Feedback forms are mostly used by businesses to get feedback from customers so that they can understand their needs and design their products and services to improve their businesses.
Feedback forms are the type of data collection form that gathers feedback from multiple users and, based on the general needs of all the customers, applies new strategies for improving services related to any particular business.
How to Create Popup Window in PHP (Tutorial + Code)
From this article you will know how to create feedback form using html css. I have created many types of contact forms before. This article I made Feedback Form in html.

Feedback form html is a vital component in the growth and improvement of any product or service. By gathering feedback from users, organizations can gain valuable insights to refine their offerings and provide a better user experience.
Create Chatbot using JavaScript in 3 Easy Steps
One effective way to collect feedback is through an interactive feedback form on a website. In this article, we will explore how to design an engaging feedback form using HTML and CSS.
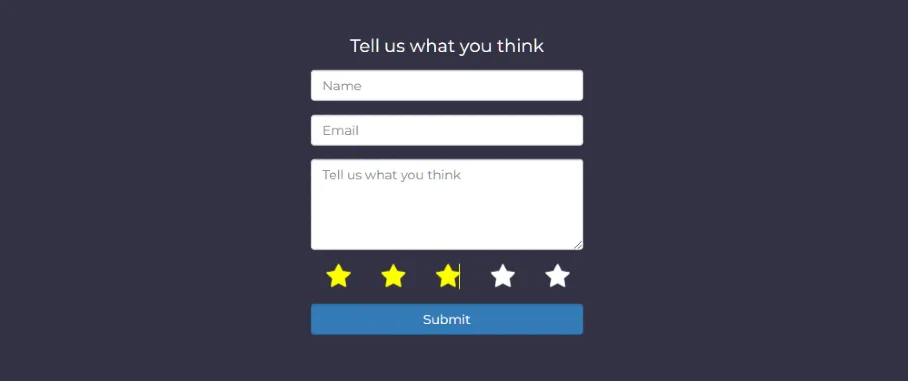
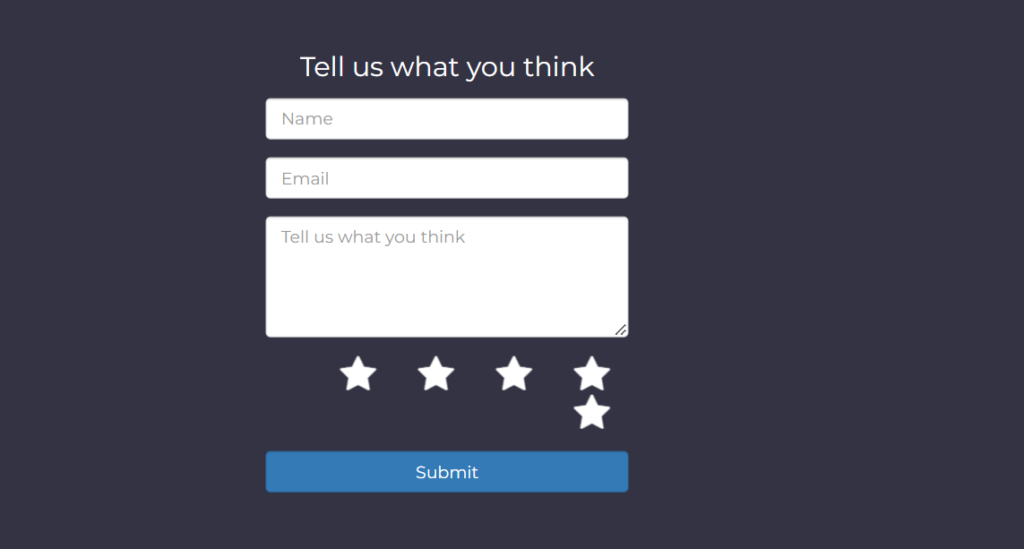
Feedback Form in HTML
I used basic html, css and jQuery to create this simple feedback form. This Feedback Form in HTML has a star rating feature.
Earlier I shared a step by step tutorial on creating a star rating system. You can see that tutorial. This HTML Feedback Form is just a basic structure that we can use php to activate.
See the Pen Simple Feedback Form by shantanu jana (@shantanu-jana-the-selector) on CodePen.
As you can see above this feedback form html is very simple. There are a few input boxes and a star rating system as well as a submit button.
You can use the download button below the article to get the feedback form html code.
How to Make Feedback form in HTML CSS
Now it’s time to create this html feedback form. I have given all the code below if you want you can download feedback for html code.
Feedback Form HTML Code
To begin, we need to create the structure of our feedback form using HTML. We’ll start with the <form> element, which acts as a container for our form. Inside the form, we can include various input fields, labels, and a submit button.
<div class='fb-form'>
<form action='#' class='form-group'>
<h2>Tell us what you think</h2>
<input class='form-control' placeholder='Name' type='text'>
<input class='form-control' placeholder='Email' type='text'>
<textarea class='form-control' id='fb-comment' name='' placeholder='Tell us what you think'></textarea>
<div class='rating'>
<i class='fa fa-star'></i>
<i class='fa fa-star'></i>
<i class='fa fa-star'></i>
<i class='fa fa-star'></i>
<i class='fa fa-star'></i>
</div>
<input class='form-control btn btn-primary' type='submit'>
</form>
</div>

