In this tutorial, you will learn how to create detect pressed key javascript. This type of project will basically help you to know which key has been pressed on the keyboard.
detect enter key design can be seen in many large applications. If you want to create a project where the user needs to show the key entered. Then you can use this kind of design.
Detect Pressed key JavaScript
When you click a button on the keyboard, that key, key code can be seen here. If you do not understand what I am saying then you can see the preview below.
From here you will get a live preview and source code of this project (Detect Enter Key Press in JavaScript).
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
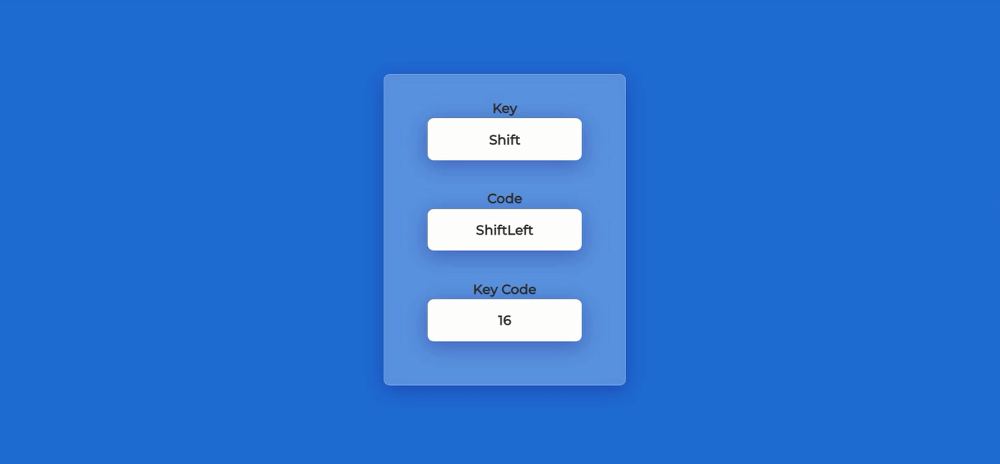
As you can see we have created a box at the top of a web page. When you press a key on your keyboard. Then all the information in the box can be seen.
How to Detect enter key in Javascript
Here you will find complete information and step-by-step tutorials. But to make this detect enter key project you need to have an idea about HTML, CSS, and javascript.
Below the article is a section on copying code. There is also a button to download the source code.
Step 1: Basic area of the project
First I created a box at the top of the web page in which all the information can be found. I have used blue color in the background of the web page and light white color has been used in the background of the box.
Step 2: Display the view of the pressed key
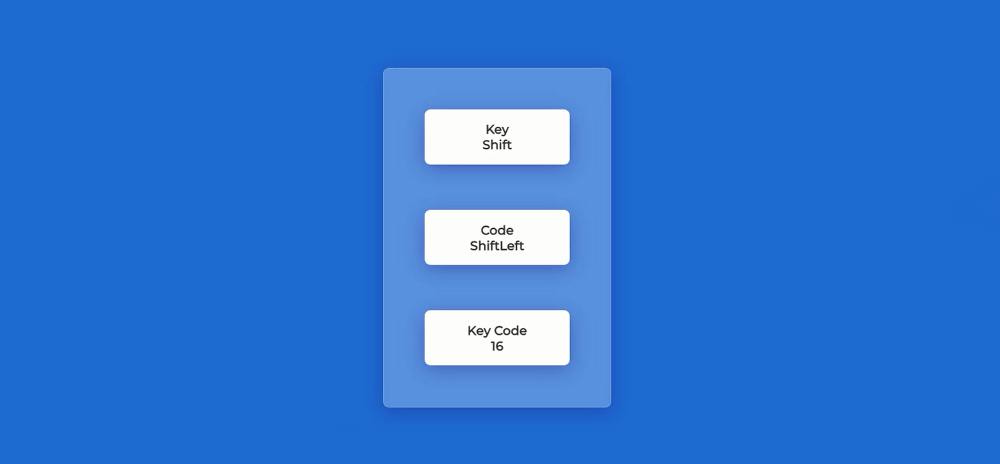
Now another small box has been created in that box in which key-related information can be found. This means that what you press on your keyboard can be seen in that box.
Step 3: Activate detect pressed key with JavaScript
Now you need to activate it with JavaScript. Very simple JavaScript has been used for this. Here I have tried to explain as much as possible. As a result, you will not have any difficulty in making detect enter key javascript.
The h4 tag has been designed using some of the following CSS. We have used this h4 tag in JavaScript.
Detect enter key Javascript (Source Code)
Hopefully, you can create this project (how to detect a keypress in javascript) using the code above. However, many will not be able to assemble all the codes together.
I have given the following code section for them. You create an HTML file and add all the code to that file.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
Here’s another way to make this javascript detect enter keypress. Below is a download button. If you do not have any technical knowledge then you can use the download button below.
Please comment on how you like this project (detect enter key in javascript). If there is a problem, I could not let me know directly on Instagram.