In this article, I am going to show you how to create an analog clock using HTML CSS, and JavaScript code. In the meantime, I have designed many more types of analog and digital clocks. Here I have explained in full detail how I made it. So if you are a beginner then this tutorial will help you completely.
At different times we see JavaScript clocks on websites or applications. This is an important JavaScript project. Which you can easily build if you have an idea about basic HTML, CSS, and JavaScript. In the case of digital clocks, we see time digitally.
However, in the case of analog clocks, there are three hands that indicate the time in hours, minutes, and seconds. Below I have given a live demo of it which will help you to know how it works. Here you will find the required source code which you can copy and use in your own work.
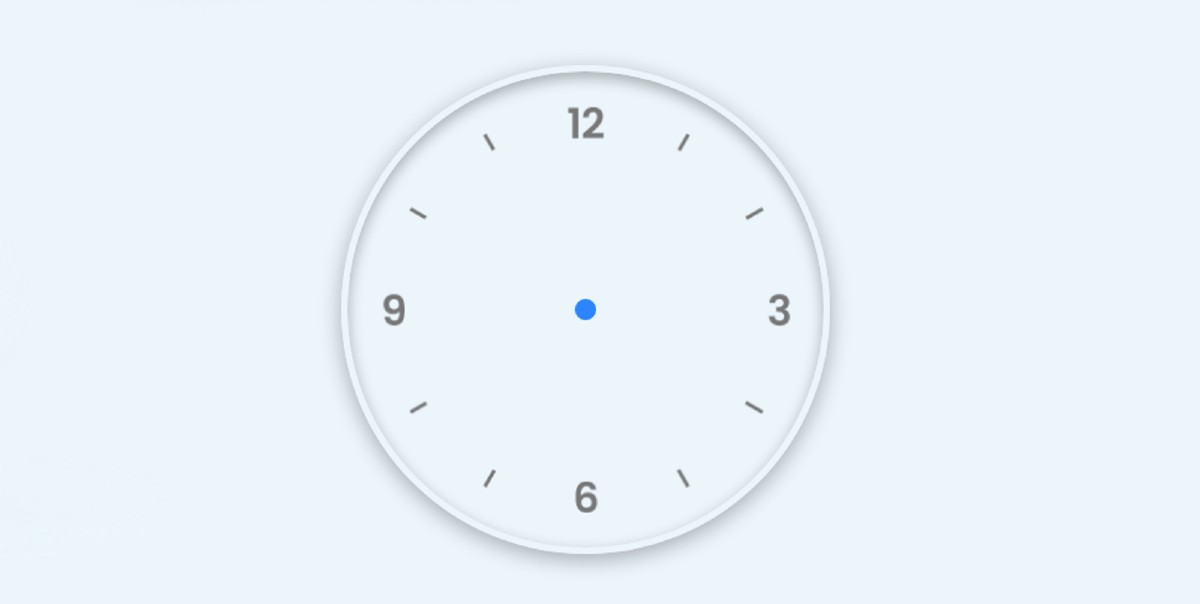
See the Pen
neumorphism analog clock by Raj Template (@RajTemplate)
on CodePen.
Hopefully, the demo above has satisfied you a lot. The time used for this watch is taken from your device. First, it will receive the current time from your device. Then the time will be converted to degrees and the hands will continue to rotate. It will take time from your device once and then update that time every second.
As you can see above I have taken the help of Neumorphism design to make this analog watch here. You can also use this design if you want to make an analog watch of Neumorphism design. Here we have created a circle on everyone’s first web page. Then I made a mark from 1 to 12 using a transparent image here.
Basically, this 1 to 12 sign is very important to indicate time. Here I have used images to make these symbols. But you can make it manually if you want. In the other designs I have already made, I have manually created these symbols or numbers with the help of HTML and CSS code. Since I am making Javascript Analog Clock Tutorial for beginners, I have designed it easily using an image here.
Then I made three hands using HTML and CSS code. Later I implemented these hands with the help of JavaScript. As I said above it does not show the time of any server. It basically takes time for the device to update it.
Javascript Analog Clock Tutorial For Beginners
Below I have shown you in full step by step how you can make this design using HTML CSS and JavaScript. HTML and CSS code was used to design this analog clock, and JavaScript enabled it.
Step 1: Basic design of webpage with CSS
Below I have used some amount of CSS code to design the webpage. Here the background color of the web page I have used is white and the mini-height: 100 vh.
