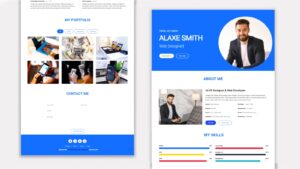
Hello friends, in this article I am going to show you how to create a responsive personal portfolio website. I have already designed many types of websites. This is a fully responsive personal portfolio website for which I have used Bootstrap 4 code. In addition, common HTML and CSS programming codes have been used. It is designed in a completely modern way.
When creating a personal portfolio website, you need to look at a few special things, the most important of which is that you need to design the website in such a way that you can put all your experience and talent in front of your users. A portfolio website is a website where you will showcase your educational qualifications and your experience to the users. They will then hire you for their project according to their needs. So in this case you need to use the website in a modern way, using bright colors and animations to beautifully showcase all your qualities and experiences in front of the users. With this in mind, I have designed this website in a completely modern and professional way. This website, which uses beautiful colors and modern programming code, has gained the best of beauty.
It is of course fully responsive and mobile-friendly. Any user can access this website using any device. I used Bootstrap 4 and CSS programming code to make it responsive.
If the first link does not work, use the second and third links