Feedback Form CSS Code
Now that we have the basic structure of our feedback form, let’s make it visually appealing using CSS. CSS allows us to customize the look and feel of our form elements, making them more user-friendly and intuitive.
html,body {
height:100%;
width:100%;
background-color:#334;
overflow:hidden;
color:white;
font-family: 'Montserrat', sans-serif;
}
.fb-form {
width:300px;
top:50%;left:50%;
position:relative;
h2 {
text-align:center;
font-size:1.4em;
}
transform:translateY(-50%) translateX(-50%);
input {
margin:15px 0;
}
input[type="submit"] {
margin-top:0;
}
textarea {
height:100px;
}
}
.rating {
margin:15px auto;
transform:rotateY(180deg);
width:100%;
.fa-star {
font-size:2em;
cursor:pointer;
margin:0 5.1%;
transition:all .5s ease;
// Highlight all previous stars
&.active-rating {
transition:all .5s ease;
animation:rating-highlight .5s ease forwards;
&:nth-child(5) {
color:yellow;
transition:all .5s ease;
}
// Loop through "2-5"
@for $i from 1 through 4 {
&:nth-child(#{$i}) {
color:yellow;
transition:all .5s ease;
& ~ .fa-star {
transition:all .5s ease;
color:yellow;
}
}
}
}
// Highlight all previous stars
&:hover {
&:nth-child(5) {
color:yellow;
transition:all .5s ease;
}
// Loop through "2-5"
@for $i from 1 through 4 {
&:nth-child(#{$i}) {
color:yellow;
transition:all .5s ease;
& ~ .fa-star {
color:yellow;
transition:all .5s ease;
}
}
}
}
}
}
@keyframes rating-highlight {
0% {
// text-shadow:0 0 20px yellow;
transform:rotate(-10deg) scale(1.2);
}
20% {
transform:rotate(10deg) scale(.8);
}
50% {
transform:rotate(-5deg) scale(1.1);
}
80% {
transform:rotate(5deg) scale(.9);
}
100% {
// text-shadow:0 0 0 rgba(yellow, 1);
transform:rotate(0deg) scale(1);
}
}

Feedback Form jQuery Code
Now we need to activate this html feedback form using two line jquery. It is only used to activate the rating system.
$('.rating .fa-star').click(function() {
$('.rating .active-rating').removeClass('active-rating');
$(this).toggleClass('active-rating');
});
Conclusion:
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. By utilizing HTML and CSS, we can create a visually appealing and user-friendly feedback form.
With a well-designed feedback form, organizations can foster stronger connections with their users and continuously improve their products or services.
Hope you like this html feedback form. Next time I will show you this feedback form activated by php. If you want to create contact form using html css then you can find good tutorial on my blog site. Comment how you like this Feedback Form in html CSS.
To create a feedback form in HTML, you need to use the <form> element along with various input fields and a submit button. Here’s an example of an HTML code for a basic feedback form:
<!DOCTYPE html>
<html>
<head>
<title>Feedback Form</title>
<style>
/* CSS styles for the form */
form {
max-width: 400px;
margin: 0 auto;
}
label {
display: block;
margin-top: 10px;
}
input[type="text"],
textarea {
width: 100%;
padding: 8px;
margin-top: 5px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px 20px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<h2>Feedback Form</h2>
<form action="submit-feedback.php" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Message:</label>
<textarea id="message" name="message" rows="4" required></textarea>
<input type="submit" value="Submit">
</form>
</body>
</html>Step 1: Create a new HTML file or open an existing one in a text editor or an integrated development environment (IDE).
Step 2: Set up the basic structure of the HTML document by adding the necessary HTML tags. This includes the <!DOCTYPE html> declaration, <html> opening and closing tags, <head> and <body> tags.
Step 3: Inside the <body> tag, create a <form> element to contain the feedback form.
Step 4: Within the <form> element, add input fields and other form elements as needed. Common feedback form fields include name, email, subject, message, rating, etc. You can use <input>, <textarea>, <select>, and other HTML form elements based on your requirements.
Step 5: Add a submit button to the form using the <input type="submit"> element. This button will allow users to submit their feedback.
You can make any feedback form responsive with some basic css. Make the form responsive to different devices using css.
To create a feedback form in HTML, follow these codes:
<!DOCTYPE html>
<html>
<head>
<title>Feedback Form</title>
</head>
<body>
<h2>Feedback Form</h2>
<form action="submit-feedback.php" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Message:</label>
<textarea id="message" name="message" rows="4" required></textarea>
<input type="submit" value="Submit">
</form>
</body>
</html>