Step 2: Create the basic structure of the analog clock
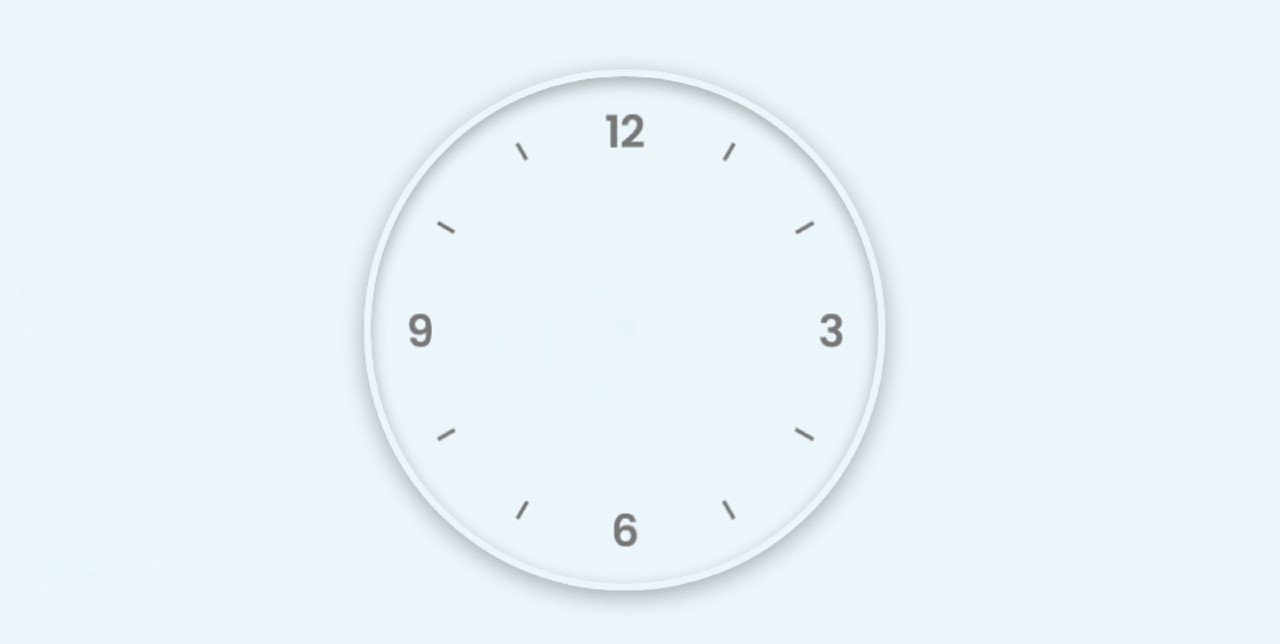
Now using the following HTML and CSS code I have created a circular circle i.e. the basic structure of this analog clock. The circle used here is 350 px in height and 350 px in width. I used border-radius: 50% to make it round.
Here I used a border for which I used border: 5px solid # ebf5fa. I also used box-shadow to make it brighter and more attractive. Here a transparent image is used which is basically to make numbers from 1 to 12. I have used background-size: cover so that the image can be positioned correctly in this circle.
Now I have created a circular point in the middle of this JavaScript analog clock using the CSS code below. All hands will continue to rotate around this point.
Step 3: Make the hand of the clock to indicate the time
Now is the time to make the three hands in this watch. For this, I have created the watch structure using HTML code. Then I designed them using the CSS code below.
Step 4: Basic design of hands with CSS
Using the CSS code below, I have done basic designs like height, background color, length of these hands. I used black as the background color for the hour and minute hands and blue as the background color for the second hand.
Step 5: Activate the analog clock using JavaScript
Above I have designed everything. Now it’s time to implement it with JavaScript. First, determine the constants of a few ID elements. Basically, I have determined the constant of one of the three-hand ID functions. Because we know I can’t use any ID or class function directly in JavaScript.
Now I have taken time from the device using New Date(). NewDate is a JavaScript method that helps to take the current time from the device.
Similarly, using getHours () getMinutes () getSeconds () we have taken the time of hours, minutes, and seconds, respectively. Then the time taken is saved between hh mm and ss.
Above we have got the current time of hours minutes and seconds. Now I have been instructed to rotate the hands by converting that time into degrees. I have used the transform rotateZ for this. Using rotateZ will result in each hand rotating along the z-axis. Because we know that every analog watch has its hands rotating along the z-axis.
First of all, I instructed the clock hand to turn. For this, I have added here the pre-determined hour time using rotateZ. I have added minutes to this hour. So that the hand of the clock is in the right place depending on the time of the minute.
For example, if we look at the clock at 03:30, we can see that the hand indicating the time of the hour is between 3 and 4. This means that the hand of the clock determines its position depending on the time of the minute. So here we have divided the time of the minute by 12 and added the hour hand.
Then in the same way I have instructed to rotate the hands using the time of minutes and seconds.
Final Javascript Code:
This is a very simple and simple project which will help you to know very easily how to make a JavaScript analog. Below I have given the final JavaScript.
Hopefully, this tutorial has helped you to know how to make a simple analog clock with the help of HTML CSS, and JavaScript. In the meantime, I have made many more designs where I have made these numbers from 1 to 12 manually. You can see those designs.