In this article you will know how to create Expanding Card using HTML, CSS and JavaScript. You can create card expand animation very easily if you know basic HTML and CSS.
In this article I will tell you step by step how to create expand card on click and implement it in your project. Earlier I have shared many other types of card tutorials like profile card, business card, animated card etc. If you want to build a website and are looking for a good web design company for that then you can take the help of TheWebDetective.

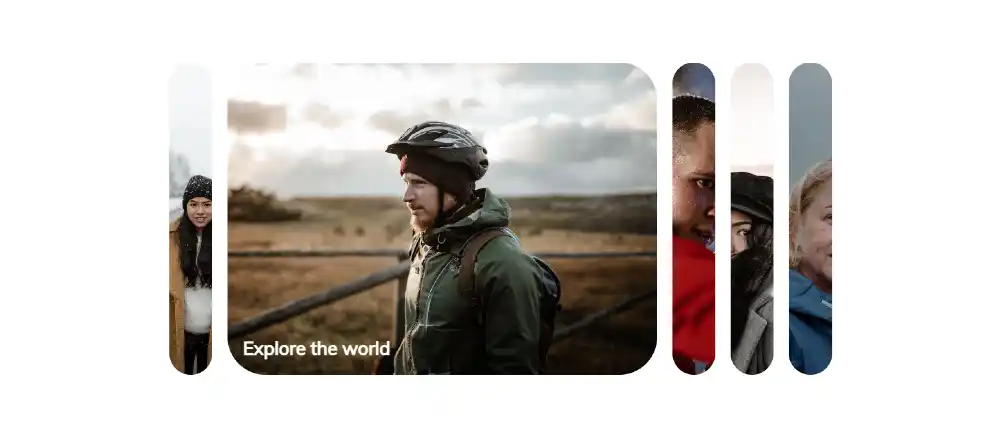
I have an animated javascript expanding cards. I used little amount of html css and javascript to make it. You can use this expandable card html as an image gallery within your website.
Here is what I have positioned the cards side by side and can be seen in small size in general. When you click on that card, that card will expand. That is, it is a javascript expand card on click.
Expanding Card with HTML CSS
Expand card on click are a popular UI element in modern web design, and for good reason. They provide an attractive and interactive way to showcase additional information, such as product details, images, and user reviews.
In this article, we will explore how to create expanding cards with HTML, CSS, and JavaScript.
See the Pen Expanding Cards by Ground Tutorial (@groundtutorial) on CodePen.
Now if you want to create this HTML Expanding Cards Example then follow the tutorial below. Here I have given all the source code and explained each line.
To create this project (How to create Expanding Cards using HTML, CSS) I first created the basic structure using html and added other information like images, text etc. Then designed Accordion-like Expanding Card with CSS. Finally I implemented this Expanding cards with CSS using javascript.
Expand Cards Design Using HTML CSS JavaScript
Now if you want to create this HTML Expanding Cards Example then follow the tutorial below. Here I have given all the source code and explained each line.
To create this project (How to create Expanding Cards using HTML, CSS) I first created the basic structure using html and added other information like images, text etc. Then designed Accordion-like Expanding Card with CSS. Finally I implemented this Expanding cards with CSS using javascript.
Step 1: Expand card on click HTML
I created the basic structure of this project (Accordion-like Expanding Card With JavaScript) by my own html codes. Here I put all the html together. This project is quite simple so there is no need to break it down step by step. If you know basic html then you can easily create this expanding cards js.
Here I have used five images and to keep the first image active here I have used the active tag manually for the first image.
<div class="container">
<div
class="panel active"
style="background-image: url('img1');">
<h3>Explore the world</h3>
</div>
<div
class="panel"
style="background-image: url('img2');">
<h3>Explore the world</h3>
</div>
<div
class="panel"
style="background-image: url('img3');">
<h3>Explore the world</h3>
</div>
<div
class="panel"
style="background-image: url('img4');">
<h3>Explore the world</h3>
</div>
<div
<div
class="panel"
style="background-image: url('img5');">
<h3>Explore the world</h3>
</div>
</div>
Step 2: Expanding Card CSS Code
Now it’s time to design these Expanding cards with CSS. I used very little CSS to design this. First I added some basic CSF for this expanding card.
Then here I used some CSS to design the image. Finally I used some more CSS to make Card Collapsible responsive.
* {
box-sizing: border-box;
}
body {
font-family: "Muli", sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
display: flex;
width: 90vw;
}
.panel {
background-size: auto 100%;
background-position: center;
background-repeat: no-repeat;
height: 80vh;
border-radius: 50px;
color: #fff;
cursor: pointer;
flex: 0.5;
margin: 10px;
position: relative;
transition: flex 0.7s ease-in;
-webkit-transition: all 700ms ease-in;
}
.panel h3 {
font-size: 24px;
position: absolute;
bottom: 20px;
left: 20px;
margin: 0;
opacity: 0;
}
.panel.active {
flex: 5;
}
.panel.active h3 {
opacity: 1;
transition: opacity 0.3s ease-in 0.4s;
}
@media (max-width: 480px) {
.container {
width: 100vw;
}
.panel:nth-of-type(4),
.panel:nth-of-type(5) {
display: none;
}
}
Step 3: Expand Card JavaScript Code
Now it’s time to implement this CSS Expand Cards Design with JavaScript. Here I have used very little javascript and explained it very well. Below is the code and full explanation below the code.
const panels = document.querySelectorAll(".panel");
panels.forEach((panel) => {
panel.addEventListener("click", () => {
removeActiveClasses();
panel.classList.add("active");
});
});
const removeActiveClasses = () => {
panels.forEach((panel) => {
panel.classList.remove("active");
});
};
This JavaScript code uses querySelectorAll to select all elements with the class .panel. For each panel, an event listener is added to listen for a click event. When the panel is clicked, the removeActiveClasses function is called to remove the active class from all panels, and then the active class is added to the clicked panel.
The removeActiveClasses function uses a forEach loop to iterate through all panels and remove the active class from each one. This function ensures that only one panel is expanded at a time.
With this code in place, clicking on a panel will expand it and collapse any other previously expanded panels. This provides a clean and user-friendly experience for displaying additional information.
Hopefully you have managed to create this CSS & JS Expanding Card with the above javascript. If there is any problem then you can comment me. All the codes of this Expanding Card with HTML, CSS are in the button below.