GoDaddy is one of the most popular hosting providers today, with millions of websites powered by it. That’s because GoDaddy offers a ton of flexible hosting options. From standard web hosting to VPS hosting, you’re bombarded with choices to fit your needs. GoDaddy is even ranked as one of the best managed WordPress hosting providers.

Aside from hosting services, GoDaddy also lets users create their websites easily via the website builder. The website builder offers over 100 GoDaddy templates you can start with and build upon. However, even with how design-heavy these themes can be, there may be specific elements you want in your website that just cannot be done with the website builder alone.
Fortunately, GoDaddy allows you to add your own code, in case you’re looking to insert widgets on your site. You can add custom HTML code to your GoDaddy website via the website builder.
Let’s say you want to add a drawing app to your website. Here’s how.
From the main dashboard in GoDaddy, navigate to the Product Page. Then, scroll down until you see Websites + Marketing. Click on this to pull up your list of websites on GoDaddy. Select Manage under the website you prefer, and then click Edit Website. This will take you to the website builder.

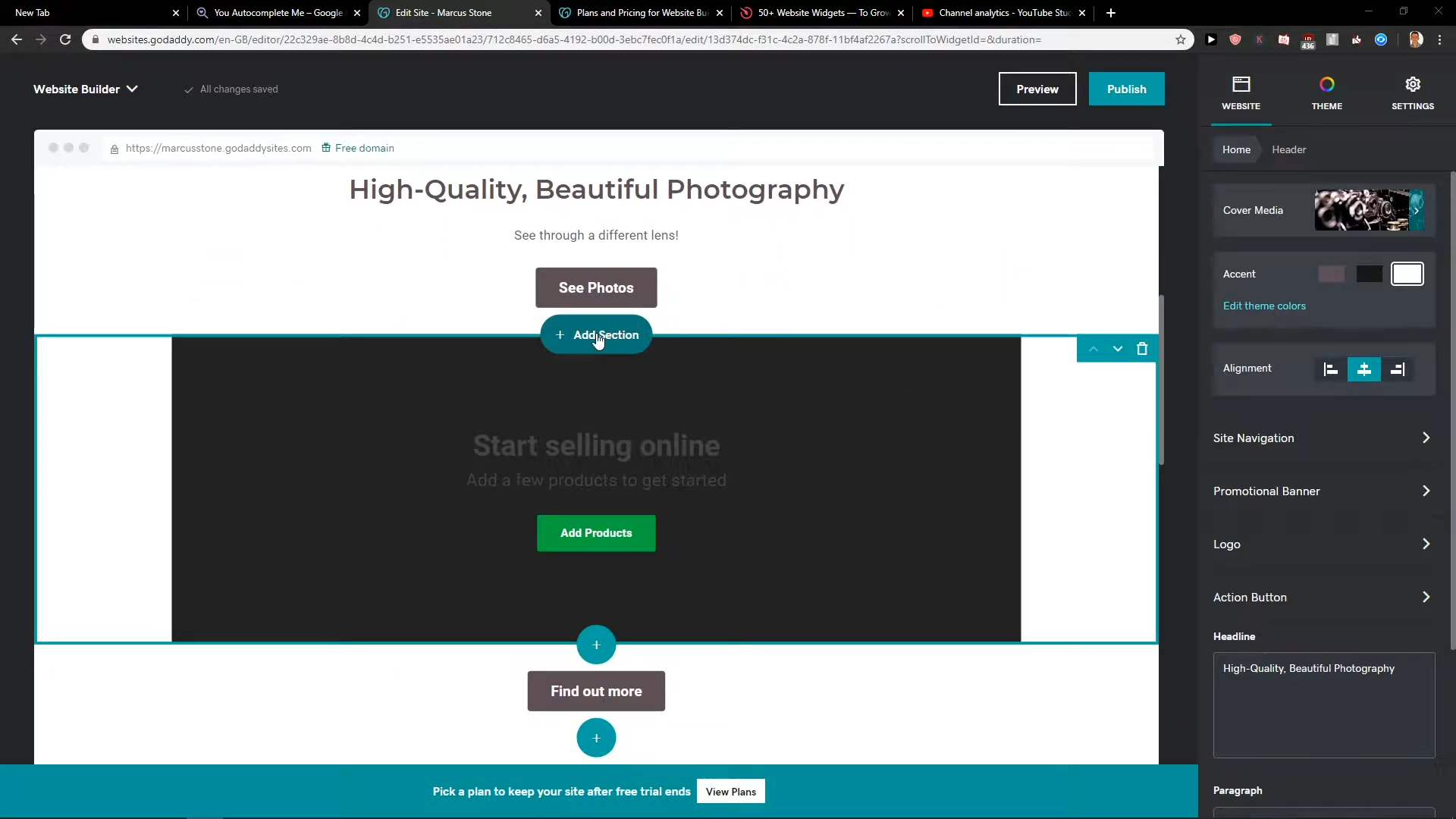
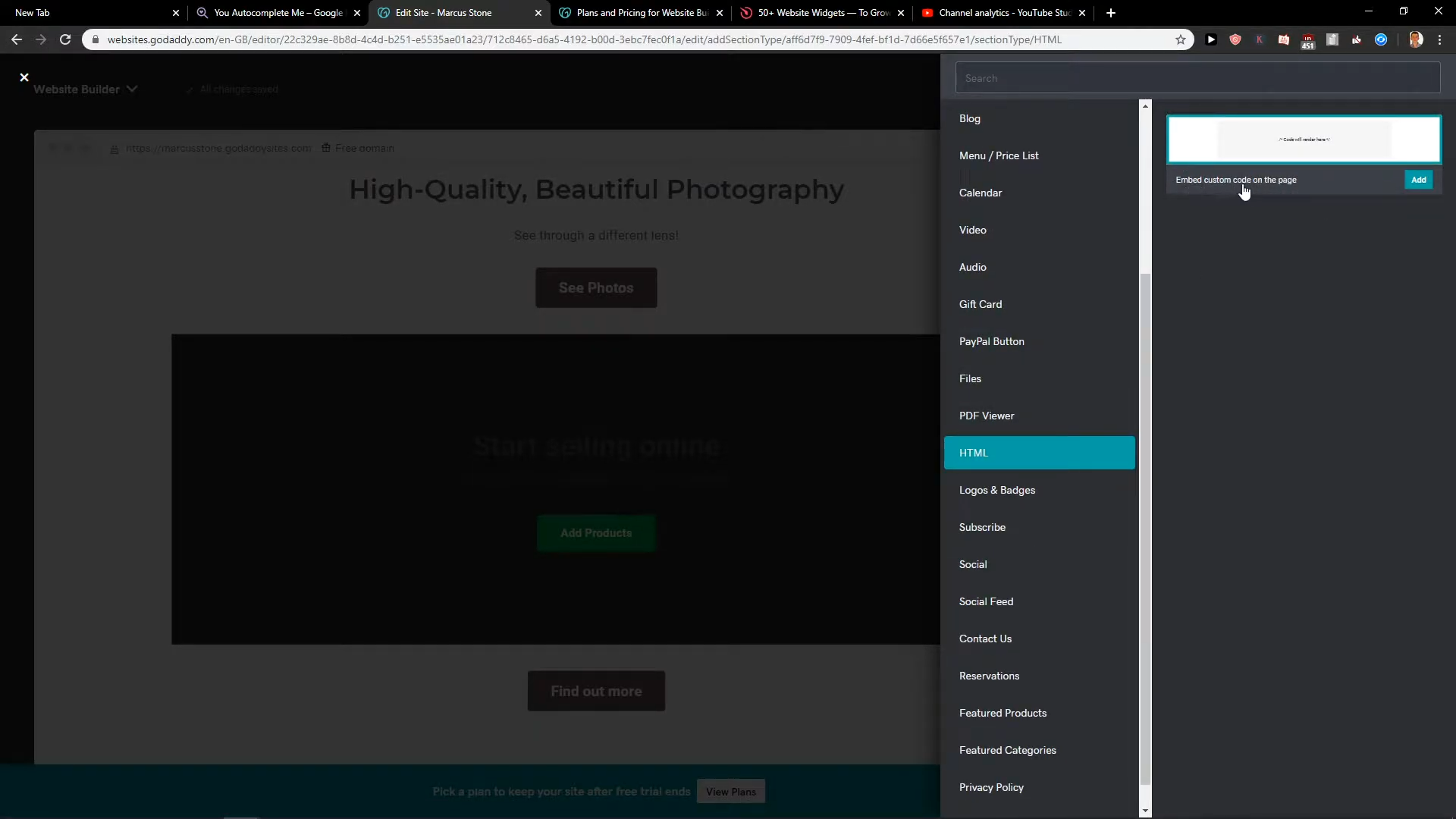
Go to the specific page and area of your website where you want to insert the custom code. Click on Add a Section in this area, then search for the HTML section. Under this section is a text box where you can paste your code. Copy-paste the code for the drawing app, and your code will appear on the preview of your website.
You can then edit the rest of the page to fit the element you just added with custom code. Toggle things like Title, Alignment, and Accent Color. If these options are already to your liking, click on Publish Your Site to see the changes in effect.

If you don’t want to add a widget via a custom code, you can explore the wide range of ready-made widgets available on GoDaddy. Some of the more advanced widgets come with prices but the rest are free, and you can install them in just a few clicks.
It’s important to note that adding custom code to your website can sometimes cause issues or conflicts with the existing code or functionality of your website, so it’s always a good idea to test your website thoroughly after making any changes. If you encounter any issues or have questions about adding custom code, you can always reach out to GoDaddy’s support team for assistance.
GoDaddy also has an extensive knowledge base filled with how-tos and frequently asked questions. If you don’t want to wait around for a customer service representative’s response, you can check for answers here.
Hope this tutorial has been helpful. This is just a simple way to add HTML widgets to your website on GoDaddy. Comment below if you find this information useful.