In this article, you will learn how to create a custom video player using HTML CSS, and JavaScript. Many times it is necessary to use a video player on the website or web page. Where some important videos need to be shown to the user. In these cases, you can use YouTube videos.
However, if you want to use custom video, then this kind of JavaScript Custom Video Player will help you completely. It has been made absolutely simple and responsive. This JavaScript video player you can use directly in any project or website.
I used HTML CSS and a small amount of JavaScript to create this video player. Also used a jquery link. There are various control buttons to control the video.
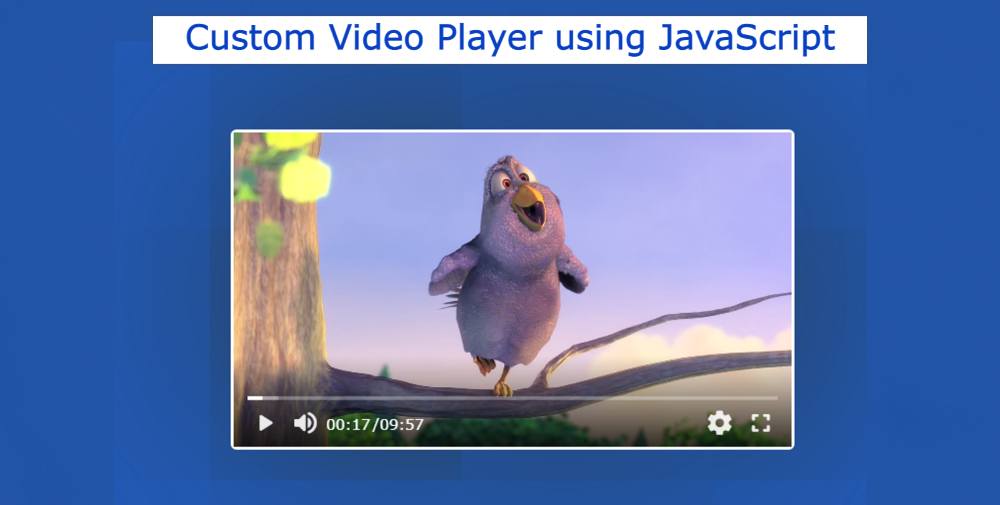
Custom Video Player using HTML JavaScript
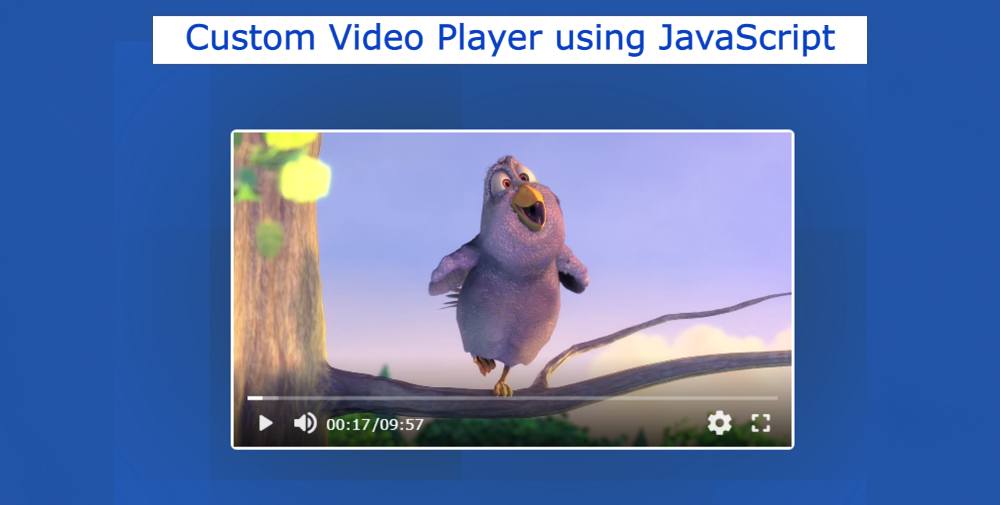
A very small amount of code has been used to create it so you will have no trouble understanding it. Below I have given a demo that will help you to know how it works.
See the Pen
Untitled by Code Media (@codemediaweb)
on CodePen.
As you can see above, this is a simple custom video player built using JavaScript and HTML. I have painted blue on a web page. Then create an area that will contain the video. The width: 90vmin and the height of this video player will depend on the size of the video. But you can set the custom hide here if you want.
Related Post:
1. Loan Calculator using JavaScript
2. Show and Hide Password Using jQuery
3. Save Text to a File using JavaScript
4. Simple Weather App using JavaScript
5. BMI Calculator using Javascript
6. Simple Stopwatch using JavaScript
Step 1: Custom Video Player HTML Code
The following HTML code is used to create the basic structure of this video player. Very little HTML has been used here. Along with this, I have provided the necessary external jquery links.
You copy the codes directly and add them to your HTML file. Use index.html to rename the HTML file.
Step 2: Design Video Player with CSS
The following codes are the CSS code used to complete the design of the custom video player. Very little code has been used here. First I set the background color of the webpage. Then Basic added some information for the video player.
As I said before here is the width of the video player: 90vmin. Borders have been used to enhance beauty. You copy the code and add it to your CSS file. I have already attached the CSS file to the HTML file. You will only rename your CSS file using style.css.
Step 3: JavaScript of Custom Video Player
Now is the time to implement this video player. If you want to use some JavaScript for this. However this custom video player will be controlled by JQuery.
However, a little bit of JavaScript has been used here. You copy those codes and input them into your HTML file.
Hopefully, you have been able to create this JavaScript custom video player using the above codes. In the meantime, I have shared with you the tutorials of different types of video players, image sliders, image galleries.
Hope you like this custom video player. If there is any difficulty then you can definitely let me know by commenting.