If you are planning to create a user friendly and functional website then Bootstrap Alerts will definitely be useful for you.
Bootstrap Alerts are used to provide feedback messages to the user about various actions or events. These messages can be informational, success messages, warnings, or errors. You can cancel these alert messages.
Are you looking for Bootstrap cards, Bootstrap Button? Then check out these designs.
If you are looking for Best Bootstrap Alerts Design then this article is for you. Here I have shared many types of Bootstrap Alerts designs. There are some Generate Bootstrap Alerts and some advanced designs that are built using Bootstrap 5 and advanced JavaScript.
So let’s check out these JavaScript and Bootstrap Alerts designs.
1 Bootstrap alert
When you click on a button then there will be a pop up at the bottom of the website as an alert, which will indicate success
| Code by – | Som Nayak |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
2 Generate Bootstrap Alerts with JavaScript
These bootstrap alerts have all the types you need, when you click on the a button the alert will pop out.
| Code by – | Cody Sechelski |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
3 Auto Close Bootstrap Alerts
This alert has a button to delete the alert but if you leave it, then the alert will close by itself automatically, which is very amazing
| Code by – | Christophor Wilson |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
4 BOOTSTRAP 4 ALERT BOX
In this single source you will find all the alert box which a website usually requires, there are warning alerts, danger alerts, success alert and etc.
| Code by – | Prime Study Hub |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
5 Bootstrap alert fix top or bottom auto close
This bootstrap alert shows the alert at the top and at the bottom also which auto closes on itself automatically after some time
| Code by – | leenawat |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
6 Re-styled Bootstrap alerts (CSS)
These are re styled alerts which are available for any alert you want to show in your website, they are responsive also.
| Code by – | Sander |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
7 Bootstrap Alert Tests
This source has all the styles of the success alert box, the old one, the new one, and also the modern alert.
| Code by – | Henrijs Kons |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
8 Bootstrap Success message alert
This is a success message alert, which is located in the center of the website, it also has an icon which makes it look better
| Code by – | Asif Iqbal |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
9 Awesome Bootstrap Alerts
There are some amazing bootstrap alerts in this, you can find classic alerts and also the new modern alerts in this single source
| Code by – | Herman Starikov |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
10 Bootstrap alert, messages, notify
When you click on the buttons, the button generate a alert which has a message in it, this is completely responsive
| Code by – | Bruno Rampi Marchioro |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
11 Bootstrap warning alert (inline)
This bootstrap warning alert is a inline alert which will be shown when the network of the user is not working properly
| Code by – | awb99 |
| Demo & Download | Click here For Code |
| Language Used – | HTML |
| External link / Dependencies | Yes |
| Responsive | Yes |
12 Customizing Bootstrap Alert
This bootstrap alert can be customized according to your needs, you can make its color dark, increase the size of the alert box
| Code by – | SitePoint |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
13 Bootstrap Alert
