Introduction :
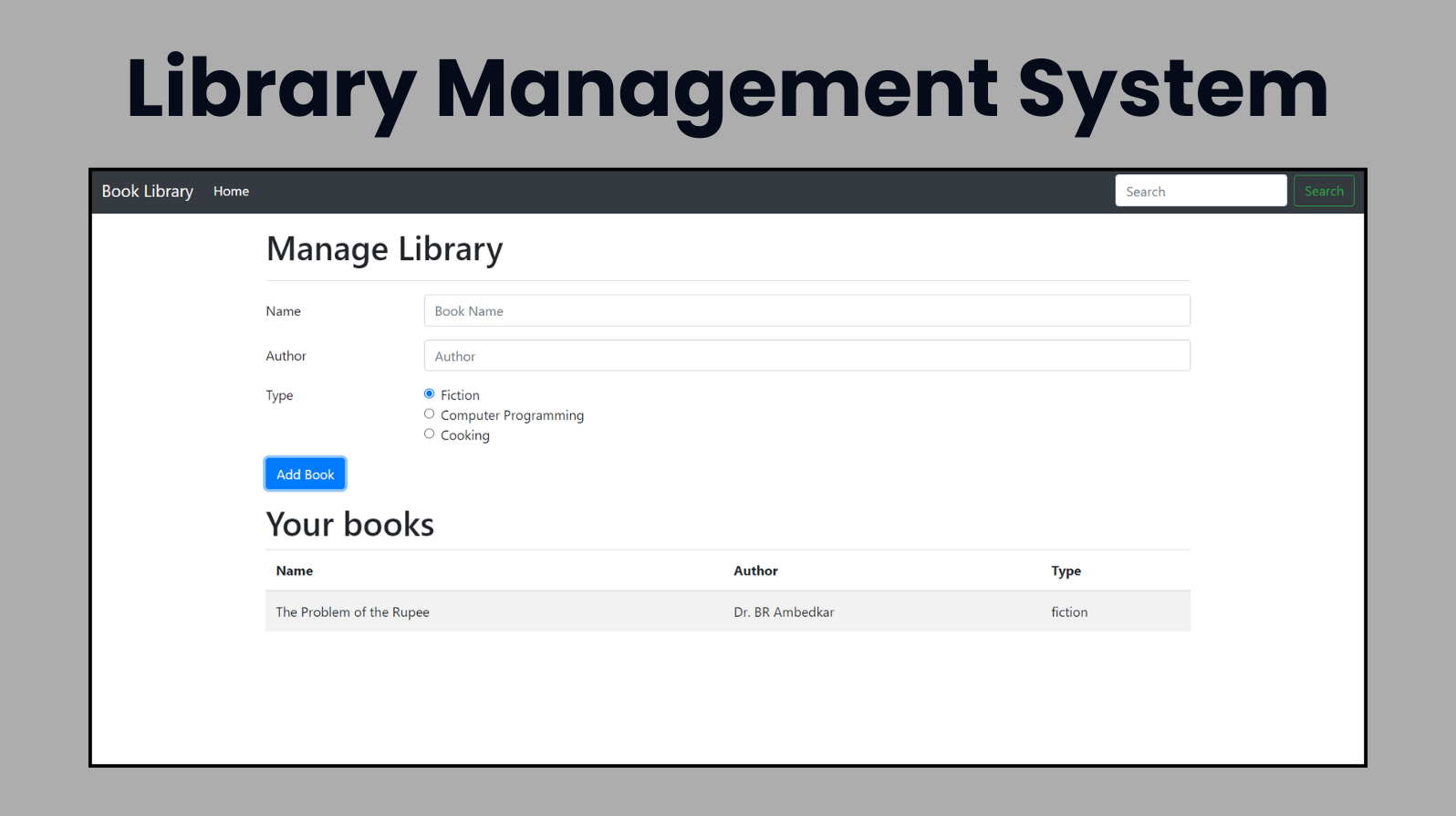
The Library Management App is a web-based application designed to help users manage a collection of books. Built using HTML, CSS, and JavaScript, the app allows users to add, view, and search for books in their library. It leverages Bootstrap for styling and responsive design, ensuring a smooth user experience across different devices.
