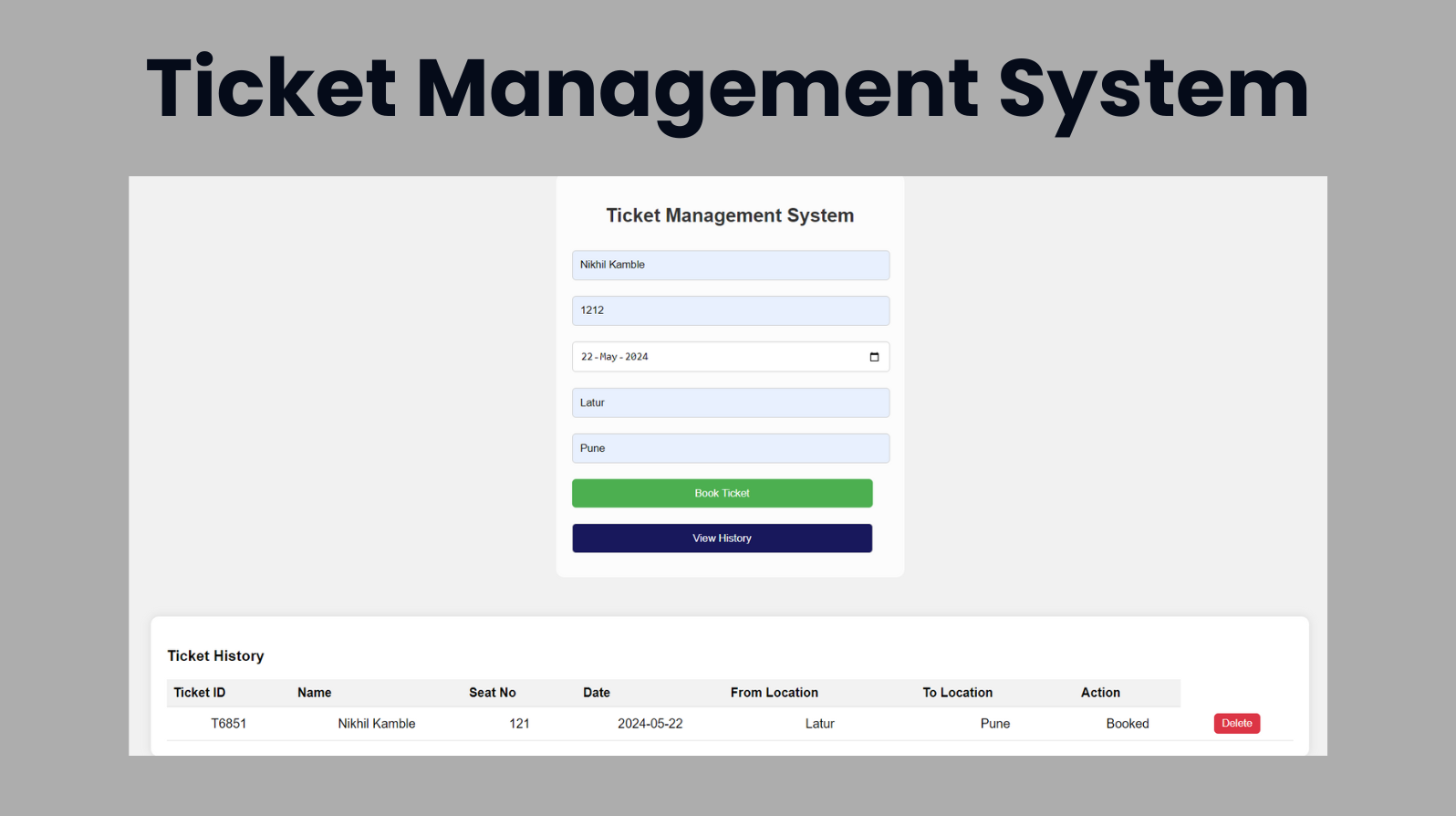
The form consists of input fields where users can enter their name, seat number, travel date, and the locations they are traveling from and to. This form is crucial for collecting the necessary information to book a ticket. The HTML structure ensures that all elements are logically organized and easily accessible, enhancing the overall usability of the application.
