Responsive Checkout Form using HTML CSS (Free Code)
In this article, you will learn how to create a Responsive Checkout Form using HTML and CSS. Earlier I shared with you the tutorials of different types of checkout form CSS. This is the first time I have created a Responsive Checkout Form tutorial using HTML and CSS.
I use payment forms in different places. This type of check-out form is also used for a variety of e-commerce platforms, online products, or service platforms. This Responsive Form I created only with HTML and CSS.
Everything contained in a professional payment form is provided here. Although it is not functional as it is only designed by HTML CSS here.
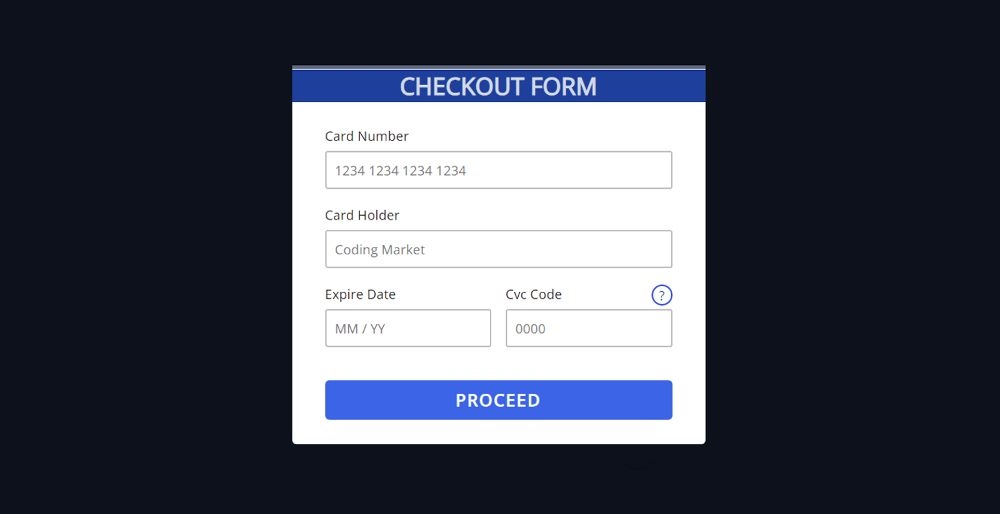
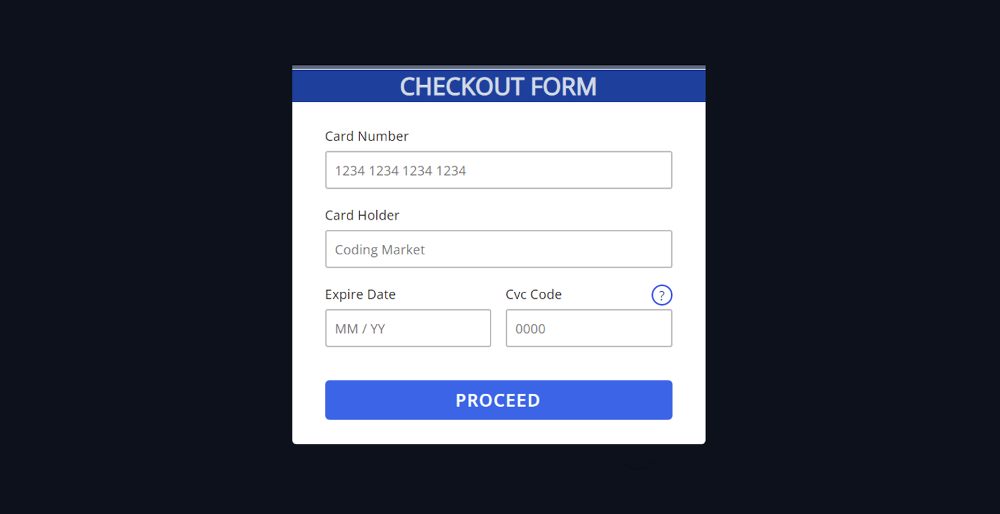
Responsive Checkout Form
Checkout form HTML CSS is fully responsive so you can use it directly in any of your projects. Below I have given a preview that will help you to know how it works (Responsive Checkout Form using HTML CSS).
You can use the download button below the article to get the required source code.
See the Pen
CHECKOUT FORM HTML CSS by Foolish Developer (@foolishdevweb)
on CodePen.
I made a box on the webpage as you saw above. I used black as the background color of the webpage. The background of the entire checkout page has been whitewashed. First I used a heading with blue in the background.
There are four inputs here. To input the first input box card number, to input the name of the second input box cardholder. Then there are two input boxes to input Expire date and CVC code. There is a button at the end of all that will submit this information.
How To Create a Checkout Form with CSS
Below I have shown a step-by-step tutorial on how to create a Responsive Checkout Form. If you only want the source code, you can use the download button below the article.
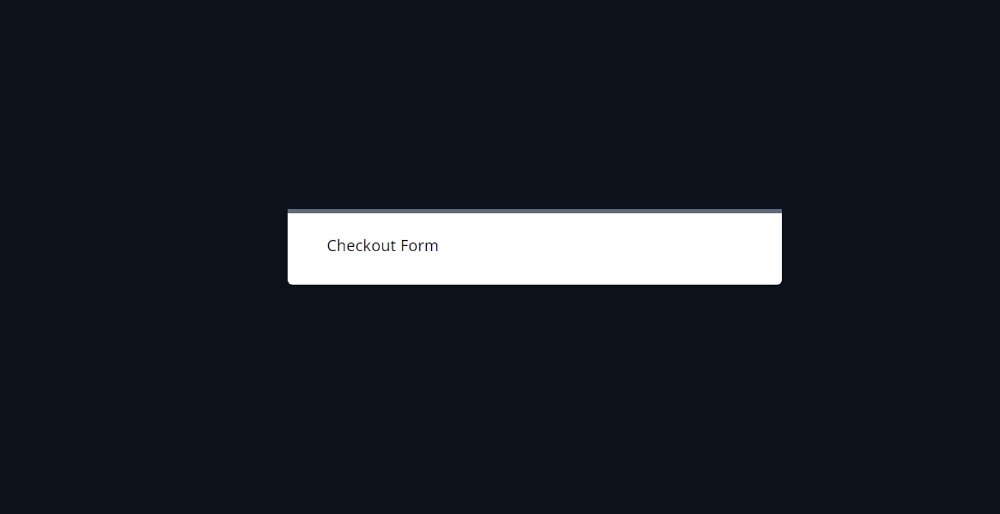
Step 1: Basic structure of checkout form
I have created the basic structure of this check-out form and designed the webpage using the following HTML codes. Its max-width of background 500px and height will depend on the amount of content.