This App is a comprehensive, web-based application designed to streamline the management of a personal or small-scale library. Developed using a combination of HTML, CSS, and JavaScript, the app provides an intuitive interface for users to efficiently add, view, and search for books. The app leverages the Bootstrap framework for a polished and responsive design, ensuring that it functions seamlessly across various devices, including desktops, tablets, and smartphones.
This project aims to simplify the task of cataloging books by allowing users to input essential details such as the book’s name, author, and genre. The genres currently supported include Fiction, Computer Programming, and Cooking, reflecting common categories that might be present in a diverse library collection. By using local storage, the app retains book information even after the browser is closed, providing a persistent and reliable experience for users.
The Library Management App stands out due to its clean and user-friendly interface, enhanced by Bootstrap’s styling capabilities. The use of JavaScript for dynamic content manipulation makes the app interactive and engaging, providing immediate feedback to user actions. For instance, upon adding a book, the application instantly updates the displayed list of books and provides confirmation messages, enhancing the user experience.
Furthermore, the app showcases both ES5 and ES6 JavaScript syntax, offering a learning opportunity for developers to understand and compare different coding standards and practices. The ES6 version employs modern JavaScript features such as classes and template literals, demonstrating more efficient and readable code.
Overall, the Library Management App is an ideal project for those interested in web development, offering practical insights into integrating front-end technologies and applying JavaScript to create dynamic web applications. Whether used for managing a personal book collection or as a foundational project for learning web development, this app serves as a valuable and functional tool.
Explanation :
HTML Structure
The HTML code is the foundational layer of the Library Management App, establishing the layout and primary elements that users interact with. Here’s a breakdown of its key components:
Head Section:
- Meta Tags: These ensure proper character encoding and responsive behavior across devices.
- Bootstrap CSS: The
linktag includes Bootstrap’s CSS, which provides pre-designed styles and a responsive grid system.
Body Section:
- Navigation Bar:
- Navbar: A dark-themed navbar with a brand label (“Book Library”) and a search form for user convenience.
- Toggler Button: Ensures the navbar can collapse on smaller screens, enhancing mobile usability.
- Message Section: An empty
divwith the IDmessageserves as a placeholder for displaying success or error notifications. - Main Container:
- Form Section: Contains a form (
libraryForm) with input fields for book name, author, and type. This form is central to adding new books to the library. - Table Section: Displays the list of books in a structured table format, making it easy for users to see their added books.
- Form Section: Contains a form (
- Navigation Bar:
CSS (Bootstrap)
Bootstrap’s utility classes are employed extensively to ensure the app is visually appealing and user-friendly:
- Navbar: Classes like
navbar,navbar-dark, andbg-darkcreate a visually distinct and responsive navigation bar. - Form Controls: Classes such as
form-group,form-control, andbtnensure that form elements are properly aligned and styled. - Table: The
tableandtable-stripedclasses provide a clean, striped table layout for displaying the list of books.
JavaScript Logic
JavaScript brings interactivity to the app, making it possible to add, validate, and display books dynamically. Two versions of the script illustrate different approaches:
ES5 Version (index.js)
Book Constructor:
- Function: Defines a
Bookobject with propertiesname,author, andtype.
- Function: Defines a
Display Constructor:
- Function: Manages the UI-related functionalities.
Display Prototype Methods:
add(book): Injects a new book entry into the HTML table. This method dynamically constructs a table row using the book’s details and appends it to thetableBody.clear(): Resets the form fields after a book is added.validate(book): Checks that both the book’s name and author are at least two characters long, ensuring data integrity.show(type, displayMessage): Displays messages (success or error) to the user. This method constructs an alert message dynamically and removes it after a short delay.
Event Listener:
- libraryFormSubmit(e): Attached to the form’s submit event. It gathers input values, validates them, and updates the UI. If validation fails, it shows an error message.