The ticket history section, also defined in HTML, includes a table that displays all previously booked tickets. Each ticket entry in the table includes essential details such as the ticket ID, name, seat number, date, and travel locations. This organized display allows users to quickly review their past bookings and manage them effectively.
Styling and Presentation
CSS (Cascading Style Sheets) is employed to style the HTML elements, making the application visually appealing and easy to navigate. The use of CSS ensures that the web page looks modern and professional. The background image and color scheme are chosen to provide a pleasant visual experience without distracting users from the primary functionality.
The form elements and buttons are styled to be uniform and aesthetically pleasing, ensuring a consistent look and feel throughout the application. Hover effects and transitions on buttons improve interactivity and provide visual feedback to users, enhancing their engagement with the application.
The ticket history section is styled to be clean and readable. The use of borders, padding, and background colors in the table ensures that each ticket entry is easily distinguishable, allowing users to quickly scan through their booking history.
Interactivity and Functionality
JavaScript adds the dynamic and interactive features that make the Ticket Management System functional and engaging. Upon submitting the booking form, JavaScript captures the input data, creates a ticket object, and stores it in an array. This process ensures that all ticket information is collected and managed efficiently.
JavaScript also handles the display of the ticket history. When users choose to view their booking history, the script dynamically updates the table with the stored ticket data. This real-time update capability ensures that users always have access to the most current information without needing to refresh the page.
Another critical function managed by JavaScript is the deletion of tickets. Each ticket entry in the history table includes a delete button. When clicked, JavaScript removes the corresponding ticket from the array and updates the display. This functionality ensures that users can manage their bookings effectively, keeping the history section organized and relevant.
User Experience
The combination of HTML, CSS, and JavaScript in the Ticket Management System is designed to create an intuitive and seamless user experience. The straightforward layout and clear form fields ensure that users can easily book tickets without confusion. The visual styling provided by CSS makes the application look professional and appealing, encouraging users to engage with the system.
The dynamic functionalities powered by JavaScript ensure that the application responds quickly to user actions, providing immediate feedback and a sense of control. Users can book tickets, view their history, and manage their bookings without encountering delays or complicated procedures.
The JavaScript code for the Ticket Management System is designed to handle the dynamic aspects of ticket booking and management, including form submission, data storage, and interaction with the ticket history.
Initial Setup and Event Handling
The script begins by ensuring that all code is executed only after the DOM is fully loaded. This is accomplished using the DOMContentLoaded event listener. This event listener guarantees that the JavaScript functions have access to all HTML elements, preventing errors caused by trying to manipulate elements that have not yet been created.
Variable Initialization
Several key variables are initialized to reference important elements in the HTML document:
ticketForm: This variable holds the form element where users input their ticket details.ticketHistory: This variable references the section of the document that displays the ticket history.historyTableBody: This variable points to thetbodyelement within the ticket history table, where ticket data will be dynamically inserted.viewHistoryBtn: This variable holds the button element that users click to toggle the visibility of the ticket history section.tickets: An array that stores ticket objects. Each object represents a booked ticket with details such as ID, name, seat number, date, departure location, and destination.
Form Submission Handling
When the form is submitted, the JavaScript code captures the input data, prevents the default form submission behavior, and creates a new ticket object. The object includes a unique ID (generated using the current timestamp) and all the details provided by the user. This ticket object is then added to the tickets array.
Displaying Tickets
After a new ticket is added to the array, the displayTickets function is called. This function updates the ticket history table by clearing any existing rows and repopulating it with the current data from the tickets array. Each ticket is displayed in a new row within the table, and a delete button is added to each row to allow for ticket removal.
Viewing and Hiding Ticket History
The viewHistoryBtn button toggles the visibility of the ticket history section. When the button is clicked, the JavaScript code checks the current display state of the ticket history section and toggles it between ‘block’ (visible) and ‘none’ (hidden). This allows users to easily switch between viewing their ticket history and booking new tickets.
Deleting Tickets
Each row in the ticket history table includes a delete button. When a delete button is clicked, an event listener captures the event and identifies the corresponding ticket ID. The JavaScript code then filters the tickets array to remove the ticket with the matching ID and calls displayTickets again to refresh the table, removing the deleted ticket from the display.
