If you are looking for CSS text typing animation, then you have come to the right place. In this article, I have made a collection of the twenty best typewriter animation CSS. If you want any CSS Typewriter Effect for your project, then there is no reason to worry.
Here are examples of different Text Typing Effects in CSS Animations. Some designs are created with very basic HTML and CSS. There are some designs that have been developed in an advanced manner.
Each CSS Text Typing Animation is very beautiful and modern. You will get the necessary source code and a preview of every typing text animation like Multiple Typing Text Animation, typewriter effect with alternating text, typing and erasing animation css, etc. Hope you find the CSS Text Typing Animation Effect you need from this list.
Text typing animation css
If you want to create simple text typing animation css then you can use below designs. Text typing animation is an increasingly popular technique in web design that creates the illusion of text being typed out on the screen, as if by a person sitting at a keyboard. This effect can add a sense of interactivity and playfulness to your website, making it more engaging for users.
Creating a text typing animation is surprisingly easy with CSS, a language used to style and layout web pages. In this article, we’ll walk through the steps of creating a simple text typing animation using CSS.
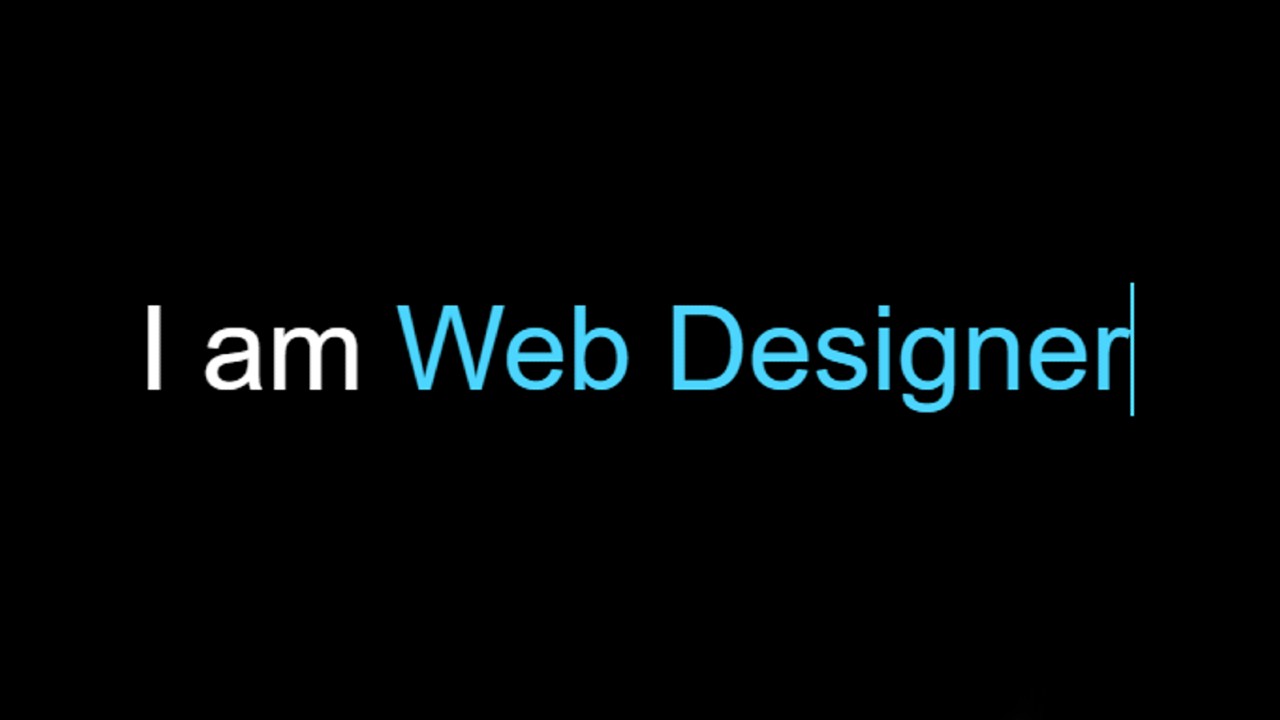
See the Pen Text typing animation effect HTML, CSS & JS by Vladimir (@VladimirVaize) on CodePen.