ES6 Version (indexes6.js)
Book Class:
- Class: Represents a book with a constructor that initializes
name,author, andtypeproperties.
- Class: Represents a book with a constructor that initializes
Display Class:
- Class: Contains methods to handle UI updates.
add(book): Similar to the ES5 version but utilizes template literals for cleaner string interpolation.clear(): Resets the form fields.validate(book): Ensures that book name and author are at least two characters long.show(type, displayMessage): Displays messages with enhanced readability and modern JavaScript syntax.
Event Listener:
- libraryFormSubmit(e): Handles form submission, similar to the ES5 version, but implemented with ES6 class methods.
Purpose of JavaScript Functions
Book Class (Constructor Function in ES5):
- Purpose: Encapsulates book details into a single object, simplifying data management.
Display Class (Constructor Function in ES5):
- Purpose: Handles all tasks related to updating the UI, ensuring separation of concerns between data and presentation logic.
add(book):
- Purpose: Adds a book entry to the table, updating the display dynamically.
clear():
- Purpose: Clears the form inputs, preparing the form for the next book entry.
validate(book):
- Purpose: Checks the validity of book data, preventing incomplete or erroneous entries from being added.
show(type, displayMessage):
- Purpose: Provides feedback to users, indicating whether their action (adding a book) was successful or if there was an error.
libraryFormSubmit(e):
- Purpose: Orchestrates the process of collecting form data, validating it, updating the display, and showing feedback messages, ensuring a smooth user experience.
Conclusion
The Library Management App is a robust and user-friendly tool designed to help users catalog and manage their books. By integrating HTML, CSS, and JavaScript, it provides a seamless experience for adding and viewing books. The use of Bootstrap enhances its visual appeal and responsiveness, while the dual implementation in ES5 and ES6 JavaScript serves as a valuable learning resource for developers. This app not only facilitates library management but also exemplifies best practices in web development.
SOURCE CODE:
HTML (index.html)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Welcome to Library</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Book Library</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" id="searchTxt" type="search" placeholder="Search"
aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div id="message"></div>
<div class="container my-3">
<h1>Manage Library</h1>
<hr>
<form id="libraryForm">
<div class="form-group row">
<label for="bookName" class="col-sm-2 col-form-label">Name</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="bookName" placeholder="Book Name">
</div>
</div>
<div class="form-group row">
<label for="Author" class="col-sm-2 col-form-label">Author</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="author" placeholder="Author">
</div>
</div>
<fieldset class="form-group">
<div class="row">
<legend class="col-form-label col-sm-2 pt-0">Type</legend>
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" type="radio" name="type" id="fiction" value="fiction"
checked>
<label class="form-check-label" for="fiction">
Fiction
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="type" id="programming"
value="programming">
<label class="form-check-label" for="programming">
Computer Programming
</label>
</div>
<div class="form-check disabled">
<input class="form-check-input" type="radio" name="type" id="cooking" value="cooking">
<label class="form-check-label" for="cooking">
Cooking
</label>
</div>
</div>
</div>
</fieldset>
<div class="form-group row">
<div class="col-sm-10">
<button type="submit" class="btn btn-primary">Add Book</button>
</div>
</div>
</form>
<div id="table">
<h1>Your books</h1>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Author</th>
<th scope="col">Type</th>
</tr>
</thead>
<tbody id='tableBody'></tbody>
</table>
</div>
</div>
<script type="litespeed/javascript" data-src="indexes6.js"></script> <script type="litespeed/javascript" data-src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script> <script type="litespeed/javascript" data-src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script> <script type="litespeed/javascript" data-src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script> <script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/d684f2456a32da9a020c2374cd9038b2.js?ver=48ee7"></script></body>