SOURCE CODE :
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ticket Management</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="background-img">
<div class="ticket-section">
<form id="ticket-form">
<h2>Ticket Management System</h2>
<input type="text" id="name" placeholder="Name" required><br>
<input type="text" id="seat" placeholder="Seat No" required><br>
<input type="date" id="date" required><br>
<input type="text" id="from" placeholder="From Location" required><br>
<input type="text" id="to" placeholder="To Location" required><br>
<input type="submit" value="Book Ticket">
</form>
<button id="view-history-btn">View History</button>
</div>
</div>
<div id="ticket-history" style="display: none;">
<h3>Ticket History</h3>
<table id="history-table">
<thead>
<tr>
<th>Ticket ID</th>
<th>Name</th>
<th>Seat No</th>
<th>Date</th>
<th>From Location</th>
<th>To Location</th>
<th>Action</th>
</tr>
</thead>
<tbody id="history-table-body">
</tbody>
</table>
</div> <script type="litespeed/javascript" data-src="index.js"></script> <script data-no-optimize="1">!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function i(t){return e({},it,t)}function o(t,e){var n,a="LazyLoad::Initialized",i=new t(e);try{n=new CustomEvent(a,{detail:{instance:i}})}catch(t){(n=document.createEvent("CustomEvent")).initCustomEvent(a,!1,!1,{instance:i})}window.dispatchEvent(n)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,bt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,bt,e)}function r(t){return s(t,null),0}function u(t){return null===c(t)}function d(t){return c(t)===vt}function f(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function _(t,e){nt?t.classList.add(e):t.className+=(t.className?" ":"")+e}function v(t,e){nt?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function b(t,e){!e||(e=e._observer)&&e.unobserve(t)}function p(t,e){t&&(t.loadingCount+=e)}function h(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function m(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function E(t){return!!t[st]}function I(t){return t[st]}function y(t){return delete t[st]}function A(e,t){var n;E(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[st]=n)}function k(a,t){var i;E(a)&&(i=I(a),t.forEach(function(t){var e,n;e=a,(t=i[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function L(t,e,n){_(t,e.class_loading),s(t,ut),n&&(p(n,1),f(e.callback_loading,t,n))}function w(t,e,n){n&&t.setAttribute(e,n)}function x(t,e){w(t,ct,l(t,e.data_sizes)),w(t,rt,l(t,e.data_srcset)),w(t,ot,l(t,e.data_src))}function O(t,e,n){var a=l(t,e.data_bg_multi),i=l(t,e.data_bg_multi_hidpi);(a=at&&i?i:a)&&(t.style.backgroundImage=a,n=n,_(t=t,(e=e).class_applied),s(t,ft),n&&(e.unobserve_completed&&b(t,e),f(e.callback_applied,t,n)))}function N(t,e){!e||0<e.loadingCount||0<e.toLoadCount||f(t.callback_finish,e)}function C(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function M(t){return!!t.llEvLisnrs}function z(t){if(M(t)){var e,n,a=t.llEvLisnrs;for(e in a){var i=a[e];n=e,i=i,t.removeEventListener(n,i)}delete t.llEvLisnrs}}function R(t,e,n){var a;delete t.llTempImage,p(n,-1),(a=n)&&--a.toLoadCount,v(t,e.class_loading),e.unobserve_completed&&b(t,n)}function T(o,r,c){var l=g(o)||o;M(l)||function(t,e,n){M(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";C(t,a,e),C(t,"error",n)}(l,function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_loaded),s(e,dt),f(n.callback_loaded,e,a),i||N(n,a),z(l)},function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_error),s(e,_t),f(n.callback_error,e,a),i||N(n,a),z(l)})}function G(t,e,n){var