Days Between Two Dates Using JavaScript & CSS
In this tutorial, you will learn how to create Days Between Two Dates JavaScript. This type of project helps to calculate the distance between two specific dates. A lot of times we have to find the data between two dates in a list. In that case, this project (get days between two dates javascript) will help you completely.
If you want you can calculate your age using this calculator. Although I have already shared many types of JavaScript age calculator tutorials for calculating age.
The calculated time here can only be seen in the form of days. That is, the number of days between the two dates can be seen here. You will not see any other type of time (hours, minutes, seconds) here.
Days Between Two Dates JavaScript
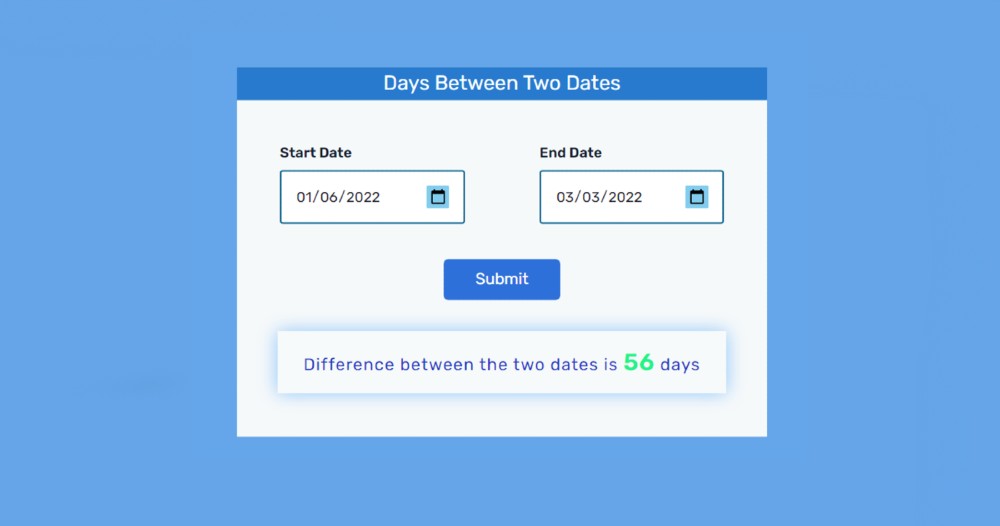
Below I have given a preview that will help you to know how this project (calculate days between two dates) works. Below you will find all the source codes. But for beginners, I have shared step-by-step tutorials.
If you are a beginner then follow the tutorial below to make Days Between Two Dates calculator.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
As you can see above, the background color of a web page is blue. And a box has been made on it. I first used a heading in this box. The background color of this heading is blue and the text color is white. Then there are the two input boxes.
Those input boxes are mainly for date input (type = “date”). The difference between the two dates will be calculated. We get many types of input functions in HTML. Notable among them are password (type = “password”), text (type = “text”), file (type = “file”), color (type = “color”), etc.
A type of input with the same date is available. Which will basically help to select a date. Here you can select the date or manually input the date of your choice here.
How to get data between two dates in javascript
Then there is a button that can be clicked to know the difference between these two dates. At the end of all, there is a display in which the results can be seen. This means that when you click on the submit button, you can see the difference between the two dates in the display or box below.
I used only HTML, CSS, and JavaScript to create this Days Between Two Dates project. No jQuery was used here and I gave the necessary explanations for each line.
Step 1: Basic structure of calculator
I have created the basic structure of this project using the following HTML and CSS. The width of this project: 70vw and light blue color has been used in the background.
Step 2: Title of Days Between Two Dates calculator
Now I have added a heading using the following codes. This heading will only help to enhance the beauty. Using margins I determined the position of the heading. The background color is blue and the text color is white.