Many times word count needs to be done between different projects. In all these cases, this type of JavaScript Word Counter will help you completely. In this tutorial, you will learn how to create Word Counter JavaScript.
A lot of times we show character limits or word limits in different input boxes. For example, in the case of Twitter, there is a character limit.
Although I have shared a tutorial before where I have shown how to create a character limit input box. This tutorial will show you how to count words and characters. That means you will see both a project word and a character.
Word Counter JavaScript
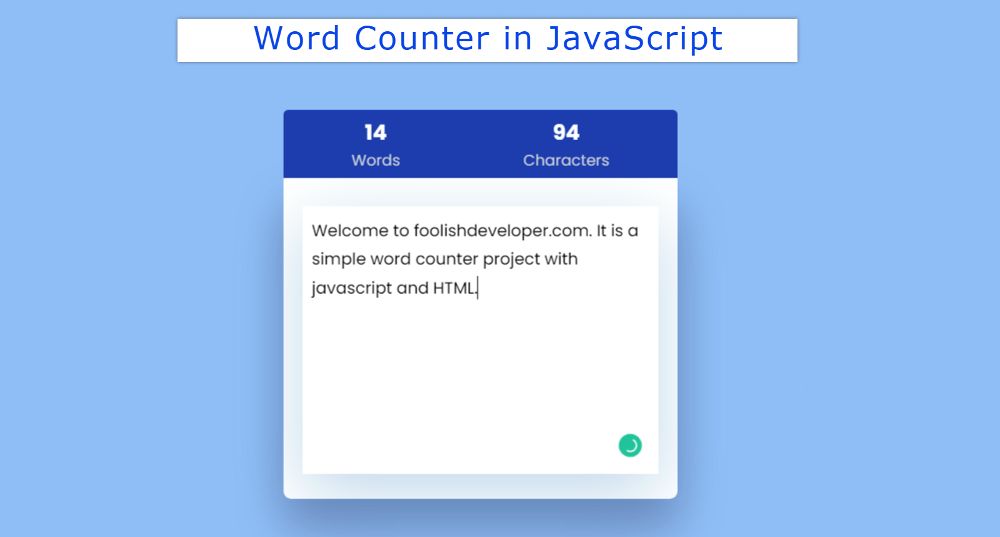
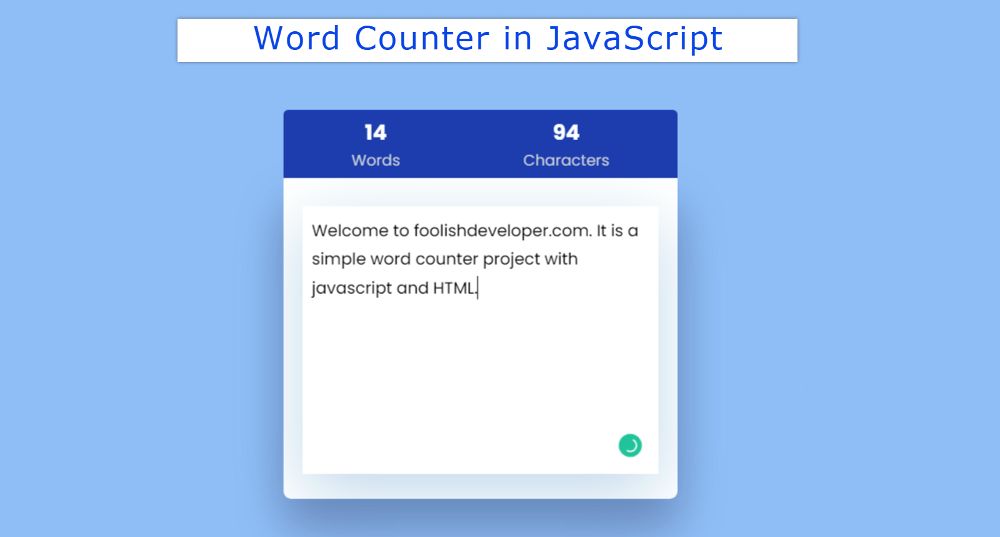
Below is a preview that will help you to know how this Word Counter javascript works. Below you will find the required source code.
