Fullscreen Overlay Responsive Navigation Menu Using HTML & CSS
In this article, I am going to show you how to create a full-screen navigation menu bar. You can create a full-page menu bar using only HTML and CSS code. Earlier I have created many types of navigation menus such as site menu bar, top menu bar, responsive menu bar, etc. You can visit our new website Tecnoacquisti to know more about this.
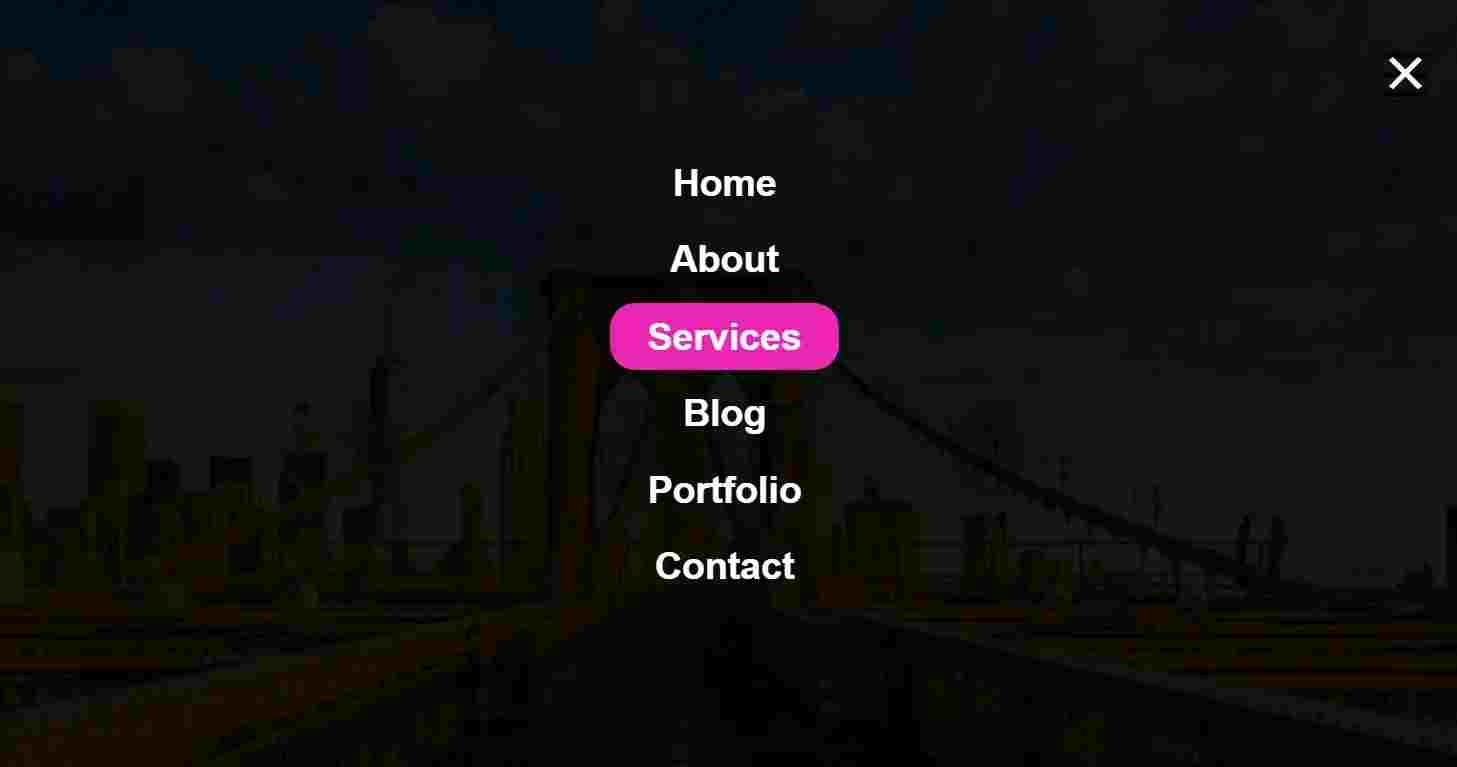
Full-screen navigation is a kind of menu design where you can arrange the topics in your website or blog neatly. So that your user can easily find the topics. In most cases, the top menu bar can be noticed in most websites which is the most popular. But in some cases, this type of full skin menu bar is used which can be made very easily and simply.
In this case, there is a button on the homepage, which when clicked, the menu bar can be seen across the entire page. Hope you like this design.
See the Pen
fullpage menu 1 by Foolish Developer (@fghty)
on CodePen.
Hopefully looking at the design above you like this Full-screen Overlay Responsive Navigation menu. If you want to make it and want to know how I made this design then you can follow the tutorial below.
Below you can watch the video tutorial to know the complete step-by-step. Here you can find out which programming code has been used to create which element.