See the Pen SVG text typing along a curve with JS by Margus Lillemägi (@VisualAngle) on CodePen.
Multiple text typing animation css
Multiple text typing animation is a great way to add visual interest and interactivity to your web pages. With CSS, you can create a variety of text-typing animations that will enhance the user experience and make your content more engaging. In this article, we’ll explore different techniques for creating multiple text typing animations with CSS. These CSS Text Typing Animation Effects are really awesome. Here you will find different types of animations.
CSS keyframes allow you to create animations that change over time. Keyframes define specific points in an animation where a change occurs, such as a shift in position or color. To create a text typing animation with CSS keyframes, you need to define the animation’s keyframes and set the animation properties.
See the Pen Editor Illustration by Klare (@klare) on CodePen.
See the Pen Text typing animation 001 by Abdumalik (@Abdumalik_Dev) on CodePen.
Typewriter animation effect
Typewriter animation effect is a popular visual effect used in videos, presentations, and websites. It mimics the effect of a typewriter by displaying text character by character, creating a sense of anticipation and engagement. This effect has become a favorite among content creators as it adds an element of interest to plain text, making it visually appealing and attention-grabbing. svg is used to create this CSS Text Typing Animation Effects.
The typewriter animation effect is not only visually pleasing but also has practical benefits. It is an effective way to emphasize important information and can be used to grab the attention of the audience. It is also a useful tool for storytelling as it allows the text to be revealed at a pace that matches the narrative.
See the Pen SVG text on path typing with JS by Margus Lillemägi (@VisualAngle) on CodePen.
See the Pen Gradient typing effect in CSS by Jasmine G (@ladyjellington) on CodePen.
Text slider with typing animation in CSS
Text sliders with typing animation in CSS are a popular visual effect that can add an engaging and dynamic element to websites. These sliders allow text to slide in and out of view while also providing a typing animation effect, mimicking the appearance of a typewriter. In this article, we’ll explore the basics of creating a text slider with typing animation in CSS. Added slider effect to this CSS Text Typing Animation.
To get started, we’ll need to create an HTML structure for the slider. This typically involves a container element that holds a series of text elements, each with a unique class name.
See the Pen Text slider with typing animation in pure CSS by Adam Lewiński (@alewinski) on CodePen.
See the Pen Typing effect but with Pencil by Luis Pepen (@LuisPM) on CodePen.
CSS Text Typing Animation Effects
CSS Text Typing Animation Effects are a popular and engaging visual effect that can add interest and dynamism to text on a website. This effect creates the appearance of text being typed out, character by character, as if on a typewriter. In this article, we’ll explore the basics of creating a CSS Text Typing Animation Effect.
See the Pen Text typing thingamy by Jack Armley (@jackarmley) on CodePen.
See the Pen Text typing animation experiment by Wiljan Slofstra (@wiljanslofstra) on CodePen.
CSS Typing Text Effect
This CSS Typing Text Effect is very simple but professional. You can use it in any project. This effect is often used on landing pages, homepages, or in section headers to grab users’ attention and encourage engagement. The effect creates the appearance of text being typed out, character by character, as if on a typewriter, and can be customized to fit any website’s design and style.
There are many ways to create a CSS typing text effect, but the basic principles involve defining a keyframe animation that specifies the starting and ending points of the animation, as well as the timing and duration of the animation. This animation is then applied to the text element using CSS properties and values.
See the Pen text typing animation by Adeola Adeoti (@Adeoladev) on CodePen.
Hopefully from this article, you have found the design of CSS Text Typing Animation that you like. Next time I will add more designs here. Let me know which design you like in this Text Typing Effect CSS.



![Read more about the article Number Guessing Game in React JS [Step By Step]](https://foolishdeveloper.com/wp-content/uploads/2023/05/maxresdefault-300x169.webp)