</html>
JavaScript (index.js)
console.log("This is index.js");
// Todos"
// 1. Store all the data to the localStorage
// 2. Give another column as an option to delete the book
// 3. Add a scroll bar to the view
// Constructor
function Book(name, author, type) {
this.name = name;
this.author = author;
this.type = type;
}
// Display Constructor
function Display() {
}
// Add methods to display prototype
Display.prototype.add = function (book) {
console.log("Adding to UI");
tableBody = document.getElementById('tableBody');
let uiString = `<tr>
<td>${book.name}</td>
<td>${book.author}</td>
<td>${book.type}</td>
</tr>`;
tableBody.innerHTML += uiString;
}
// Implement the clear function
Display.prototype.clear = function () {
let libraryForm = document.getElementById('libraryForm');
libraryForm.reset();
}
// Implement the validate function
Display.prototype.validate = function (book) {
if (book.name.length < 2 || book.author.length < 2) {
return false
}
else {
return true;
}
}
Display.prototype.show = function (type, displayMessage) {
let message = document.getElementById('message');
message.innerHTML = `<div class="alert alert-${type} alert-dismissible fade show" role="alert">
<strong>Messge:</strong> ${displayMessage}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>`;
setTimeout(function () {
message.innerHTML = ''
}, 2000);
}
// Add submit event listener to libraryForm
let libraryForm = document.getElementById('libraryForm');
libraryForm.addEventListener('submit', libraryFormSubmit);
function libraryFormSubmit(e) {
console.log('YOu have submitted library form');
let name = document.getElementById('bookName').value;
let author = document.getElementById('author').value;
let type;
let fiction = document.getElementById('fiction');
let programming = document.getElementById('programming');
let cooking = document.getElementById('cooking');
if (fiction.checked) {
type = fiction.value;
}
else if (programming.checked) {
type = programming.value;
}
else if (cooking.checked) {
type = cooking.value;
}
let book = new Book(name, author, type);
console.log(book);
let display = new Display();
if (display.validate(book)) {
display.add(book);
display.clear();
display.show('success', 'Your book has been successfully added')
}
else {
// Show error to the user
display.show('danger', 'Sorry you cannot add this book');
}
e.preventDefault();
}
JavaScript (indexes6.js)
console.log('This is ES6 version of Project 2');
class Book {
constructor(name, author, type) {
this.name = name;
this.author = author;
this.type = type;
}
}
class Display {
add(book) {
console.log("Adding to UI");
let tableBody = document.getElementById('tableBody');
let uiString = `<tr>
<td>${book.name}</td>
<td>${book.author}</td>
<td>${book.type}</td>
</tr>`;
tableBody.innerHTML += uiString;
}
clear() {
let libraryForm = document.getElementById('libraryForm');
libraryForm.reset();
}
validate(book) {
if (book.name.length < 2 || book.author.length < 2) {
return false
}
else {
return true;
}
}
show(type, displayMessage) {
let message = document.getElementById('message');
let boldText;
if(type==='success'){
boldText = 'Success';
}
else{
boldText = 'Error!';
}
message.innerHTML = `<div class="alert alert-${type} alert-dismissible fade show" role="alert">
<strong>${boldText}:</strong> ${displayMessage}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>`;
setTimeout(function () {
message.innerHTML = ''
}, 5000);
}
}
// Add submit event listener to libraryForm
let libraryForm = document.getElementById('libraryForm');
libraryForm.addEventListener('submit', libraryFormSubmit);
function libraryFormSubmit(e) {
console.log('YOu have submitted library form');
let name = document.getElementById('bookName').value;
let author = document.getElementById('author').value;
let type;
let fiction = document.getElementById('fiction');
let programming = document.getElementById('programming');
let cooking = document.getElementById('cooking');
if (fiction.checked) {
type = fiction.value;
}
else if (programming.checked) {
type = programming.value;
}
else if (cooking.checked) {
type = cooking.value;
}
let book = new Book(name, author, type);
console.log(book);
let display = new Display();
if (display.validate(book)) {
display.add(book);
display.clear();
display.show('success', 'Your book has been successfully added')
}
else {
// Show error to the user
display.show('danger', 'Sorry you cannot add this book');
}
e.preventDefault();
}
OUTPUT :