Number Guessing Game Using JavaScript (Free Code)
JavaScript Number Guessing Game is a simple JavaScript game for beginners. I have shared many more types of JavaScript game tutorials with you before. However, this design is quite simple.
This Number Guessing Game JavaScript will basically help you to know how to create JavaScript games. The number guessing game project will help you understand how accurate your input number is. That means there is a number limit here.
You have to guess any one of those numbers. If your guess number is equal to the number guessed by the game then you will win.
The javascript guessing game is a simple project that will help you to learn more about javascript. If you want to make a JavaScript game for the first time then you can try to make this Number Guessing Game in JavaScript.
Number Guessing Game JavaScript
Below is a demo that will help you get a preview of this number guessing game HTML. Here I have shared step-by-step tutorials and source code. Use the button below the article if you want to download the source code.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
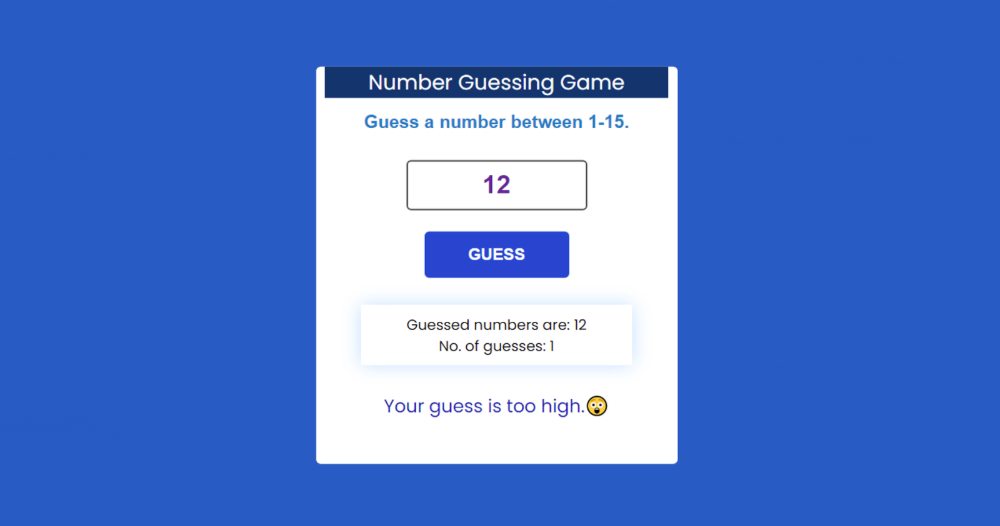
Has created a box on a web page as you can see above. In which a heading is used first then an input space. You will input the number you guessed in that input space.
Then there is a button that will submit the number you guessed. Then there is a display where you can see the results of this game. Below all is a heading that will help you to know if your input number is correct.
I did not use very complex JavaScript to create this Number Guessing Game JavaScript. If you know something about javascript then you can easily create this number guessing game HTML.
How To Make Number Guessing Game JavaScript
Hopefully watching the demo above has aroused your interest in making this project. To build it you must have a basic idea of HTML CSS JavaScript.
But if you are a beginner, there is no reason to worry. Here I have shared step-by-step tutorials and shown possible results with pictures after each step.
Step 1: Basic structure of Guessing Game
A basic structure of this project has been created using the following HTML and CSS codes. Basically, I made a box on the web page.
Here we have used blue as the background color of the webpage and white as the background color of the box. Box min-width: 350px, max-width: 400px used.