a,i,o,r,c;t.llTempImage=document.createElement("IMG"),T(t,e,n),E(c=t)||(c[st]={backgroundImage:c.style.backgroundImage}),o=n,r=l(a=t,(i=e).data_bg),c=l(a,i.data_bg_hidpi),(r=at&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),L(a,i,o)),O(t,e,n)}function D(t,e,n){var a;T(t,e,n),a=e,e=n,(t=It[(n=t).tagName])&&(t(n,a),L(n,a,e))}function V(t,e,n){var a;a=t,(-1<yt.indexOf(a.tagName)?D:G)(t,e,n)}function F(t,e,n){var a;t.setAttribute("loading","lazy"),T(t,e,n),a=e,(e=It[(n=t).tagName])&&e(n,a),s(t,vt)}function j(t){t.removeAttribute(ot),t.removeAttribute(rt),t.removeAttribute(ct)}function P(t){m(t,function(t){k(t,Et)}),k(t,Et)}function S(t){var e;(e=At[t.tagName])?e(t):E(e=t)&&(t=I(e),e.style.backgroundImage=t.backgroundImage)}function U(t,e){var n;S(t),n=e,u(e=t)||d(e)||(v(e,n.class_entered),v(e,n.class_exited),v(e,n.class_applied),v(e,n.class_loading),v(e,n.class_loaded),v(e,n.class_error)),r(t),y(t)}function $(t,e,n,a){var i;n.cancel_on_exit&&(c(t)!==ut||"IMG"===t.tagName&&(z(t),m(i=t,function(t){j(t)}),j(i),P(t),v(t,n.class_loading),p(a,-1),r(t),f(n.callback_cancel,t,e,a)))}function q(t,e,n,a){var i,o,r=(o=t,0<=pt.indexOf(c(o)));s(t,"entered"),_(t,n.class_entered),v(t,n.class_exited),i=t,o=a,n.unobserve_entered&&b(i,o),f(n.callback_enter,t,e,a),r||V(t,n,a)}function H(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function B(t,i,o){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?q(t.target,t,i,o):(e=t.target,n=t,a=i,t=o,void(u(e)||(_(e,a.class_exited),$(e,n,a,t),f(a.callback_exit,e,n,t))));var e,n,a})}function J(e,n){var t;et&&!H(e)&&(n._observer=new IntersectionObserver(function(t){B(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function K(t){return Array.prototype.slice.call(t)}function Q(t){return t.container.querySelectorAll(t.elements_selector)}function W(t){return c(t)===_t}function X(t,e){return e=t||Q(e),K(e).filter(u)}function Y(e,t){var n;(n=Q(e),K(n).filter(W)).forEach(function(t){v(t,e.class_error),r(t)}),t.update()}function t(t,e){var n,a,t=i(t);this._settings=t,this.loadingCount=0,J(t,this),n=t,a=this,Z&&window.addEventListener("online",function(){Y(n,a)}),this.update(e)}var Z="undefined"!=typeof window,tt=Z&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),et=Z&&"IntersectionObserver"in window,nt=Z&&"classList"in document.createElement("p"),at=Z&&1<window.devicePixelRatio,it={elements_selector:".lazy",container:tt||Z?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",rt="srcset",ct="sizes",lt="poster",st="llOriginalAttrs",ut="loading",dt="loaded",ft="applied",_t="error",vt="native",gt="data-",bt="ll-status",pt=[ut,dt,ft,_t],ht=[ot],mt=[ot,lt],Et=[ot,rt,ct],It={IMG:function(t,e){m(t,function(t){A(t,Et),x(t,e)}),A(t,Et),x(t,e)},IFRAME:function(t,e){A(t,ht),w(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){A(t,ht),w(t,ot,l(t,e.data_src))}),A(t,mt),w(t,lt,l(t,e.data_poster)),w(t,ot,l(t,e.data_src)),t.load()}},yt=["IMG","IFRAME","VIDEO"],At={IMG:P,IFRAME:function(t){k(t,ht)},VIDEO:function(t){a(t,function(t){k(t,ht)}),k(t,mt),t.load()}},kt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,i=this._settings,o=X(t,i);{if(h(this,o.length),!tt&&et)return H(i)?(e=i,n=this,o.forEach(function(t){-1!==kt.indexOf(t.tagName)&&F(t,e,n)}),void h(n,0)):(t=this._observer,i=o,t.disconnect(),a=t,void i.forEach(function(t){a.observe(t)}));this.loadAll(o)}},destroy:function(){this._observer&&this._observer.disconnect(),Q(this._settings).forEach(function(t){y(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;X(t,n).forEach(function(t){b(t,e),V(t,n,e)})},restoreAll:function(){var e=this._settings;Q(e).forEach(function(t){U(t,e)})}},t.load=function(t,e){e=i(e);V(t,e)},t.resetStatus=function(t){r(t)},Z&&function(t,e){if(e)if(e.length)for(var n,a=0;n=e[a];a+=1)o(t,n);else