To create this JavaScript Word Counter project I first created an input box using HTML and created a display. The input box is created using Textarea.
Then I designed using CSS. After all, I have implemented this project (word counter HTML code) with the help of JavaScript.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
As you can see above, I used the background-color blue of a webpage. I made a box on top of it. At the top of the box is a display. This display is divided into two parts.
In the first part, you can see the information of Word Counter. In the second part, the information of the character counter can be seen. These values will change when I change something in the input box.
How to Make a Word Counter in JavaScript
This JavaScript Word Counter is very easy to make. I created it with some amount of HTML and some amount of CSS. A little bit of JavaScript has been used to make this counter project work.
The background of this input area is white and the text color is black. A shadow has been used around the box to create a beautiful banner that will further highlight this Word Counter in JavaScript on the webpage.
1. Basic structure of Word Counter
The basic structure of this word counter has been created using the following code. The background color of the webpage is blue.
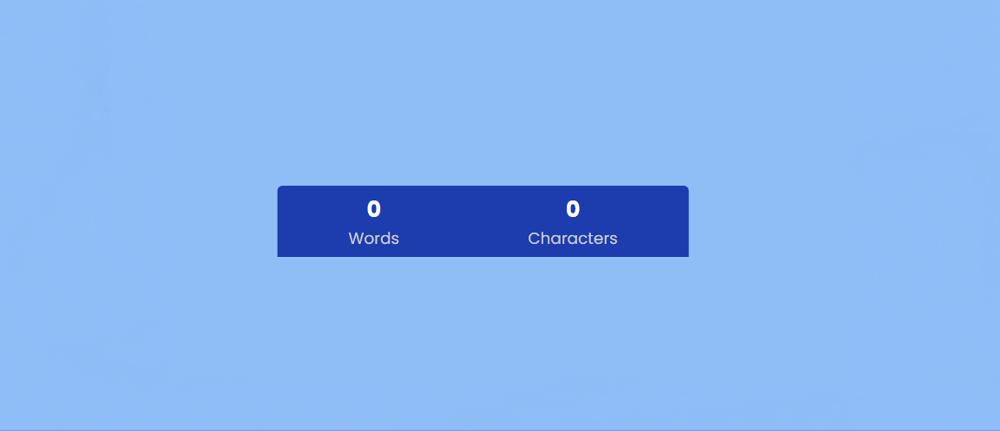
2. Word Counter Result Box
Now I have created a display in which all the results can be seen. As I said before, this display is divided into two parts. To see the result of one-word count and to see the result of another character.
3. Create an input box using Textarea
Now an input space has been created. This input space has been created using Textarea.
The box is designed with the following CSS in which the Textarea can be seen. The background color of the box is white and padding has been used to adjust its size.
The following code is designed for Textarea. Input box width: 100% used here. This allows us to input across almost all areas. Max-height: 280px of the input box is used here and a shadow is used all around.
4. Activate Word Counter with JavaScript
Even if you design everything above, now you have to implement this Word Counter javascript. Only 3 lines of JavaScript have been used for this.
First I set the constants of some HTML elements one by one. Here the constant of the ID functions of input Textarea, word counter display, and character counter display is determined. Because we cannot use any HTML element directly in JavaScript.
The following has been arranged to display the value of textarea in the display using JavaScript.
JavaScript Word Counter (Source Code)
Hopefully, you didn’t have any trouble understanding the HTML, CSS, and JavaScript above. If you only want to get the source code of this project (Count Words in JavaScript) then you can use the following code section.
In this code section, I have put all the code together. There are many beginners who cannot assemble all the codes together.
You copy the code here and you can use it in any of your own work. The most interesting thing here is that I have included HTML CSS JavaScript in a file. As a result, you do not need to create multiple files.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
We hope you enjoy the above tutorial on how to create this Word Counter javascript. Before I have shared with you many more types of character counters, tutorials of the limit character input box.
If you like this JavaScript Word Counter, you can see those designs. Please comment on how you like this Word Counter in JavaScript.
If you want to know more, you can let me know by commenting on my Instagram. You can download the JavaScript Word Counter technology by clicking the source code below.