This alert is very big and noticeable at the first look, it has a icon of cross when clicked on that icon the alert closes
| Code by – | sin |
| Demo & Download | Click here For Code |
| Language Used – | HTML, Less |
| External link / Dependencies | Yes |
| Responsive | Yes |
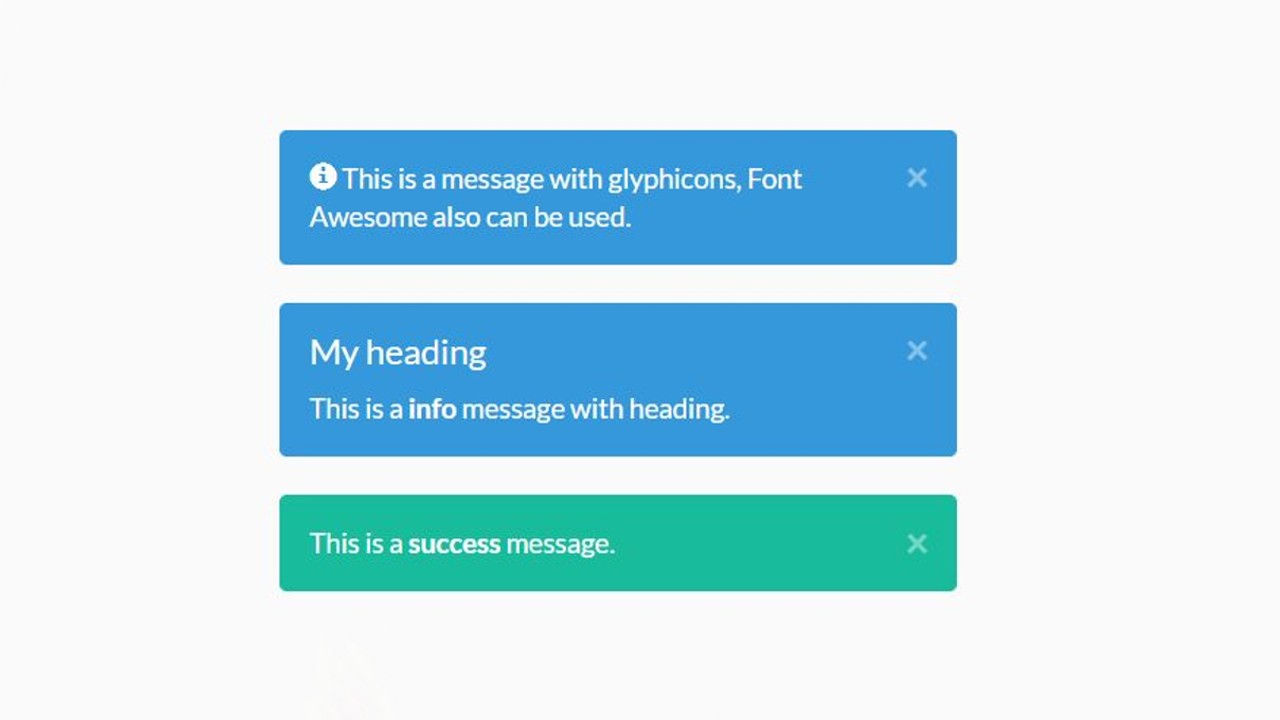
14 Bootstrap 5 – Alerts
These alerts are very good looking and has heading and text to make it more informative, it is also responsive
| Code by – | Ray Villalobos |
| Demo & Download | Click here For Code |
| Language Used – | HTML |
| External link / Dependencies | Yes |
| Responsive | Yes |
15 Bootstrap Alerts
These bootstrap alerts are so good looking and has bold colors to make the alert stand out, there are all types of alerts
| Code by – | Álvaro |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
16 Bootstrap Alert
This alert has icons it, which indicates the type of alert whether its a warning or success alert, these also has a cross icon
| Code by – | pascal |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
17 Alert! | Bootstrap 5
Here you can find different types of alerts of different colors and they all have a cross icon when you click on them
| Code by – | Todashi |
| Demo & Download | Click here For Code |
| Language Used – | HTML |
| External link / Dependencies | Yes |
| Responsive | Yes |
18 Bootstrap 4 alert messages
There are all types of alert messages, they only include 1 text in them, which looks neat and clean design
| Code by – | Kou.exe |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
19 Modified Bootstrap 3 Notifications
These notifications will act like alert box, these have very good looking icons and also the cross icon to close the alert
| Code by – | Bingles |
| Demo & Download | Click here For Code |
| Language Used – | HTML, Less |
| External link / Dependencies | Yes |
| Responsive | Yes |
20 Alert box with bootstrap and jquery
This alert box will pop out when clicked on the button, there are two button and they have their own alert box
| Code by – | kamlesh.bhalde |
| Demo & Download | Click here For Code |
| Language Used – | Pug, SCSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
21 Bootstrap Alert
This bootstrap alert has a lots of alerts, they all are different types of alerts and they are also available in dark and light theme
| Code by – | Clayton Gandra |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
22 Bootstrap notification
These bootstrap notifications can also be used alerts, they are responsive and has the buttons of “View” and “Dismiss”
| Code by – | grace |
| Demo & Download | Click here For Code |
| Language Used – | HTML, SCSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
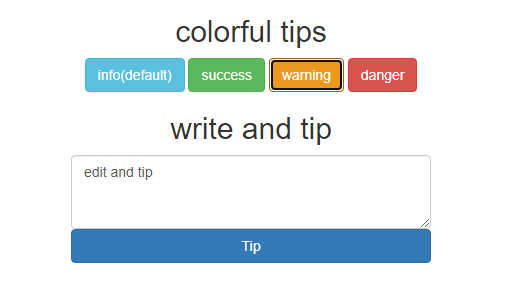
23 Custom alert
This bootstrap alert can be modified by you, you can change the text inside it and also the color of the alert box

| Code by – | savokiss |
| Demo & Download | Click here For Code |
| Language Used – | HTML, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
24 Bootstrap message
This has a lots of alert messages with different styles and when clicked on a button then the alert pops out

| Code by – | ducdhm |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
As you can see, there are many modern Bootstrap Alerts designs. Some designs are manual and some alerts messages are automatic. That is, when the page is loaded or an action is completed, the automatic Bootstrap Alerts can be seen.
Again, in case of some designs, if you click on a line or an element, you can see the Alerts.
If you want, you can download these designs and edit them as you like and use them in your website or project.
Explore the Foolish Developer website for more designs like Bootstrap Alerts.