o(t,e)}(t,window.lazyLoadOptions),t});!function(e,t){"use strict";function a(){t.body.classList.add("litespeed_lazyloaded")}function n(){console.log("[LiteSpeed] Start Lazy Load Images"),d=new LazyLoad({elements_selector:"[data-lazyloaded]",callback_finish:a}),o=function(){d.update()},e.MutationObserver&&new MutationObserver(o).observe(t.documentElement,{childList:!0,subtree:!0,attributes:!0})}var d,o;e.addEventListener?e.addEventListener("load",n,!1):e.attachEvent("onload",n)}(window,document);</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/f21cbb88936c42dc19773a8407b9c20a.js?ver=519e0"></script><script>const litespeed_ui_events=["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script></body>
</html>
CSS (style.css)
body {
font-family: Arial, sans-serif;
background-color: #f1f1f1;
padding: 20px;
background-image: url('tkt.jpg');
background-size: cover;
background-position: center;
height: 100vh;
}
.background-img {
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
border-radius: 10px;
max-width: 400px;
margin: 50px auto;
}
h2 {
text-align: center;
color: #333;
}
.ticket-section {
max-width: 400px;
margin: 0 auto;
}
input[type="text"], input[type="date"], input[type="submit"] {
width: calc(100% - 20px);
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
}
input[type="submit"]:hover {
background-color: #45a049;
}
#ticket-history {
margin-top: 20px;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
display: none;
}
#view-history-btn{
background-color:rgb(24, 24, 92);
color: white;
cursor: pointer;
transition: background-color 0.3s;
width: calc(100% - 20px);
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
#history-table {
width: 100%;
border-collapse: collapse;
}
#history-table th, #history-table td {
padding: 8px;
border-bottom: 1px solid #ddd;
}
#history-table th {
background-color: #f2f2f2;
text-align: left;
}
#history-table td {
text-align: center;
}
.delete-btn {
background-color: #dc3545;
color: white;
border: none;
border-radius: 5px;
padding: 5px 10px;
cursor: pointer;
}
JavaScript (index.js)
document.getElementById("ticket-form").addEventListener("submit", function(event) {
event.preventDefault();
// Gather user input
var name = document.getElementById("name").value;
var seat = document.getElementById("seat").value;
var date = document.getElementById("date").value;
var from = document.getElementById("from").value;
var to = document.getElementById("to").value;
// Generate ticket ID (simple demonstration)
var ticketId = "T" + Math.floor(Math.random() * 10000);
// Add ticket details to history table
var tableBody = document.getElementById("history-table-body");
var newRow = tableBody.insertRow();
newRow.innerHTML = "<td>" + ticketId + "</td><td>" + name + "</td><td>" + seat + "</td><td>" + date + "</td><td>" + from + "</td><td>" + to + "</td><td>Booked</td><td><button class='delete-btn' data-ticket-id='" + ticketId + "'>Delete</button></td>";
// Display alert for successful booking and generated ticket ID
alert("Ticket with ID " + ticketId + " has been booked successfully.");
document.getElementById("ticket-form").reset();
});
document.getElementById("view-history-btn").addEventListener("click", function() {
document.getElementById("ticket-history").style.display = "block";
});
document.getElementById("ticket-history").addEventListener("click", function(event) {
if (event.target.classList.contains('delete-btn')) {
var ticketIdToDelete = event.target.getAttribute('data-ticket-id');
// Delete ticket logic (for demonstration, we'll remove the row from table)
event.target.closest('tr').remove();
alert("Ticket with ID " + ticketIdToDelete + " has been deleted.");
}
});
OUTPUT :