This is a simple JavaScript project that can convert images to PDF files. Many times we want to convert a file to a PDF. In that case, you can use some kind of JavaScript Image to PDF Converter.
Image to pdf converter using javascript function that converts the images format to the pdf format for that we will be using the api for converting image to pdf file.
This design is a simple project where you can select any one image and convert it to a PDF file with just one click. However, no file other than email can be converted to PDF here. HTML, CSS, and JavaScript are used here. I have added different elements using HTML and created an input box to select the image.
We get different types of input from HTML. One of them is the file. File input will help you to select any file from your device. Here I used accept = “. Png, .jpg, .jpeg” to select only the image in the input. As a result, only certain images can be selected here.
Image to PDF Converter JavaScript
If you have difficulty understanding what I am saying, you can watch the demo below. Here you will find a live preview of this project.
See the Pen
Untitled by Shantanu Jana (@shantanu-jana)
on CodePen.
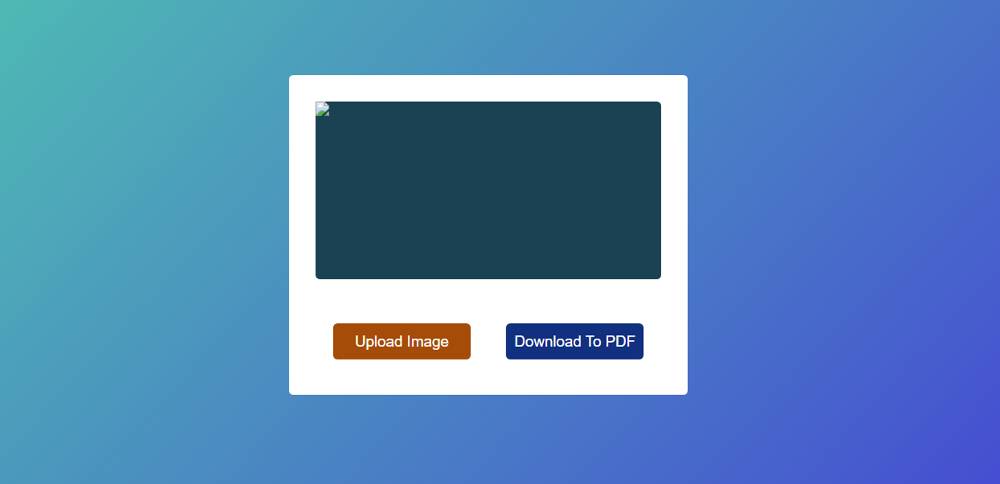
As you can see, a box has been created on a gradient background. First of all this box has a small display. You can see the selected image in that box. This will let you know which image you are converting to PDF.
However, the problem here is that you cannot select multiple images at once. A PDF file will be created by an image.
How to Convert Image to pdf using JavaScript
This Image to PDF Converter JavaScript project has two buttons. One button to select the image, the other to convert and download to a PDF file.
When you click on the upload or select button, you can select any image from the device. When you click on the download button, your image will be converted to PDF and downloaded. It is very easy to build with very little HTML, CSS, and JavaScript.
Step 1: Basic structure of PDF Converter
The basic structure of the project has been created using the following HTML and CSS. First, a gradient background color has been added to the webpage. Then the box is created.
Step 2: Image preview box
Now an area has been created in which to view the image. This means that the preview of the image that you will select to convert to PDF can be seen here. This box uses max-width: 400px and min-height: 200px.
Step 3: Button of Image to PDF Converter
Now two buttons have been created. The first button is created using input which will basically select the file. Second button to download the PDF file.
Step 4: Activate Image to PDF Converter in JavaScript
Now it’s time to implement an Image to PDF Converter using JavaScript. Very little JavaScript has been used to make this work.
Conclusion
We have used very basic javascript property which we will use the document.save function to convert the image file in the pdf file and then adding the download button for downloading the file.
Hopefully using the code above you know how I created this JavaScript Image for PDF Converter. If there is any problem then you can definitely let me know by commenting.
If there is any difficulty in assembling the above codes, you can use the button below. Please comment on how you like this Image to PDF Converter.